1、AJAX(Asynchronous JavaScript and XML)即,异步JavaScript和XML
2、同步/异步区别
|
同步:
①每次进行整个页面的刷新
②同步的链接在同一时间只能有一个,它的执行会阻止后续JS的运行,JS必须在同步链接执行完毕后才能继续执行。
异步
:
①每次只刷新需要更新的部分
②可以发生多个,同时,不会阻止JS运行
|
3、异步加载/AJAX的特点及优势
| ① 局部刷新,按需加载,只有页面中真正改变的部分得到更新; ② 能够降低服务器的数据流量,页面在更新,用户能够继续工作 ③ 浏览器能够从服务器端同时请求多项内容 ④ 每次传递的流量相对是比较小的,浏览器请求返回速度快一些 |
4、不能整个页面全部使用AJAX进行数据申请的原因?
| 因为不利于SEO,标签内部都是空的,SEO抓取不到,对于页面中比较重要的信息,通常使用静态 |
5、AJAX几个基本API
| ①new XMLHttpRequest() (IE5 和 IE6 使用 ActiveXObject)。 ②open() ③send() ④onload() ⑤responseText() |
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:variable=new ActiveXObject("Microsoft.XMLHTTP");
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject : var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
} |
|
open(method,url,asyn) 确定即将链接的网址及方式
参数
method:String 采用post/get形式请求
url:String, 要链接的网址
asyn:Boolean,是否发起异步请求
|
|
send(data)
参数
|
❤
6、异步加载的几个基本步骤
| <script> var url = '2.html'; // 创建请求 var xhr = new XMLHttpRequest(); // 确定请求的方式以及请求的地址 xhr.open('post',url,true); // 发生请求 xhr.send(null); // 服务器端加载完成 xhr.onload = function() { document.writeln(xhr.responseText); } </script> |
7、
AJAX只能处理文本类的文件,对于图片不能处理
8、innerHTMl中script代码是不会被执行的,AJAX返回的是字符串
|
eval的作用:让字符串当做JS去执行,
如果遇到innerHTML中JS不执行的问题,需要使用eval方法,但是,性能不好,同时在JS的严格模式和非严格模式下存在不同,在项目和代码中尽量少出现.
xhr.onload = function() {
con.innerHTML=xhr.responseText;
/*con下的script*/
var cons = con.getElementsByTagName('script'); for (var i = 0; i < cons.length; i++) { eval(cons[i].innerHTML); }; } |
| /* * a、直接在对象data后面加点。再加属性即可; * b、采用[ ]的方式访问,有点类似数组,不过是通过key去索引; */ var json = '{"a":"HTML5自由者", "b":"黄艺斌"}'; var data = eval("("+json+")"); alert(data.a); // 弹出: HTML5自由者 alert(data['b']); // 弹出: 黄艺斌 |
如果每个tab切换都用一个文本格式来创建则要求创建很多,这时候需要用到数据格式JSON或者XML
9、❤数据格式
JSON 与 XML都是常见的数据格式
|
JSON(JavaScript Object Notation)轻量级数据格式,直译为JavaScript对象符号
XML是一种可扩展标记语言,与HTML都是标记语言
|
10、❤
JSON优劣势:
|
JSON的优势
|
JSON的劣势
|
① 轻量级,体积小,节省流量,提高加载速度 ② 解析成原生JS对象,解析比XML更快
③ 查找数据无需查找标签,更快
|
在古老的浏览器如IE7-中不支持原生JSON解析,
需要引入第三方库的支持
|
JSON/XML辨析:
| ①可读性:两者都有很长的可读性,XML数据严格遵循XML DOM模型规范,JSON严格遵循JS语言语法 ②可扩展性:XML数据通过自定义标签,可以设计更复杂的数据嵌套结构,而JSON可以通过数组和对象的无穷组合也能够模拟任意XML数据结构。 ③编码难度:XML有丰富的编码工具(如Dom4j、jDom等),JSON也有json.org提供的工具,但是JSON编码明显比XML容易,即使不借助工具也可以手写JSON代码,但是要手写XML文档就非常困难。 ④解码难度:XML数据解析需考虑结构层次及节点关系,解析难度非常大,JSON数据不存在解析难度 ⑤文件大小:同样的数据,XML文件大小大于JSON文件体积大小 |
11、JSON常见形式:对象、数组
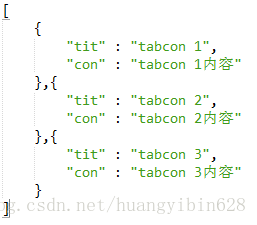
| JSON数组的写法: 数组是一个有序的值的集合  | JSON对象的写法: 对象是一个无序的"名/值"对的集合  |
12、JSON数据的内容
| JSON中数据内容通过值来表示:字符串、数值、逻辑值、null、对象、数组 * 字符串必须使用双引号括起来 * 数值可以直接引用,不需要添加引号 * 逻辑值仅包含true和false,直接引用,不需要添加引号 * 在JSON数据中,分隔符(空格,制表符和换行符)是不被解析的,因此可在任意位置增加空白 |
13、JSON数据类型转换
|
JSON.parse(string); 将json字符串string转换为js对象
JSON.stringify(obj);
将JS对象转换为JSON字符串
|
转载请注明出处:
CSDN博客--HTML5自由者 http://blog.csdn.net/html5_
























 420
420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








