这份手册假设你的机器已经达到本文档的要求。
1.1 获取帮助
当你遇到问题并且不能独自解决的时候,你可以从邮件列表中获得帮助或者在irc.freenode.net网络的IRC频道#django-cms获得帮助。
1.2 配置和安装
1.2.1 准备环境
收集需要的配置是一个好的开始,但是我们现在用一个实际的Django CMS项目并且配置它。
1.2.1.1 启动你的Django项目
下面假设你的项目在~/workspace/myproject/。
用下面的代码启动你的Django项目:
|
1
2
3
4
|
cd
~
/workspace
django-admin.py startproject myproject
cd
myproject
python manage.py runserver
|
1.2.1.2 在你的Django项目中安装和配置Django CMS
打开文件:~/workspace/myproject/settings.py。为了让生活更容易,把下面几行增加到文件的顶部:
|
1
2
3
4
|
# -*- coding: utf-8 -*-
import
os
gettext = lambda s: s
PROJECT_PATH = os.path.abspath(os.path.
dirname
(__file__))
|
'cms',Django CMS本身;
'mptt',实现修正预排序遍历树的实用工具;
'menus',模型独立层次的网站导航助手;
'south',智能架构和数据迁移;
'sekizai',管理javascript和css。
同时,根据你的需要增加下面的插件:
- 'cms.plugins.file'
- 'cms.plugins.flash'
- 'cms.plugins.googlemap'
- 'cms.plugins.link'
- 'cms.plugins.picture'
- 'cms.plugins.snippet'
- 'cms.plugins.teaser'
- 'cms.plugins.text'
- 'cms.plugins.video'
- 'cms.plugins.twitter'
这个在插件参考中有详细的描述。在Django CMS的扩展页面有许多可用的插件。除此之外,确定你取消'django.contrib.admin'的注释。
你可能希望用django-filter和它带有django CMS插件的部分而不是cms.plugins.file,cms.plugins.picture, cms.plugins.teaser和cms.plugins.video核心插件。在这种情况下,你不需要把他们增加到INSTALLED_APPS,而是增加下面的:
- 'filer'
- 'cmsplugin_filer_file'
- 'cmsplugin_filer_folder'
- 'cmsplugin_filer_image'
- 'cmsplugin_filer_teaser'
- 'cmsplugin_filer_video'
如果你选择核心插件,你应该关注CMS_PAGE_MEDIA_PATH设置点指向的目录(默认情况下MEDIA_ROOT和cms_page_media/相关),在Django运行时用户对它可以写入的。如果你选择django-filter,它的配置有一个相似的要求。
如果你想版本化你的内容,你也需要安装django-reversion并把它增加到INSTALLED_APPS:
'reversion'
你需要在合适的地方把django CMS中间层增加到你的MIDDLEWARE_CLASSES:
|
1
2
3
4
5
6
7
8
9
10
11
|
MIDDLEWARE_CLASSES
=
(
'django.middleware.common.CommonMiddleware'
,
'django.contrib.sessions.middleware.SessionMiddleware'
,
'django.middleware.csrf.CsrfViewMiddleware'
,
'django.contrib.auth.middleware.AuthenticationMiddleware'
,
'django.contrib.messages.middleware.MessageMiddleware'
,
'cms.middleware.multilingual.MultilingualURLMiddleware'
,
'cms.middleware.page.CurrentPageMiddleware'
,
'cms.middleware.user.CurrentUserMiddleware'
,
'cms.middleware.toolbar.ToolbarMiddleware'
,
)
|
|
1
2
3
4
5
6
7
8
9
|
TEMPLATE_CONTEXT_PROCESSORS
=
(
'django.contrib.auth.context_processors.auth'
,
'django.core.context_processors.i18n'
,
'django.core.context_processors.request'
,
'django.core.context_processors.media'
,
'django.core.context_processors.static'
,
'cms.context_processors.media'
,
'sekizai.context_processors.sekizai'
,
)
|
把STATIC_ROOT指向静态文件存在的地方(也就是说,你的图像,CSS文件,Javascript文件,等等):
|
1
2
|
STATIC_ROOT
=
os.path.join(PROJECT_PATH,
"static"
)
STATIC_URL
=
"/static/"
|
|
1
2
|
MEDIA_ROOT
=
os.path.join(PROJECT_PATH,
"media"
)
MEDIA_URL
=
"/media/"
|
现在在文件的TEMPLATE_DIRS部分增加一点东西:
