关于多文件上传,孟宪会做了vb和c#版本的(原文:
http://dotnet.aspx.cc/article/58ea3515-36f2-4fd9-ac89-eaf49f59816c/read.aspx),他的思想就是点击增加按钮后用javascript操作增加一个input file DOM元素。他这种方式显得并不是很美观。
通常我们会希望可以控制input file的'浏览...',以达到美观的效果,不过默认是更改不了这个。如果自己添加一个input text文本框,然后放一个button ,然后用css控制外观,结合javascript操作就可以达到多目的了。
我的思想是自己添加input text和button模拟input file显示的效果,用css进行设置所添加控件的外观,将真正的input file进行隐藏,点击上传button后,文件并没真正的上传以减少与服务器来回传送数据,只把上传后的效果显示到当前页面,就是模拟上传。因为在上传中,如果用户想取消已上传的文件,点击页面上显示的那些需要删除的文件就可以了,这样删除当然也没有与服务器交互。当点击确定后,所有添加的文件采用ajax技术上传到服务器。当进入到上传的页面,会显示已上传过的文件,这些都是已经在服务器了。如果删除已上传的文件,同样只需点击删除标志,这也是模拟删除,并没有真正的删除文件,只是将其状态置为删除,后面附上恢复操作。当确定后,这些文件将会被物理上删除,同时从数据库清除对应的信息。
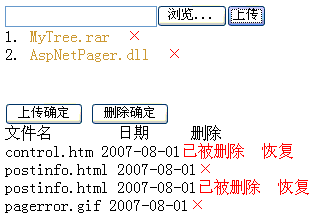
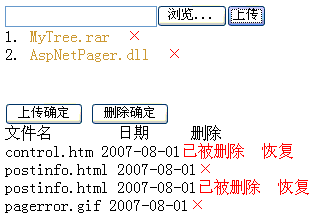
首次进入页面,显示已上传的文件,效果为:

代码如下:

 1
private
void
iniPaged()
...
{
1
private
void
iniPaged()
...
{
 2 DBOper db=new DBOper();
2 DBOper db=new DBOper();
 3 string strsql="select * from up_all";
3 string strsql="select * from up_all";
 4 DataTable dt=db.getData(strsql).Tables[0];
4 DataTable dt=db.getData(strsql).Tables[0];
 5 System.Text.StringBuilder strbl=new System.Text.StringBuilder();
5 System.Text.StringBuilder strbl=new System.Text.StringBuilder();
 6 strbl.Append("<br><span id='uploadedfiles'><span><span name='filename'>文件名 </span><span class='divshow'>日期 </span><span>删除</span></span><br>");
6 strbl.Append("<br><span id='uploadedfiles'><span><span name='filename'>文件名 </span><span class='divshow'>日期 </span><span>删除</span></span><br>");

 7 for(int i=0;i<dt.Rows.Count;i++)...{
7 for(int i=0;i<dt.Rows.Count;i++)...{
 8 strbl.Append("<span id='up_"+i+"' path='"+dt.Rows[i]["up_path"].ToString()+"'><span>"+dt.Rows[i]["up_name"].ToString()+"</span><span>"+dt.Rows[i]["up_date"].ToString()+"</span><div class='divshow errorShow' id="+i+" οnclick='DelFiles("+i+")'>×</div></span><br>");
8 strbl.Append("<span id='up_"+i+"' path='"+dt.Rows[i]["up_path"].ToString()+"'><span>"+dt.Rows[i]["up_name"].ToString()+"</span><span>"+dt.Rows[i]["up_date"].ToString()+"</span><div class='divshow errorShow' id="+i+" οnclick='DelFiles("+i+")'>×</div></span><br>");
 9 }
9 }
 10 strbl.Append("</span>");
10 strbl.Append("</span>");
 11 this.Label1.Text=strbl.ToString();
11 this.Label1.Text=strbl.ToString();
 12 }
12 }
添加,删除文件演示效果如下:

aspx页面做为模型部分,代码如下
 1
<
form
id
="Form1"
method
="post"
encType
="multipart/form-data"
runat
=server
>
1
<
form
id
="Form1"
method
="post"
encType
="multipart/form-data"
runat
=server
>
 2
<
div
><
input
id
="files"
type
="text"
><
input
id
="browse"
type
="button"
value
="浏览"
name
="file"
><
input
id
="up"
onclick
="UpLoadEvent()"
type
="button"
value
="上传"
>
2
<
div
><
input
id
="files"
type
="text"
><
input
id
="browse"
type
="button"
value
="浏览"
name
="file"
><
input
id
="up"
onclick
="UpLoadEvent()"
type
="button"
value
="上传"
>
 3
</
div
>
3
</
div
>
 4
<
div
id
="Results"
></
div
>
4
<
div
id
="Results"
></
div
>
 5
<
div
class
="HideInputFile"
id
="allfile"
><
span
id
="delinput_1"
><
input
id
="file_1"
type
="file"
name
="file_1"
></
span
>
5
<
div
class
="HideInputFile"
id
="allfile"
><
span
id
="delinput_1"
><
input
id
="file_1"
type
="file"
name
="file_1"
></
span
>
 6
</
div
>
6
</
div
>
 7
<
br
>
7
<
br
>
 8
<
asp:Button
ID
="ok"
Text
="上传确定"
Runat
="server"
></
asp:Button
>
8
<
asp:Button
ID
="ok"
Text
="上传确定"
Runat
="server"
></
asp:Button
>
 9
<
input
type
="button"
value
="删除确定"
onclick
="SaveModify()"
>
9
<
input
type
="button"
value
="删除确定"
onclick
="SaveModify()"
>
 10
<
asp:label
id
="Label1"
runat
="server"
></
asp:label
>
10
<
asp:label
id
="Label1"
runat
="server"
></
asp:label
>
 11
</
form
>
11
</
form
>
 input type=file上传到服务器,form的enctype="multipart/form-data"属性设置不能少,否则无法传送到服务器,即HttpContext.Current.Request.Files为空。
input type=file上传到服务器,form的enctype="multipart/form-data"属性设置不能少,否则无法传送到服务器,即HttpContext.Current.Request.Files为空。
css做为视图部分,这里只是简单的设置,代码:

