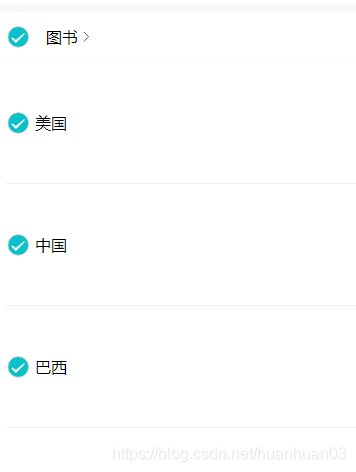
亲测有效,效果如下:
/* #ifdef APP-PLUS ||MP-WEIXIN */
checkbox .wx-checkbox-input {
border-radius: 50% !important;
/* color: #ffffff !important; */
}
checkbox .wx-checkbox-input.wx-checkbox-input-checked {
color: #fff;
background: #09C2C9;
}
/* .wx-checkbox-input.wx-checkbox-input-checked {
border: none !important;
} */
/* #endif */
记得放在App.vue里面,要不然样式不要加scoped:

https://blog.csdn.net/qq_44361433/article/details/93083163






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








