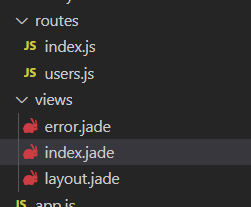
在使用express框架时,默认引擎是jade,views会生成如下

而对于jade不熟悉的我只能改成ejs。
- 查看express版本
express --version

- 安装ejs
npm i ejs -s
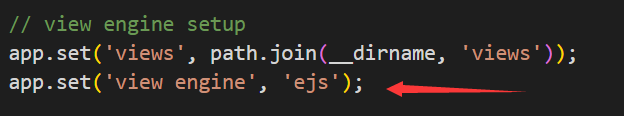
3.view引擎更改

此时删除views下的index.jade,添加index.ejs,填入如下代码
<h1>
<%= title%>
</h1>
<p>
welcome to <%= title%>
</p>
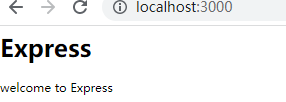
重新npm run start,访问浏览器

更改成功!!!























 1025
1025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