 1.errorShow
{...}
{}
{...}
{ CURSOR: hand; COLOR: #ff0000 }
1.errorShow
{...}
{}
{...}
{ CURSOR: hand; COLOR: #ff0000 }

 2 .colortuhuang
{...}
{}
{...}
{ DISPLAY: inline; MARGIN-LEFT: 1pt; COLOR: #c49238; MARGIN-RIGHT: 1pt; HEIGHT: 0px; TEXT-ALIGN: left }
2 .colortuhuang
{...}
{}
{...}
{ DISPLAY: inline; MARGIN-LEFT: 1pt; COLOR: #c49238; MARGIN-RIGHT: 1pt; HEIGHT: 0px; TEXT-ALIGN: left }

 3 .divshow
{...}
{}
{...}
{ DISPLAY: inline; MARGIN-LEFT: 1pt; MARGIN-RIGHT: 1pt; HEIGHT: 0px; TEXT-ALIGN: left }
3 .divshow
{...}
{}
{...}
{ DISPLAY: inline; MARGIN-LEFT: 1pt; MARGIN-RIGHT: 1pt; HEIGHT: 0px; TEXT-ALIGN: left }

 4 .InputFileBeforeSelect
{...}
{}
{...}
{ FILTER: alpha(opacity=0); WIDTH: 10px; POSITION: absolute }
4 .InputFileBeforeSelect
{...}
{}
{...}
{ FILTER: alpha(opacity=0); WIDTH: 10px; POSITION: absolute }

 5 .InputFileAfterSelect
{...}
{}
{...}
{ FILTER: alpha(opacity=0) }
5 .InputFileAfterSelect
{...}
{}
{...}
{ FILTER: alpha(opacity=0) }

 6 .HideInputFile
{...}
{}
{...}
{ FILTER: alpha(opacity=0) }
6 .HideInputFile
{...}
{}
{...}
{ FILTER: alpha(opacity=0) }
 最重要的是虑镜功能,它实际上隐藏了真正的input file元素。
最重要的是虑镜功能,它实际上隐藏了真正的input file元素。
下面的代码做为控制部分,写的较凌乱,采用ajax技术做了简单的处理,不正之处望各位赐教。如下所示:
控制部分
 1
var
i
=
1
;
1
var
i
=
1
;

 2
/**/
/**/
/**/
/**
2
/**/
/**/
/**/
/**
 3 **清除上传选择的文件,模拟上传时的文件
3 **清除上传选择的文件,模拟上传时的文件
 4 **/
4 **/

 5
function
DelFile()
...
{
5
function
DelFile()
...
{
 6 var spanDOM=getElement("del_"+this.id);
6 var spanDOM=getElement("del_"+this.id);
 7 spanDOM.innerHTML="";
7 spanDOM.innerHTML="";
 8 getElement("delinput_"+this.id).innerHTML=""; //清除对应的input type=file控件
8 getElement("delinput_"+this.id).innerHTML=""; //清除对应的input type=file控件
 9
9
 10 var div=getElement("Results");
10 var div=getElement("Results");
 11 var spans=div.getElementsByTagName("a");
11 var spans=div.getElementsByTagName("a");

 12 if(spans)...{
12 if(spans)...{

 13 for(var j=0;j<spans.length;j++)...{
13 for(var j=0;j<spans.length;j++)...{
 14 var k=j+1;
14 var k=j+1;
 15 spans[j].innerHTML=k+". ";
15 spans[j].innerHTML=k+". ";
 16 }
16 }
 17 }
17 }
 18 }
18 }
 19
19
 20
20

 21
function
cancleDel()
...
{
21
function
cancleDel()
...
{
 22 var id=this.id
22 var id=this.id
 23 id=id.split('_');
23 id=id.split('_');
 24 var spand=getElement(id[1]);
24 var spand=getElement(id[1]);
 25 spand.innerHTML="×";
25 spand.innerHTML="×";
 26
26
 27 }
27 }
 28
28

 29
/**/
/**/
/**/
/**
29
/**/
/**/
/**/
/**
 30 **模拟删除服务器上的文件
30 **模拟删除服务器上的文件
 31 **/
31 **/

 32
function
DelFiles(id)
...
{
32
function
DelFiles(id)
...
{
 33 var spanDOM=getElement(id);
33 var spanDOM=getElement(id);
 34 spanDOM.innerHTML="已被删除 ";
34 spanDOM.innerHTML="已被删除 ";
 35 var cancle=createElement("a");
35 var cancle=createElement("a");
 36 cancle.innerHTML="恢复 ";
36 cancle.innerHTML="恢复 ";
 37 cancle.id="m_"+id;
37 cancle.id="m_"+id;
 38 cancle.onclick=cancleDel;
38 cancle.onclick=cancleDel;
 39 spanDOM.appendChild(cancle);
39 spanDOM.appendChild(cancle);
 40
40
 41 }
41 }
 42
42

 43
/**/
/**/
/**/
/**
43
/**/
/**/
/**/
/**
 44 **提交删除,删除服务器上的文件
44 **提交删除,删除服务器上的文件
 45 **/
45 **/

 46
function
SaveModify()
...
{
46
function
SaveModify()
...
{
 47 var bord=getElement('uploadedfiles');
47 var bord=getElement('uploadedfiles');
 48 var files=bord.getElementsByTagName("a");
48 var files=bord.getElementsByTagName("a");

