以前很早用过,中间很久没用了,最近项目需要,扒拉一下记忆,关于字体图标的好处就不赘述了,阿里巴巴矢量图标库入口,他官网上的三种用法:

也不多说了,网上大把的说明,就说我用的安逸的地方:
1,可以使用图片
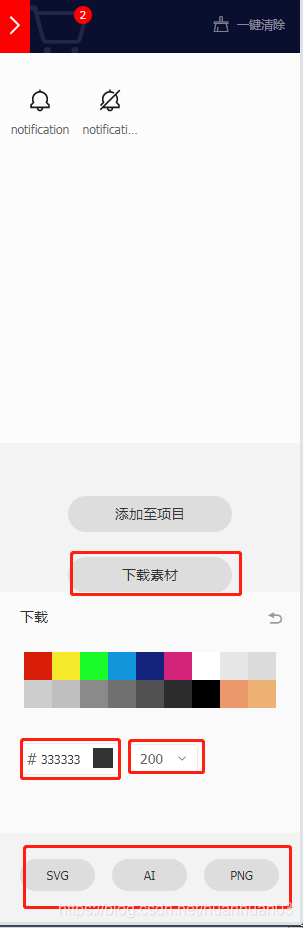
找到需要的图标加入购物车,点开购物车,有个下载素材,点击有几个选项,大小,颜色,文件格式,选好就可以下载成img:

2,使用活的链接
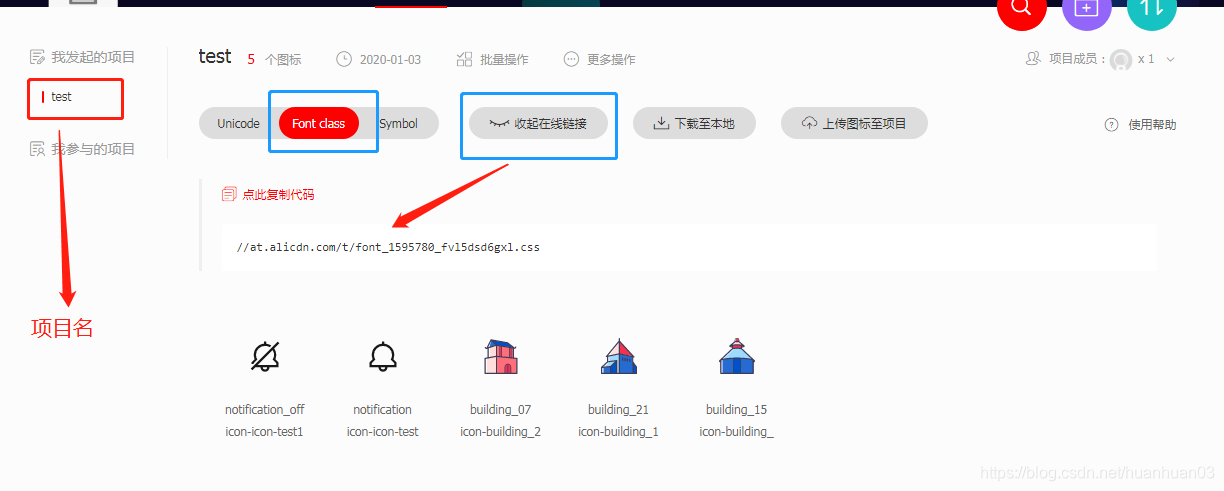
选好图标放进购物车,第1步那个按钮上面有一个‘添加至项目’,如果你没有项目,新建一个,然后进入:

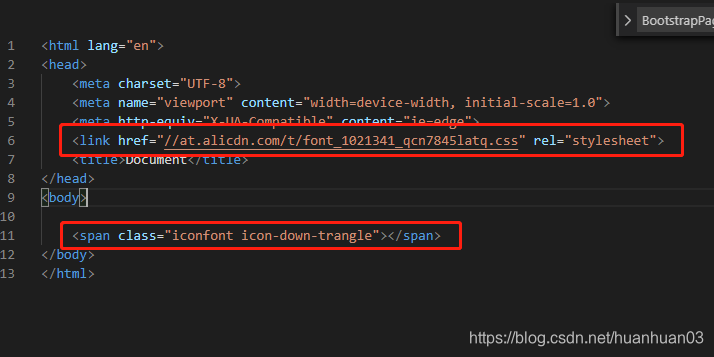
在你使用方法为Font class/Symbol时,那个小眼睛点一下生成一个链接,然后在项目引入就能用了,我选择的是Font class这个方法,所以生成一个后缀.css的cdn地址,在项目里使用方法自然也要用Font class的:

如果你选择Symbol这个方法,那它会生成一个后缀.js的cdn地址,在项目里用script标签引入:

那使用方法自然也要用Symbol的:

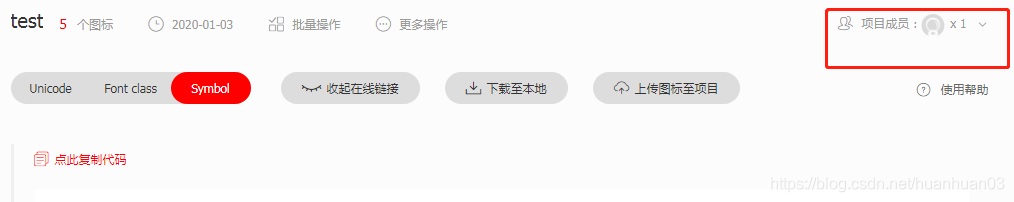
3,成员合作
事实上,开发项目合作来的,不能各自下载一堆文件啊,这里可以邀请成员,大家用同一个:

注意,成员每次新加入图标都会重新成功新的cdn链接地址,及时更新就行了。
话说第一批90后30岁了啊,艾西吧






















 1706
1706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








