先看效果:

安装插件
安装Debugger for Chrome插件:

选择调试
选择chrome调试:

配置
选择了chrome调试之后,就会跳出launch.json:

这个新加上的console属性有三种可选值:
internalConsole:内部控制台
integratedTerminal:内部终端
externalTerminal:外终端
启动
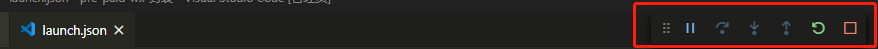
npm run dev启动项目,然后F5,这时候开发工具右上角会出现调试面板,打断点用的:

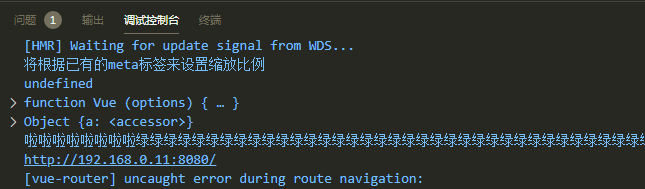
将终端选到‘调试控制台’,随便在当前页面打印一个,就可以看到你的打印代码和报错信息:

打断点
将左侧工具选到‘调试’,在你需要打断点的代码前面点一个小红点,左侧菜单栏有相关信息:

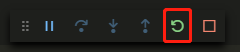
然后点击右上角的调试面板的重启(当前你发现中间三个按钮是置灰的):

然后就进入了断点调试过程,在左侧查看信息,调试面板每个功能可选:

结束断点
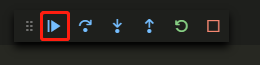
点击调试面板的继续按钮:

项目就继续调试了,然后你可以在左侧菜单上对断点进行删除或禁用等。
就酱!~ 欢迎提问指正~






















 7833
7833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