 49 for(var m=0;m<files.length;m++)...{
49 for(var m=0;m<files.length;m++)...{
 50 var parents=files[m].parentElement;//<a>的父级元素
50 var parents=files[m].parentElement;//<a>的父级元素
 51 parents=parents.parentElement;
51 parents=parents.parentElement;
 52 var filepath=parents.path;
52 var filepath=parents.path;
 53 var url="do.aspx?path="+UrlEncode(filepath);
53 var url="do.aspx?path="+UrlEncode(filepath);
 54 StateChange(url);
54 StateChange(url);
 55 }
55 }
 56 }
56 }
 57
57

 58
/**/
/**/
/**/
/**
58
/**/
/**/
/**/
/**
 59 **创建xmlhttp对象
59 **创建xmlhttp对象
 60 **/
60 **/
 61
61

 62
function
CreateXMLHttp()
...
{
62
function
CreateXMLHttp()
...
{
 63 var httpxml;
63 var httpxml;
 64 if(window.ActiveXObject)
64 if(window.ActiveXObject)
 65 httpxml=new ActiveXObject("microsoft.XMLHTTP"); //基于ie的xmlhttp
65 httpxml=new ActiveXObject("microsoft.XMLHTTP"); //基于ie的xmlhttp
 66 else
66 else
 67 httpxml=new XMLHttpRequest();
67 httpxml=new XMLHttpRequest();
 68 return httpxml;
68 return httpxml;
 69 }
69 }
 70
70

 71
/**/
/**/
/**/
/**
71
/**/
/**/
/**/
/**
 72 **readystatechange事件
72 **readystatechange事件
 73 **/
73 **/
 74
74

 75
function
StateChange(url)
...
{
75
function
StateChange(url)
...
{
 76 var httpxml;
76 var httpxml;
 77 httpxml=CreateXMLHttp();
77 httpxml=CreateXMLHttp();
 78 httpxml.open("post",url,true);
78 httpxml.open("post",url,true);
 79 httpxml.send();
79 httpxml.send();

 80 httpxml.onreadystatechange=function()...{
80 httpxml.onreadystatechange=function()...{
 81 if(httpxml.readyState==4)
81 if(httpxml.readyState==4)

 82 if(httpxml.status==200)...{
82 if(httpxml.status==200)...{

 83 /**//**//**//*
83 /**//**//**//*
 84 **操作成功
84 **操作成功
 85 **这里放置你自己的代码
85 **这里放置你自己的代码
 86 **/
86 **/
 87 }
87 }
 88 }
88 }
 89}
89}
 90
90

 91
/**/
/**/
/**/
/**
91
/**/
/**/
/**/
/**
 92 **模拟上传文件
92 **模拟上传文件
 93 **显示‘上传’后的文件名
93 **显示‘上传’后的文件名
 94 **创建一个input file元素
94 **创建一个input file元素
 95 **/
95 **/

 96
function
UpLoadEvent()
...
{
96
function
UpLoadEvent()
...
{
 97 var k=i-1;
97 var k=i-1;
 98 var filename=getElement("files").value;
98 var filename=getElement("files").value;
 99
99

 100 if(filename.length>0)...{ //是否已经选择文件
100 if(filename.length>0)...{ //是否已经选择文件
 101 var spandom=createElement("span");
101 var spandom=createElement("span");
 102 spandom.id="del_"+k;
102 spandom.id="del_"+k;
 103
103
 104 var spannumber=createElement("a");//创建用于显示文件序号的span标签
104 var spannumber=createElement("a");//创建用于显示文件序号的span标签
 105 spannumber.name="spancounter";
105 spannumber.name="spancounter";
 106
106
 107 var div=getElement("Results");
107 var div=getElement("Results");
 108 var divs=div.getElementsByTagName("div");
108 var divs=div.getElementsByTagName("div");
 109
109
 110 var j=divs.length+1;
110 var j=divs.length+1;
 111 spannumber.innerHTML=j+". ";//显示文件序号
111 spannumber.innerHTML=j+". ";//显示文件序号
 112
112
 113 var divdom=createElement("div"); //用于显示文件名的div
113 var divdom=createElement("div"); //用于显示文件名的div
 114 divdom.innerHTML=filename.substring(filename.lastIndexOf("/")+1);
114 divdom.innerHTML=filename.substring(filename.lastIndexOf("/")+1);
 115 divdom.className="colortuhuang";
115 divdom.className="colortuhuang";
 116
116
 117 var spanx=createElement("span"); //显示用于删除文件的‘图片’
117 var spanx=createElement("span"); //显示用于删除文件的‘图片’
 118 spanx.className="errorShow";
118 spanx.className="errorShow";
 119 spanx.innerHTML=" ×<br>";
119 spanx.innerHTML=" ×<br>";
 120 spanx.id=k;
120 spanx.id=k;
 121 spanx.onclick=DelFile;
121 spanx.onclick=DelFile;
 122
122
 123 spandom.appendChild(spannumber);
123 spandom.appendChild(spannumber);
 124 spandom.appendChild(divdom);
124 spandom.appendChild(divdom);
 125 spandom.appendChild(spanx);
125 spandom.appendChild(spanx);
 126
126
 127
127
 128 div.appendChild(spandom);
128 div.appendChild(spandom);
 129
129
 130 getElement("files").value=""; //置空input type=text框,防止多次点击上传按钮
130 getElement("files").value=""; //置空input type=text框,防止多次点击上传按钮
 131 }
131 }
 132 else
132 else
 133 alert("未选择文件");
133 alert("未选择文件");
 134 }
134 }
 135
135

