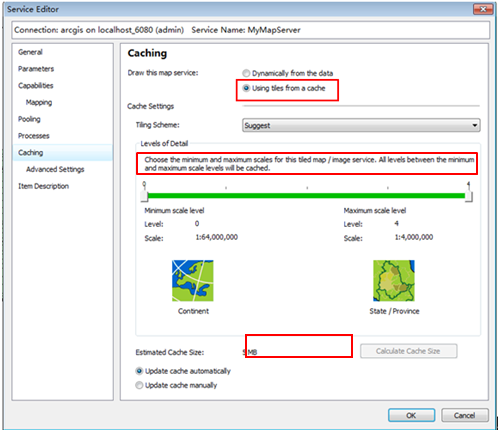
按照arcgis api for JavaScript4.6官方网站提供的方法进行尝试,ArcServer10.1发布的地图本地也能访问,但是一放在HTML中,用TileLayer方法,就是无法获取到地图。无奈尝试使用官方提供的例子中的REST URL进行尝试,发现成功,于是猜测问题出现在ArcServer发布出现问题,进行搜索和尝试,终于发现问题:在发布过程中,选择了默认的设置,没有进行缓存处理,于是参考资料进行处理,详见http://makaidong.com/dwf07223/6667_923346.html。如下:
之后重新运行HTML,发现成功显示发布的地图,代码如下(注:本人用的本地api,可根据自己需要选择在线API):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<link rel="stylesheet" href="http://localhost:8080/firstmap/arcgis_js_api/4.2/dijit/themes/claro/claro.css" />








 在使用arcgis API for JavaScript 4.6时遇到地图切片无法显示的问题。经过排查,发现是在ArcServer 10.1发布地图时未进行缓存处理。参照资源解决了此问题,重新发布并调整设置后,地图成功显示。
在使用arcgis API for JavaScript 4.6时遇到地图切片无法显示的问题。经过排查,发现是在ArcServer 10.1发布地图时未进行缓存处理。参照资源解决了此问题,重新发布并调整设置后,地图成功显示。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1755
1755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