|
1
2
3
4
5
|
TEMPLATE_DIRS
=
(
# The docs say it should be absolute path: PROJECT_PATH is precisely one.
# Life is wonderful!
os.path.join(PROJECT_PATH,
"templates"
),
)
|
|
1
2
3
4
|
CMS_TEMPLATES
=
(
(
'template_1.html'
,
'Template One'
),
(
'template_2.html'
,
'Template Two'
),
)
|
(注意:你定义的CMS_TEMPLATES模板在运行时必须存在,并且至少有一个在django CMS有用的{% placeholder <name> %} 模板标签。)
django CMS允许你用Django内建的翻译编辑所有的语言。由于这些是可数的,我们目前限制为英语:
|
1
2
3
|
LANGUAGES
=
[
(
'en'
,
'English'
),
]
|
最后,设置文件的DATABASES部分,让它反应你的数据库布置。如果你只想在本地尝试一下,sqlite3是最容易建立的数据库,但是在实际项目中不应该使用。如果你现在希望用sqlite3,下面是你的DATABASES设置应该看起来的样子:
|
1
2
3
4
5
6
|
DATABASES
=
{
'default'
: {
'ENGINE'
:
'django.db.backends.sqlite3'
,
'NAME'
: os.path.join(PROJECT_PATH,
'database.sqlite'
),
}
}
|
你需要在你的urlpatterns的结束的地方包含'cms.urls'的urlpatterns。我们建议用下面的urls.py:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
from
django.conf.urls.defaults
import
*
from
django.contrib
import
admin
from
django.conf
import
settings
admin.autodiscover()
urlpatterns
=
patterns('',
(r
'^admin/'
, include(admin.site.urls)),
url(r
'^'
, include(
'cms.urls'
)),
)
if
settings.DEBUG:
urlpatterns
=
patterns('',
url(r
'^media/(?P<path>.*)$'
,
'django.views.static.serve'
,
{
'document_root'
: settings.MEDIA_ROOT,
'show_indexes'
:
True
}),
url(r'
', include('
django.contrib.staticfiles.urls')),
)
+
urlpatterns
|
django CMS用模板来定义页面的外观和哪一部分是可编辑的。可编辑的地方被称为placeholders。这些模板是标准的Django模板,你可以像官方文档中描述的那样使用它们。
你希望在你的页面使用的模板一定要在CMS_TEMPLATES设置中声明:
|
1
2
3
4
|
CMS_TEMPLATES
=
(
(
'template_1.html'
,
'Template One'
),
(
'template_2.html'
,
'Template Two'
),
)
|
现在,来个实际带有实际模板的文件。
打开你最喜欢的编辑器然后在你项目目录templates下创建一个叫base.html的文件。
下面是最简单的一个基本模板叫做base.html的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
{
%
load cms_tags sekizai_tags
%
}
<html>
<head>
{
%
render_block
"css"
%
}
<
/
head>
<body>
{
%
cms_toolbar
%
}
{
%
placeholder base_content
%
}
{
%
block base_content
%
}{
%
endblock
%
}
{
%
render_block
"js"
%
}
<
/
body>
<
/
html>
|
|
1
2
3
4
5
6
|
{
%
extends
"base.html"
%
}
{
%
load cms_tags
%
}
{
%
block base_content
%
}
{
%
placeholder template_1_content
%
}
{
%
endblock
%
}
|
当实际中有许多占位符时,确保给占位符一个可以识别的名字,这样你就可以在管理页面更容易使他们。
现在,探索并增加一个template_2.html文件!如果你觉得没有创造性,只要template_1,然后重命名第二个占位符就像“template_2_content”。
1.3.1 用sekizai处理静态文件
django CMS用django-sekizai处理CMS插件需要的媒体文件(css和javas文件)。这要求在你的模板中至少定义两个sekezai命名空间:js和css。你可以在sekizai_tags模板标签中用render_block模板标签来这样做。我们强烈建议在</head>HTML标签结束之前放置{% render_block "css" %}标签,在</body>HTML标签结束之前放置{% render_block "js" %}标签。
1.3.2 初始化数据库
这个命令取决于你是升级你的安装还是重新安装。我们建议你熟悉South是如何工作的,因为它是一个很有用,容易并且方便的工具。django CMS广泛的只用到它。
1.3.2.1 重新安装
运行:
|
1
2
|
python manage.py syncdb
-
-
all
python manage.py migrate
-
-
fake
|
1.3.2.2 升级
运行:
|
1
2
|
python manage.py syncdb
python manage.py migrate
|
1.3.3 启动并运行!