 136
/**/
/**/
/**/
/**
136
/**/
/**/
/**/
/**
 137 **点击选择文件事件
137 **点击选择文件事件
 138 **/
138 **/

 139
function
clickEvent()
...
{
139
function
clickEvent()
...
{
 140 var inputfile=getElement("file_"+i);
140 var inputfile=getElement("file_"+i);

 141 if(inputfile.value.length>0)...{//当选择文件后进行追加Input type=file控件,否则不予处理
141 if(inputfile.value.length>0)...{//当选择文件后进行追加Input type=file控件,否则不予处理
 142 getElement("files").value=inputfile.value;
142 getElement("files").value=inputfile.value;
 143 inputfile.className="InputFileAfterSelect"; //选择文件完成后将其移出焦点之外
143 inputfile.className="InputFileAfterSelect"; //选择文件完成后将其移出焦点之外
 144
144
 145 var divdom=getElement("allfile");
145 var divdom=getElement("allfile");
 146 var spanfdom=createElement("span");
146 var spanfdom=createElement("span");
 147 spanfdom.id="delinput_"+(++i);
147 spanfdom.id="delinput_"+(++i);
 148
148
 149 var inputdom=createElement("input");
149 var inputdom=createElement("input");
 150 inputdom.type="file";
150 inputdom.type="file";
 151 inputdom.id="file_"+i;
151 inputdom.id="file_"+i;
 152 inputdom.name="file_"+i;
152 inputdom.name="file_"+i;
 153 inputdom.className="InputFileBeforeSelect";
153 inputdom.className="InputFileBeforeSelect";
 154 inputdom.onchange=clickEvent;
154 inputdom.onchange=clickEvent;
 155
155
 156 var btn=new MouseOverObj("file_"+i);
156 var btn=new MouseOverObj("file_"+i);
 157 inputdom.onmouseover=btn.BrowseMouseOver;
157 inputdom.onmouseover=btn.BrowseMouseOver;
 158
158
 159 spanfdom.appendChild(inputdom);
159 spanfdom.appendChild(inputdom);
 160 divdom.appendChild(spanfdom);
160 divdom.appendChild(spanfdom);
 161
161
 162 setFocus();
162 setFocus();
 163 }
163 }
 164 }
164 }
 165
165

 166
/**/
/**/
/**/
/**
166
/**/
/**/
/**/
/**
 167 **设置焦点
167 **设置焦点
 168 **/
168 **/

 169
function
setFocus()
...
{
169
function
setFocus()
...
{
 170 document.getElementById("browse").focus();
170 document.getElementById("browse").focus();
 171 }
171 }
 172
172
 173
173

 174
function
getElement(id)
...
{
174
function
getElement(id)
...
{
 175 return document.getElementById(id);
175 return document.getElementById(id);
 176 }
176 }
 177
177

 178
function
createElement(tag)
...
{
178
function
createElement(tag)
...
{
 179 return document.createElement(tag);
179 return document.createElement(tag);
 180 }
180 }
 181
181

 182
function
MouseOverObj(fileid)
...
{
182
function
MouseOverObj(fileid)
...
{
 183 this.buttonobj=getElement("browse")
183 this.buttonobj=getElement("browse")
 184 this.id=fileid;
184 this.id=fileid;
 185 this.buttonobj.inputfile=this;
185 this.buttonobj.inputfile=this;
 186 }
186 }
 187
187

 188
MouseOverObj.prototype.BrowseMouseOver
=
function
()
...
{
188
MouseOverObj.prototype.BrowseMouseOver
=
function
()
...
{
 189 var inputfile=this.inputfile; //取得附加在browse按钮上的inputfile对象
189 var inputfile=this.inputfile; //取得附加在browse按钮上的inputfile对象
 190 var inputdom=getElement(inputfile.id);
190 var inputdom=getElement(inputfile.id);

 191 with(inputdom)...{
191 with(inputdom)...{
 192 style.posTop=event.srcElement.offsetTop; //设置透明上传框的Y坐标跟模拟按钮的Y坐标对齐
192 style.posTop=event.srcElement.offsetTop; //设置透明上传框的Y坐标跟模拟按钮的Y坐标对齐
 193 style.posLeft=event.x-offsetWidth/4 ;
193 style.posLeft=event.x-offsetWidth/4 ;
 194 }
194 }
 195 }
195 }
 196
196

 197
window.onload
=
function
()
...
{
197
window.onload
=
function
()
...
{
 198 var button=new MouseOverObj("file_1");
198 var button=new MouseOverObj("file_1");
 199 getElement("browse").onmouseover=button.BrowseMouseOver;
199 getElement("browse").onmouseover=button.BrowseMouseOver;

 200 with(getElement("file_1"))...{
200 with(getElement("file_1"))...{
 201 className="InputFileBeforeSelect";
201 className="InputFileBeforeSelect";
 202 onchange=clickEvent;
202 onchange=clickEvent;
 203 }
203 }
 204 }
204 }
 点击“上传确定”,执行保存文件到服务器操作:
点击“上传确定”,执行保存文件到服务器操作:
 private
void
ok_Click(
object
sender, System.EventArgs e)
private
void
ok_Click(
object
sender, System.EventArgs e)

 ...
{
...
{
 System.Text.StringBuilder strb=new System.Text.StringBuilder();
System.Text.StringBuilder strb=new System.Text.StringBuilder();
 HttpFileCollection files=HttpContext.Current.Request.Files;
HttpFileCollection files=HttpContext.Current.Request.Files;
 for(int i=0;i<files.Count;i++)
for(int i=0;i<files.Count;i++)

