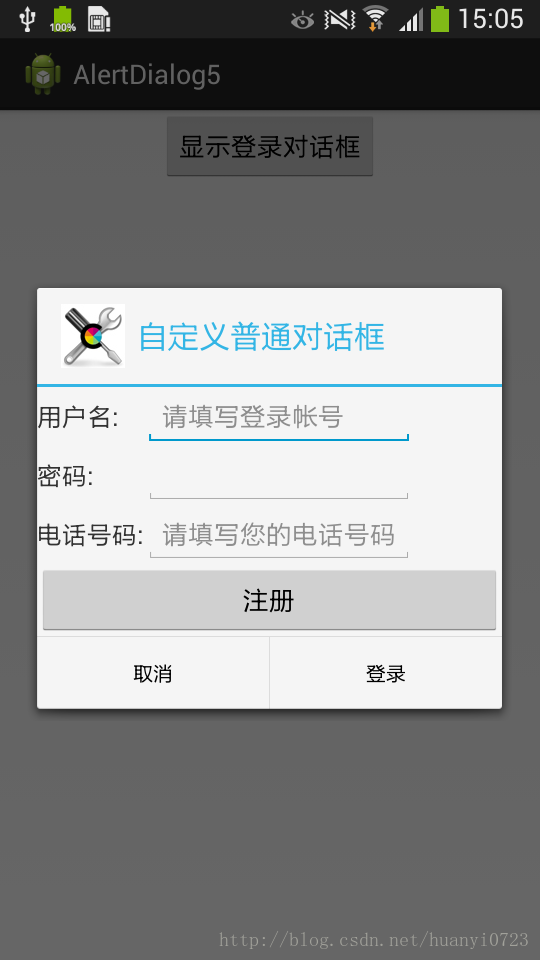
登录对话框
public class MainActivity extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button bn = (Button)findViewById(R.id.bn);
//定义一个AlertDialog.Builder对象
final Builder builder = new AlertDialog.Builder(this);
//为按钮绑定事件监听器
bn.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View source)
{
// 设置对话框的图标
builder.setIcon(R.drawable.tools);
// 设置对话框的标题
builder.setTitle("自定义普通对话框");
//装载/res/layout/login.xml界面布局
TableLayout loginForm = (TableLayout)getLayoutInflater()
.inflate( R.layout.login, null);
// 设置对话框显示的View对象
builder.setView(loginForm);
// 为对话框设置一个“确定”按钮
builder.setPositiveButton("登录"
// 为按钮设置监听器
, new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
//此处可执行登录处理
}
});
// 为对话框设置一个“取消”按钮
builder.setNegativeButton("取消"
, new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
//取消登录,不做任何事情。
}
});
//创建、并显示对话框
builder.create().show();
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:orientation="vertical" >
<Button
android:id="@+id/bn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示登录对话框" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/loginForm"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TableRow>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="用户名:"
android:textSize="10pt" />
<!-- 输入用户名的文本框 -->
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请填写登录帐号"
android:selectAllOnFocus="true" />
</TableRow>
<TableRow>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="密码:"
android:textSize="10pt" />
<!-- 输入密码的文本框 -->
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:password="true" />
</TableRow>
<TableRow>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="电话号码:"
android:textSize="10pt" />
<!-- 输入电话号码的文本框 -->
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请填写您的电话号码"
android:phoneNumber="true"
android:selectAllOnFocus="true" />
</TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册" />
</TableLayout>





















 96
96

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








