
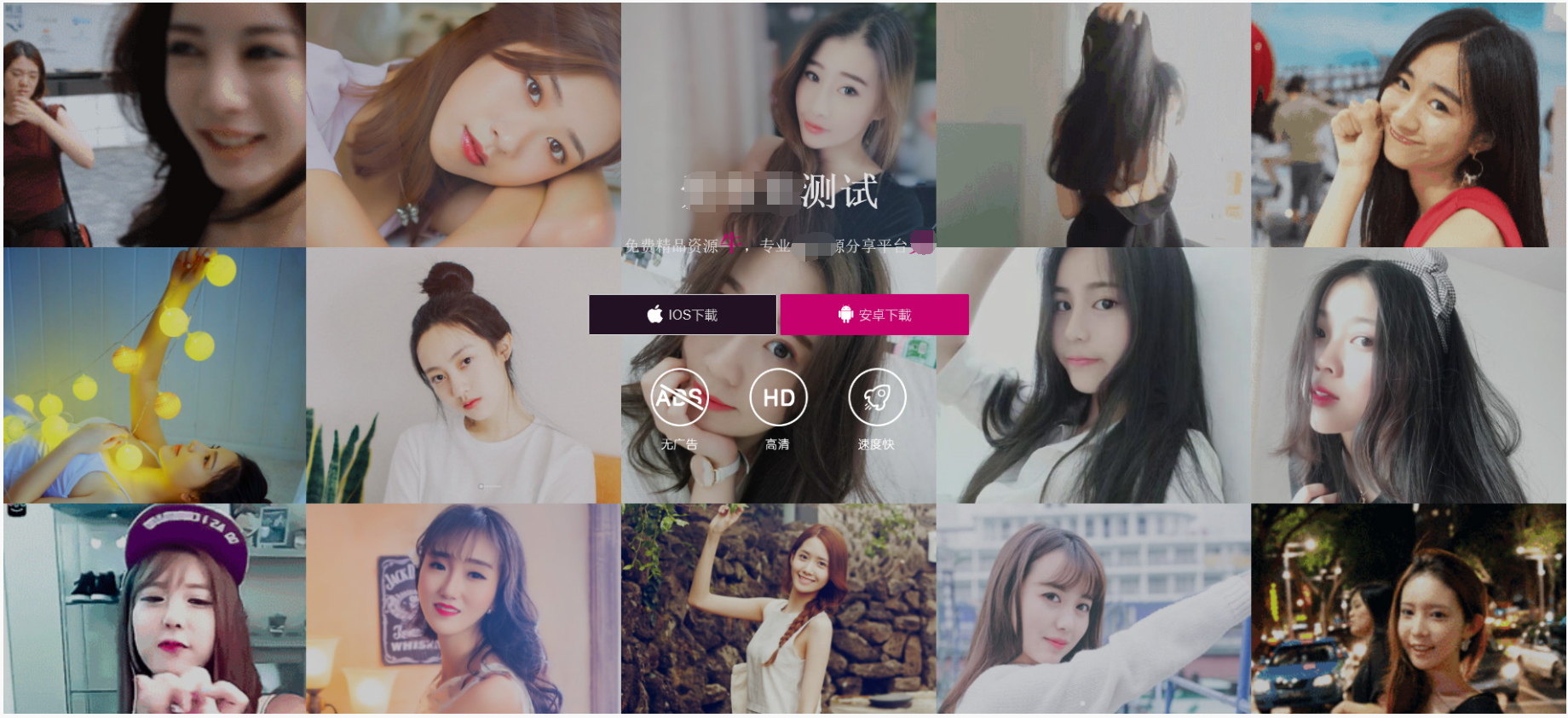
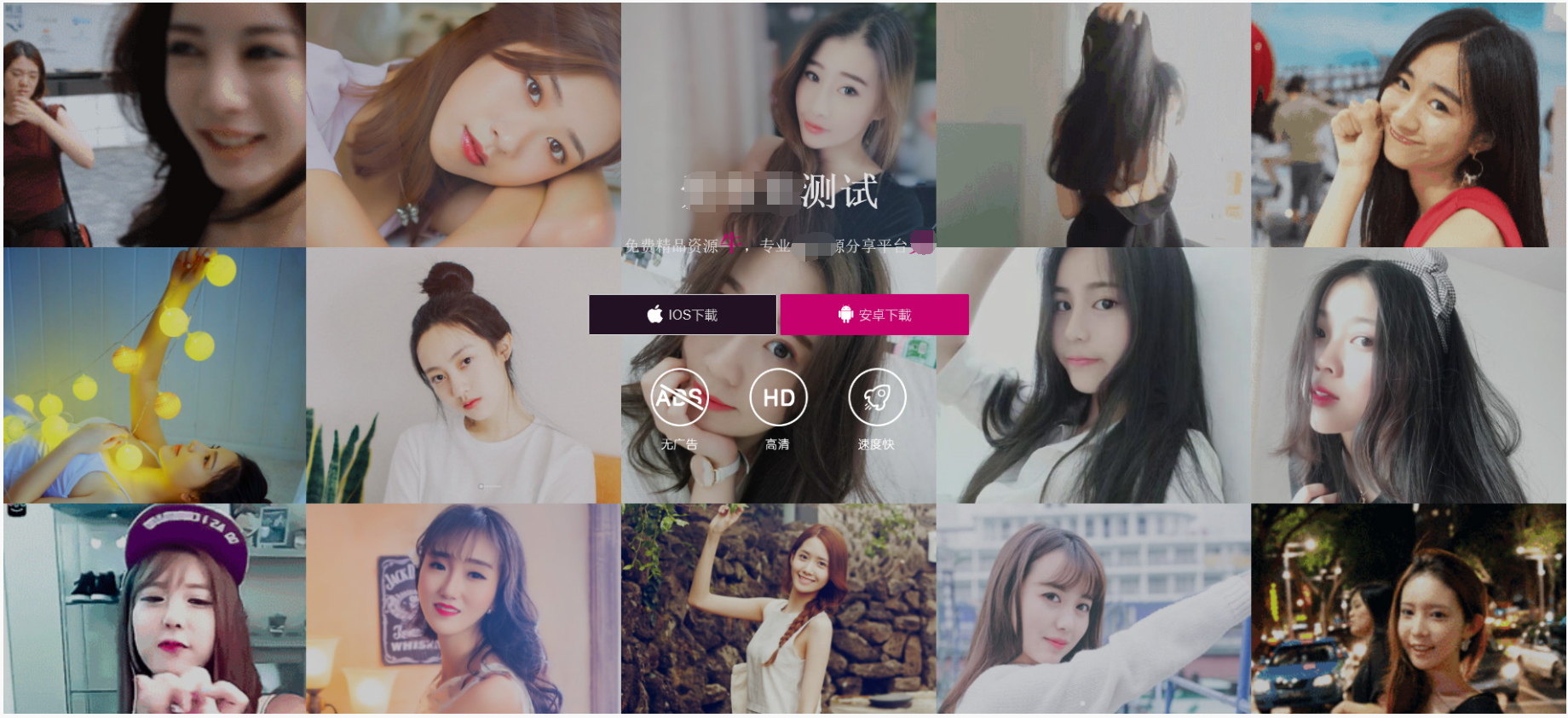
漂亮自适应APP下载页源码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面
漂亮自适应APP下载页源码
07-02
 5176
5176
 5176
5176
01-09

漂亮自适应APP下载页源码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面
漂亮自适应APP下载页源码
 5176
5176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