 ...{
...{
 HttpPostedFile file=files[i];
HttpPostedFile file=files[i];
 strb.Append("文件名:"+System.IO.Path.GetFileName(file.FileName)+"<br>");
strb.Append("文件名:"+System.IO.Path.GetFileName(file.FileName)+"<br>");
 strb.Append("文件类型:"+file.ContentType.ToString()+"<br>");
strb.Append("文件类型:"+file.ContentType.ToString()+"<br>");
 strb.Append("文件大小:"+file.ContentLength+"<br>");
strb.Append("文件大小:"+file.ContentLength+"<br>");
 file.SaveAs("the pos.");
file.SaveAs("the pos.");

 /**//**//**//*
/**//**//**//*
 *
*
 * save the information of the file to database
* save the information of the file to database
 * */
* */
 }
}
 this.Label1.Text=strb.ToString();
this.Label1.Text=strb.ToString();
 }
Label1给出所上传的文件信息。
}
Label1给出所上传的文件信息。
此例只在ie下面运行,firefox下面有问题,如虑镜、event在firefox下都出问题,还需要修改。
通常我们会希望可以控制input file的'浏览...',以达到美观的效果,不过默认是更改不了这个。如果自己添加一个input text文本框,然后放一个button ,然后用css控制外观,结合javascript操作就可以达到多目的了。
我的思想是自己添加input text和button模拟input file显示的效果,用css进行设置所添加控件的外观,将真正的input file进行隐藏,点击上传button后,文件并没真正的上传以减少与服务器来回传送数据,只把上传后的效果显示到当前页面,就是模拟上传。因为在上传中,如果用户想取消已上传的文件,点击页面上显示的那些需要删除的文件就可以了,这样删除当然也没有与服务器交互。当点击确定后,所有添加的文件采用ajax技术上传到服务器。当进入到上传的页面,会显示已上传过的文件,这些都是已经在服务器了。如果删除已上传的文件,同样只需点击删除标志,这也是模拟删除,并没有真正的删除文件,只是将其状态置为删除,后面附上恢复操作。当确定后,这些文件将会被物理上删除,同时从数据库清除对应的信息。
首次进入页面,显示已上传的文件,效果为:

代码如下:

 1
private
void
iniPaged()
...
{
1
private
void
iniPaged()
...
{ 2 DBOper db=new DBOper();
2 DBOper db=new DBOper(); 3 string strsql="select * from up_all";
3 string strsql="select * from up_all"; 4 DataTable dt=db.getData(strsql).Tables[0];
4 DataTable dt=db.getData(strsql).Tables[0]; 5 System.Text.StringBuilder strbl=new System.Text.StringBuilder();
5 System.Text.StringBuilder strbl=new System.Text.StringBuilder(); 6 strbl.Append("<br><span id='uploadedfiles'><span><span name='filename'>文件名 </span><span class='divshow'>日期 </span><span>删除</span></span><br>");
6 strbl.Append("<br><span id='uploadedfiles'><span><span name='filename'>文件名 </span><span class='divshow'>日期 </span><span>删除</span></span><br>");
 7 for(int i=0;i<dt.Rows.Count;i++)...{
7 for(int i=0;i<dt.Rows.Count;i++)...{ 8 strbl.Append("<span id='up_"+i+"' path='"+dt.Rows[i]["up_path"].ToString()+"'><span>"+dt.Rows[i]["up_name"].ToString()+"</span><span>"+dt.Rows[i]["up_date"].ToString()+"</span><div class='divshow errorShow' id="+i+" οnclick='DelFiles("+i+")'>×</div></span><br>");
8 strbl.Append("<span id='up_"+i+"' path='"+dt.Rows[i]["up_path"].ToString()+"'><span>"+dt.Rows[i]["up_name"].ToString()+"</span><span>"+dt.Rows[i]["up_date"].ToString()+"</span><div class='divshow errorShow' id="+i+" οnclick='DelFiles("+i+")'>×</div></span><br>"); 9 }
9 } 10 strbl.Append("</span>");
10 strbl.Append("</span>"); 11 this.Label1.Text=strbl.ToString();
11 this.Label1.Text=strbl.ToString(); 12 }
12 }
添加,删除文件演示效果如下:

aspx页面做为模型部分,代码如下
 1
<
form
id
="Form1"
method
="post"
encType
="multipart/form-data"
runat
=server
>
1
<
form
id
="Form1"
method
="post"
encType
="multipart/form-data"
runat
=server
>
 2
<
div
><
input
id
="files"
type
="text"
><
input
id
="browse"
type
="button"
value
="浏览"
name
="file"
><
input
id
="up"
onclick
="UpLoadEvent()"
type
="button"
value
="上传"
>
2
<
div
><
input
id
="files"
type
="text"
><
input
id
="browse"
type
="button"
value
="浏览"
name
="file"
><
input
id
="up"
onclick
="UpLoadEvent()"
type
="button"
value
="上传"
>
 3
</
div
>
3
</
div
>
 4
<
div
id
="Results"
></
div
>
4
<
div
id
="Results"
></
div
>
 5
<
div
class
="HideInputFile"
id
="allfile"
><
span
id
="delinput_1"
><
input
id
="file_1"
type
="file"
name
="file_1"
></
span
>
5
<
div
class
="HideInputFile"
id
="allfile"
><
span
id
="delinput_1"
><
input
id
="file_1"
type
="file"
name
="file_1"
></
span
>
 6
</
div
>
6
</
div
>
 7
<
br
>
7
<
br
>
 8
<
asp:Button
ID
="ok"
Text
="上传确定"
Runat
="server"
></
asp:Button
>
8
<
asp:Button
ID
="ok"
Text
="上传确定"
Runat
="server"
></
asp:Button
>
 9
<
input
type
="button"
value
="删除确定"
onclick
="SaveModify()"
>
9
<
input
type
="button"
value
="删除确定"
onclick
="SaveModify()"
>
 10
<
asp:label
id
="Label1"
runat
="server"
></
asp:label
>
10
<
asp:label
id
="Label1"
runat
="server"
></
asp:label
>
 11
</
form
>
11
</
form
>

css做为视图部分,这里只是简单的设置,代码:

 1.errorShow
{...}
{}
{...}
{ CURSOR: hand; COLOR: #ff0000 }
1.errorShow
{...}
{}
{...}
{ CURSOR: hand; COLOR: #ff0000 }

 2 .colortuhuang
{...}
{}
{...}
{ DISPLAY: inline; MARGIN-LEFT: 1pt; COLOR: #c49238; MARGIN-RIGHT: 1pt; HEIGHT: 0px; TEXT-ALIGN: left }
2 .colortuhuang
{...}
{}
{...}
{ DISPLAY: inline; MARGIN-LEFT: 1pt; COLOR: #c49238; MARGIN-RIGHT: 1pt; HEIGHT: 0px; TEXT-ALIGN: left }

 3 .divshow
{...}
{}
{...}
{ DISPLAY: inline; MARGIN-LEFT: 1pt; MARGIN-RIGHT: 1pt; HEIGHT: 0px; TEXT-ALIGN: left }
3 .divshow
{...}
{}
{...}
{ DISPLAY: inline; MARGIN-LEFT: 1pt; MARGIN-RIGHT: 1pt; HEIGHT: 0px; TEXT-ALIGN: left }

 4 .InputFileBeforeSelect
{...}
{}
{...}
{ FILTER: alpha(opacity=0); WIDTH: 10px; POSITION: absolute }
4 .InputFileBeforeSelect
{...}
{}
{...}
{ FILTER: alpha(opacity=0); WIDTH: 10px; POSITION: absolute }

 5 .InputFileAfterSelect
{...}
{}
{...}
{ FILTER: alpha(opacity=0) }
5 .InputFileAfterSelect
{...}
{}
{...}
{ FILTER: alpha(opacity=0) }

 6 .HideInputFile
{...}
{}
{...}
{ FILTER: alpha(opacity=0) }
6 .HideInputFile
{...}
{}
{...}
{ FILTER: alpha(opacity=0) }

下面的代码做为控制部分,写的较凌乱,采用ajax技术做了简单的处理,不正之处望各位赐教。如下所示:
控制部分
 1
var
i
=
1
;
1
var
i
=
1
;
 2
/**/
/**/
/**/
/**
2
/**/
/**/
/**/
/** 3 **清除上传选择的文件,模拟上传时的文件
3 **清除上传选择的文件,模拟上传时的文件 4 **/
4 **/

 5
function
DelFile()
...
{
5
function
DelFile()
...
{  6 var spanDOM=getElement("del_"+this.id);
6 var spanDOM=getElement("del_"+this.id); 7 spanDOM.innerHTML="";
7 spanDOM.innerHTML=""; 8 getElement("delinput_"+this.id).innerHTML=""; //清除对应的input type=file控件
8 getElement("delinput_"+this.id).innerHTML=""; //清除对应的input type=file控件  9
9 10 var div=getElement("Results");
10 var div=getElement("Results"); 11 var spans=div.getElementsByTagName("a");
11 var spans=div.getElementsByTagName("a");
 12 if(spans)...{
12 if(spans)...{
 13 for(var j=0;j<spans.length;j++)...{
13 for(var j=0;j<spans.length;j++)...{ 14 var k=j+1;
14 var k=j+1; 15 spans[j].innerHTML=k+". ";
15 spans[j].innerHTML=k+". "; 16 }
16 } 17 }
17 } 18 }
18 }
 19
19
 20
20

 21
function
cancleDel()
...
{
21
function
cancleDel()
...
{ 22 var id=this.id
22 var id=this.id 23 id=id.split('_');
23 id=id.split('_'); 24 var spand=getElement(id[1]);
24 var spand=getElement(id[1]); 25 spand.innerHTML="×";
25 spand.innerHTML="×"; 26
26  27 }
27 }
 28
28

 29
/**/
/**/
/**/
/**
29
/**/
/**/
/**/
/** 30 **模拟删除服务器上的文件
30 **模拟删除服务器上的文件 31 **/
31 **/

 32
function
DelFiles(id)
...
{
32
function
DelFiles(id)
...
{ 33 var spanDOM=getElement(id);
33 var spanDOM=getElement(id); 34 spanDOM.innerHTML="已被删除 ";
34 spanDOM.innerHTML="已被删除 "; 35 var cancle=createElement("a");
35 var cancle=createElement("a"); 36 cancle.innerHTML="恢复 ";
36 cancle.innerHTML="恢复 "; 37 cancle.id="m_"+id;
37 cancle.id="m_"+id; 38 cancle.onclick=cancleDel;
38 cancle.onclick=cancleDel; 39 spanDOM.appendChild(cancle);
39 spanDOM.appendChild(cancle); 40
40  41 }
41 }
 42
42

 43
/**/
/**/
/**/
/**
43
/**/
/**/
/**/
/** 44 **提交删除,删除服务器上的文件
44 **提交删除,删除服务器上的文件 45 **/
45 **/

 46
function
SaveModify()
...
{
46
function
SaveModify()
...
{ 47 var bord=getElement('uploadedfiles');
47 var bord=getElement('uploadedfiles'); 48 var files=bord.getElementsByTagName("a");
48 var files=bord.getElementsByTagName("a");
 49 for(var m=0;m<files.length;m++)...{
49 for(var m=0;m<files.length;m++)...{ 50 var parents=files[m].parentElement;//<a>的父级元素
50 var parents=files[m].parentElement;//<a>的父级元素 51 parents=parents.parentElement;
51 parents=parents.parentElement; 52 var filepath=parents.path;
52 var filepath=parents.path; 53 var url="do.aspx?path="+UrlEncode(filepath);
53 var url="do.aspx?path="+UrlEncode(filepath); 54 StateChange(url);
54 StateChange(url); 55 }
55 } 56 }
56 }
 57
57