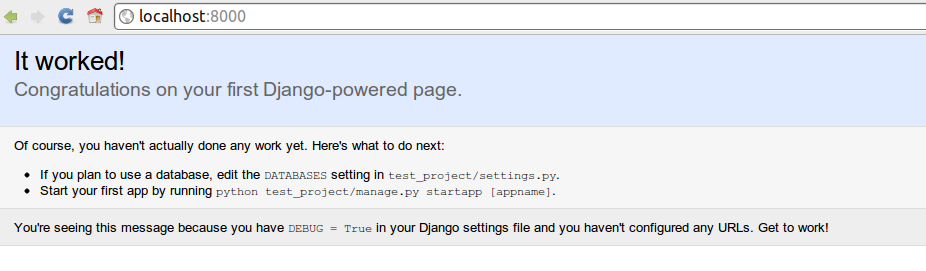
就是它了。用python manage.py runserver重启你的开发服务器,在浏览器中输入127.0.0.1:8000,你应该能得到一个django CMS“It Worked”的页面。
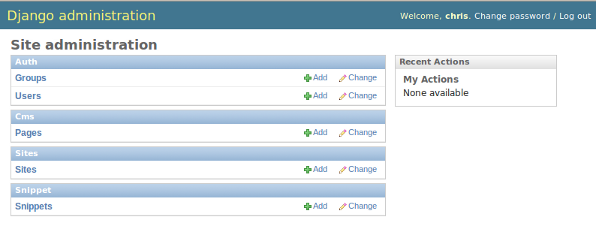
进入管理面板<http://127.0.0.1:8000/admin/>,拥你在建立数据库的时候创建的用户登录。
关于在实际网络服务器中布置你的django CMS项目,请参照Django文档。
1.4 创建你的第一个CMS页面!
就是他了。现在是最好的一部分:你可以用CMS开始了!用python manage.py runserver运行你的服务器,然后把浏览器指向127.0.0.1:8000/admin/,用你在syncdb之前定义的超级用户登录。
1.4.1 增加一个页面
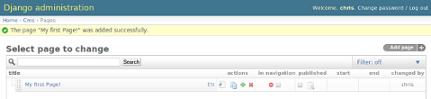
增加一个页面就像在管理视图中点击“Pages”一样简单,然后点击屏幕右上角“add page”按钮。
这里你选择你用哪个模板(记住,我们创建了2个),相当明显的东西也是一样的,就像页面使用什么语言的(用于国际化),页面的标题,它偷懒用的url。
点击“Save”按钮,不要惊讶,就会保存页面,现在显示一列页面。
恭喜你!你现在已经完全安装了一个django CMS!
1.4.2 发布一个页面
下面是一系列可以为你的每个页面更改的参数。
1.4.2.1 可视化
默认情况下,页面时“不可视的”,为了让大家能够看到他们,你应该把它标记为“发布的”。
1.4.2.2 菜单
另一个选项就是让你调整一个页面是否该出现在你的站点的导航上(也就是说,是否应该有一个可以链接到这个页面的菜单)。
1.4.3 向一个页面增加内容
到目前为止,我们的页面并没有做太多的事。确定它被标记为“发布的”,然后点击页面的“edit”按钮。
忽视到目前位置的大多数接口,点击屏幕右上角的“view on site”按钮。就像期待的一样,眼下你的页面是空的,因为我们的模板是真正是最小的一个。
让我们进入它吧!
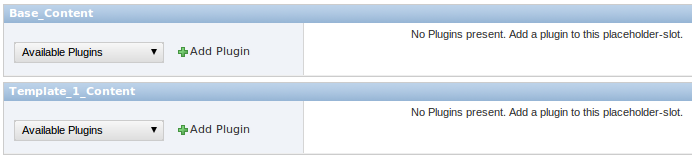
点击你浏览器的后退按钮来看看页面的管理接口。如果到目前为止你是遵循教程的话,你的模板(template_1.html)定义了两个占位符。管理接口把这些占位符当成子菜单:
向下滚动“可用插件”的下拉列表。他显示你增加到INSTALLED_APPS设置的插件。选择在下拉列表中总选择“text”插件,然后点击增加。
插件合适的地方显示一个丰富的文本编辑器。
在编辑器中,输入一些文本然后点击“Save”按钮。
用右上角的“View on site”按钮回到你的页面,就是它了!
1.4.4 从这该去哪
恭喜你,你现在有一个完全功能的CMS!请熟悉插件列表中提供的不同插件然后建立一个好的网站!


























 1133
1133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








