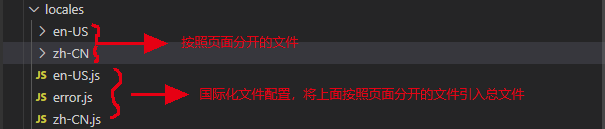
首先配置国际化的json文件,为了项目结构清晰,在en-US和zh-CN的文件夹中新建各自页面的json文件,最后统一引入en-US.js和zh-CN.js文件里面即可:

引入文件如下:

写完一个页面的国际化配置json后,在页面中使用即可:
import { useIntl } from 'umi';
export default (props) => {
// 为什么不要直接使用 formatMessage 这个语法糖?
// 虽然 formatMessage 使用起来会非常方便,但是它脱离了 react 的生命周期,最严重的问题就是切换语言时无法触发 dom 重新渲染。为了解决这个问题,我们切换语言时会刷新一下浏览器,用户体验很差,所以推荐大家使用 useIntl 或者 injectIntl,可以实现同样的功能。
const intl = useIntl();
const t = (id) => intl.formatMessage({ id }) // 写成传参方式
return (
<div title={t('layout.user.link.privacy')}></div>
// 官方文档写法如下
<button type="primary">
{intl.formatMessage(
{
id: 'name',
defaultMessage: '你好,旅行者',
},
{
name: '旅行者',
},
)}
</button>
)
}
提供手动设置当前语言环境setLocale:
import { setLocale } from 'umi';
// 刷新页面
setLocale('zh-TW', true);
// 不刷新页面
setLocale('zh-TW', false);
获取当前语言环境getLocale:
import { getLocale } from 'umi';
console.log(getLocale()); // en-US | zh-CN
umi中提供一个切换语言的组件:
import { SelectLang } from 'umi';
const GlobalHeaderRight = () => {
return (
<SelectLang className={styles.action} /> // 切换语言环境的样式
)
}
就酱,有问题多看文档,看文档~~






















 5272
5272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