 58
/**/
/**/
/**/
/**
58
/**/
/**/
/**/
/** 59 **创建xmlhttp对象
59 **创建xmlhttp对象 60 **/
60 **/
 61
61

 62
function
CreateXMLHttp()
...
{
62
function
CreateXMLHttp()
...
{ 63 var httpxml;
63 var httpxml; 64 if(window.ActiveXObject)
64 if(window.ActiveXObject) 65 httpxml=new ActiveXObject("microsoft.XMLHTTP"); //基于ie的xmlhttp
65 httpxml=new ActiveXObject("microsoft.XMLHTTP"); //基于ie的xmlhttp 66 else
66 else 67 httpxml=new XMLHttpRequest();
67 httpxml=new XMLHttpRequest(); 68 return httpxml;
68 return httpxml;  69 }
69 }
 70
70

 71
/**/
/**/
/**/
/**
71
/**/
/**/
/**/
/** 72 **readystatechange事件
72 **readystatechange事件 73 **/
73 **/
 74
74

 75
function
StateChange(url)
...
{
75
function
StateChange(url)
...
{ 76 var httpxml;
76 var httpxml; 77 httpxml=CreateXMLHttp();
77 httpxml=CreateXMLHttp(); 78 httpxml.open("post",url,true);
78 httpxml.open("post",url,true); 79 httpxml.send();
79 httpxml.send();
 80 httpxml.onreadystatechange=function()...{
80 httpxml.onreadystatechange=function()...{ 81 if(httpxml.readyState==4)
81 if(httpxml.readyState==4)
 82 if(httpxml.status==200)...{
82 if(httpxml.status==200)...{
 83 /**//**//**//*
83 /**//**//**//* 84 **操作成功
84 **操作成功 85 **这里放置你自己的代码
85 **这里放置你自己的代码 86 **/
86 **/ 87 }
87 } 88 }
88 }  89}
89}
 90
90

 91
/**/
/**/
/**/
/**
91
/**/
/**/
/**/
/** 92 **模拟上传文件
92 **模拟上传文件 93 **显示‘上传’后的文件名
93 **显示‘上传’后的文件名 94 **创建一个input file元素
94 **创建一个input file元素 95 **/
95 **/

 96
function
UpLoadEvent()
...
{
96
function
UpLoadEvent()
...
{ 97 var k=i-1;
97 var k=i-1; 98 var filename=getElement("files").value;
98 var filename=getElement("files").value; 99
99 
 100 if(filename.length>0)...{ //是否已经选择文件
100 if(filename.length>0)...{ //是否已经选择文件 101 var spandom=createElement("span");
101 var spandom=createElement("span"); 102 spandom.id="del_"+k;
102 spandom.id="del_"+k; 103
103  104 var spannumber=createElement("a");//创建用于显示文件序号的span标签
104 var spannumber=createElement("a");//创建用于显示文件序号的span标签 105 spannumber.name="spancounter";
105 spannumber.name="spancounter"; 106
106  107 var div=getElement("Results");
107 var div=getElement("Results"); 108 var divs=div.getElementsByTagName("div");
108 var divs=div.getElementsByTagName("div"); 109
109  110 var j=divs.length+1;
110 var j=divs.length+1; 111 spannumber.innerHTML=j+". ";//显示文件序号
111 spannumber.innerHTML=j+". ";//显示文件序号 112
112  113 var divdom=createElement("div"); //用于显示文件名的div
113 var divdom=createElement("div"); //用于显示文件名的div 114 divdom.innerHTML=filename.substring(filename.lastIndexOf("/")+1);
114 divdom.innerHTML=filename.substring(filename.lastIndexOf("/")+1); 115 divdom.className="colortuhuang";
115 divdom.className="colortuhuang"; 116
116  117 var spanx=createElement("span"); //显示用于删除文件的‘图片’
117 var spanx=createElement("span"); //显示用于删除文件的‘图片’ 118 spanx.className="errorShow";
118 spanx.className="errorShow"; 119 spanx.innerHTML=" ×<br>";
119 spanx.innerHTML=" ×<br>"; 120 spanx.id=k;
120 spanx.id=k; 121 spanx.onclick=DelFile;
121 spanx.onclick=DelFile; 122
122  123 spandom.appendChild(spannumber);
123 spandom.appendChild(spannumber); 124 spandom.appendChild(divdom);
124 spandom.appendChild(divdom); 125 spandom.appendChild(spanx);
125 spandom.appendChild(spanx); 126
126  127
127 128 div.appendChild(spandom);
128 div.appendChild(spandom); 129
129  130 getElement("files").value=""; //置空input type=text框,防止多次点击上传按钮
130 getElement("files").value=""; //置空input type=text框,防止多次点击上传按钮 131 }
131 } 132 else
132 else 133 alert("未选择文件");
133 alert("未选择文件"); 134 }
134 }
 135
135

 136
/**/
/**/
/**/
/**
136
/**/
/**/
/**/
/** 137 **点击选择文件事件
137 **点击选择文件事件 138 **/
138 **/

