<template>
<view>
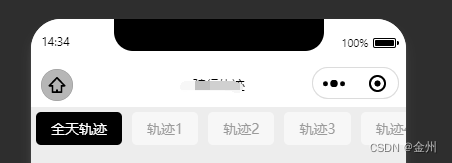
<!--顶部轨迹-->
<scroll-view class="scroll-view_H" scroll-x="true" scroll-left="0">
<view class="topbox">
<view class="locusnum" :class="{'selectlocusnum': rSelect.indexOf(index)!=-1}"
v-for="(value,index) in infoArr" :key="index" @tap="tapInfo(index)">
{{value.name}}
</view>
</view>
</scroll-view>
</view>
</template>
<script>
export default {
components: {},
data() {
return {
infoArr: [{
name: "全天轨迹"
}, {
name: "轨迹1"
}, {
name: "轨迹2"
}, {
name: "轨迹3"
}, {
name: "轨迹4"
}, {
name: "轨迹5"
}, {
name: "轨迹6"
}, {
name: "轨迹7"
}, {
name: "轨迹8"
}],
rSelect: []
};
},
methods: {
//可多选
tapInfo(e) {
// console.log('数组indexOf-----', this.rSelect)
if (this.rSelect.indexOf(e) == -1) {
// console.log('打印下标====', e)
this.rSelect.push(e); //选中添加到数组里
} else {
this.rSelect.splice(this.rSelect.indexOf(e), 1); //取消
}
}
},
};
</script>
<style lang="scss">
.scroll-view_H {
white-space: nowrap;
width: 100%;
}
.topbox {
display: flex;
align-items: center;
}
.locusnum {
padding: 14rpx 30rpx;
margin: 10rpx 10rpx;
text-align: center;
font-size: 28rpx;
color: #9b9b9b;
border-radius: 10rpx;
background-color: #f7f7f7;
}
.selectlocusnum {
padding: 14rpx 30rpx;
margin: 10rpx 10rpx;
text-align: center;
font-size: 28rpx;
color: white;
border-radius: 10rpx;
background-color: black;
}
</style>
可多选状态:


单选状态:
methods: {
tapInfo(e) {
if (this.rSelect.indexOf(e) == -1) {
this.rSelect.splice(0, this.rSelect.length); //清空 每次点击都会先清空再添加一个,这样永远都是一个,就变成了单选
this.rSelect.push(e);
} else {
this.rSelect.splice(this.rSelect.indexOf(e), 1); //取消
}
}
},只能选中一个






















 1484
1484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