 139
function
clickEvent()
...
{
139
function
clickEvent()
...
{  140 var inputfile=getElement("file_"+i);
140 var inputfile=getElement("file_"+i); 
 141 if(inputfile.value.length>0)...{//当选择文件后进行追加Input type=file控件,否则不予处理
141 if(inputfile.value.length>0)...{//当选择文件后进行追加Input type=file控件,否则不予处理 142 getElement("files").value=inputfile.value;
142 getElement("files").value=inputfile.value;  143 inputfile.className="InputFileAfterSelect"; //选择文件完成后将其移出焦点之外
143 inputfile.className="InputFileAfterSelect"; //选择文件完成后将其移出焦点之外 144
144  145 var divdom=getElement("allfile");
145 var divdom=getElement("allfile"); 146 var spanfdom=createElement("span");
146 var spanfdom=createElement("span"); 147 spanfdom.id="delinput_"+(++i);
147 spanfdom.id="delinput_"+(++i); 148
148  149 var inputdom=createElement("input");
149 var inputdom=createElement("input"); 150 inputdom.type="file";
150 inputdom.type="file"; 151 inputdom.id="file_"+i;
151 inputdom.id="file_"+i; 152 inputdom.name="file_"+i;
152 inputdom.name="file_"+i; 153 inputdom.className="InputFileBeforeSelect";
153 inputdom.className="InputFileBeforeSelect"; 154 inputdom.onchange=clickEvent;
154 inputdom.onchange=clickEvent; 155
155  156 var btn=new MouseOverObj("file_"+i);
156 var btn=new MouseOverObj("file_"+i); 157 inputdom.onmouseover=btn.BrowseMouseOver;
157 inputdom.onmouseover=btn.BrowseMouseOver; 158
158  159 spanfdom.appendChild(inputdom);
159 spanfdom.appendChild(inputdom); 160 divdom.appendChild(spanfdom);
160 divdom.appendChild(spanfdom); 161
161  162 setFocus();
162 setFocus();  163 }
163 }  164 }
164 }
 165
165

 166
/**/
/**/
/**/
/**
166
/**/
/**/
/**/
/** 167 **设置焦点
167 **设置焦点 168 **/
168 **/

 169
function
setFocus()
...
{
169
function
setFocus()
...
{ 170 document.getElementById("browse").focus();
170 document.getElementById("browse").focus();  171 }
171 }
 172
172
 173
173

 174
function
getElement(id)
...
{
174
function
getElement(id)
...
{ 175 return document.getElementById(id);
175 return document.getElementById(id); 176 }
176 }
 177
177

 178
function
createElement(tag)
...
{
178
function
createElement(tag)
...
{ 179 return document.createElement(tag);
179 return document.createElement(tag); 180 }
180 }
 181
181

 182
function
MouseOverObj(fileid)
...
{
182
function
MouseOverObj(fileid)
...
{ 183 this.buttonobj=getElement("browse")
183 this.buttonobj=getElement("browse") 184 this.id=fileid;
184 this.id=fileid; 185 this.buttonobj.inputfile=this;
185 this.buttonobj.inputfile=this;  186 }
186 }
 187
187

 188
MouseOverObj.prototype.BrowseMouseOver
=
function
()
...
{
188
MouseOverObj.prototype.BrowseMouseOver
=
function
()
...
{ 189 var inputfile=this.inputfile; //取得附加在browse按钮上的inputfile对象
189 var inputfile=this.inputfile; //取得附加在browse按钮上的inputfile对象 190 var inputdom=getElement(inputfile.id);
190 var inputdom=getElement(inputfile.id);
 191 with(inputdom)...{
191 with(inputdom)...{  192 style.posTop=event.srcElement.offsetTop; //设置透明上传框的Y坐标跟模拟按钮的Y坐标对齐
192 style.posTop=event.srcElement.offsetTop; //设置透明上传框的Y坐标跟模拟按钮的Y坐标对齐 193 style.posLeft=event.x-offsetWidth/4 ;
193 style.posLeft=event.x-offsetWidth/4 ;  194 }
194 } 195 }
195 }
 196
196

 197
window.onload
=
function
()
...
{
197
window.onload
=
function
()
...
{  198 var button=new MouseOverObj("file_1");
198 var button=new MouseOverObj("file_1"); 199 getElement("browse").onmouseover=button.BrowseMouseOver;
199 getElement("browse").onmouseover=button.BrowseMouseOver;
 200 with(getElement("file_1"))...{
200 with(getElement("file_1"))...{ 201 className="InputFileBeforeSelect";
201 className="InputFileBeforeSelect"; 202 onchange=clickEvent;
202 onchange=clickEvent; 203 }
203 }  204 }
204 }

 private
void
ok_Click(
object
sender, System.EventArgs e)
private
void
ok_Click(
object
sender, System.EventArgs e)
 ...
{
...
{ System.Text.StringBuilder strb=new System.Text.StringBuilder();
System.Text.StringBuilder strb=new System.Text.StringBuilder(); HttpFileCollection files=HttpContext.Current.Request.Files;
HttpFileCollection files=HttpContext.Current.Request.Files; for(int i=0;i<files.Count;i++)
for(int i=0;i<files.Count;i++)
 ...{
...{ HttpPostedFile file=files[i];
HttpPostedFile file=files[i]; strb.Append("文件名:"+System.IO.Path.GetFileName(file.FileName)+"<br>");
strb.Append("文件名:"+System.IO.Path.GetFileName(file.FileName)+"<br>"); strb.Append("文件类型:"+file.ContentType.ToString()+"<br>");
strb.Append("文件类型:"+file.ContentType.ToString()+"<br>"); strb.Append("文件大小:"+file.ContentLength+"<br>");
strb.Append("文件大小:"+file.ContentLength+"<br>"); file.SaveAs("the pos.");
file.SaveAs("the pos.");
 /**//**//**//*
/**//**//**//* *
*  * save the information of the file to database
* save the information of the file to database * */
* */ }
} this.Label1.Text=strb.ToString();
this.Label1.Text=strb.ToString(); }
}
此例只在ie下面运行,firefox下面有问题,如虑镜、event在firefox下都出问题,还需要修改。
























 74
74

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








