转载请注明:http://blog.csdn.net/hubbybob1/article/details/49248165
本文主要是针对 –GTK+2.0编程范例–宋国伟老师的书内的代码做一些注释,兼并讨论一下GTK+3.0与2.0的区别.其安装,在网上有很多讲解.
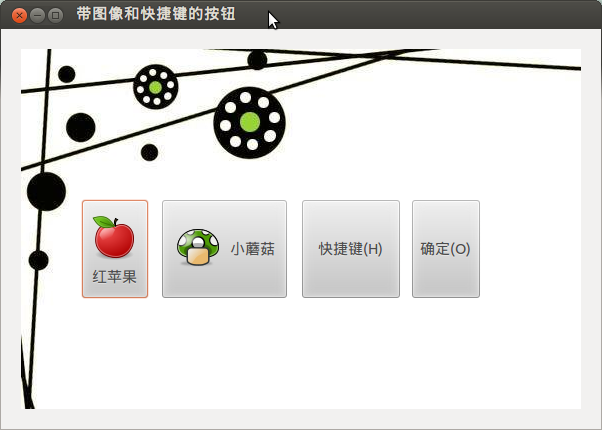
1.6带图像和快捷键的按钮
这一节是第四小结的延续,在源程序的基础上给窗口接一个背景,需要添加一个layout控件:程序如下:
/*带图像的按钮 button.c*/
#include<gtk/gtk.h>
#define switch 1
//button 的回调函数
void on_button_clicked(GtkWidget*button,gpointer data)
{
g_print("Button %s is pressed.\n",(gchar*)data);//当按下按钮时就会打印相应的信息
}
//创建第一个含有图片的按钮
GtkWidget* create_button1(void)
{
GtkWidget* box;
GtkWidget* image;//图像控件
GtkWidget* label;
GtkWidget* button;
char* title = "红苹果";
image = gtk_image_new_from_file("apple-red.png");//创建图像控件
label = gtk_label_new(title);//创建标签
box = gtk_vbox_new(FALSE,2);//创建纵向盒装容器
gtk_container_set_border_width(GTK_CONTAINER(box),5);//设置容器的的边界宽度
gtk_box_pack_start(GTK_BOX(box),image,FALSE,FALSE,3);//把图像控件绑定到盒装容器内
gtk_box_pack_start(GTK_BOX(box),label,FALSE,FALSE,3);//把标签控件绑定到盒状容器内
gtk_widget_show(image);//显示图片
gtk_widget_show(label);//显示标签
button = gtk_button_new();//创建按钮
gtk_container_add(GTK_CONTAINER(button),box);//把按钮放到盒装容器内
gtk_widget_show(box);//显示盒状容器
return button;
}
//创建第二个图片按钮
GtkWidget* create_button2(void)
{
GtkWidget* box;
GtkWidget* image;//图像控件
GtkWidget* label;
GtkWidget* button;
char * title = "小蘑菇";
image = gtk_image_new_from_file("gnome-gmush.png");//创建图像控件
label = gtk_label_new(title);//创建标签
box = gtk_hbox_new(FALSE,2);//创建横向盒装容器
gtk_container_set_border_width(GTK_CONTAINER(box),5);//设置容器的的边界宽度
gtk_box_pack_start(GTK_BOX(box),image,FALSE,FALSE,3);//把图像控件绑定到盒装容器内
gtk_box_pack_start(GTK_BOX(box),label,FALSE,FALSE,3);//把标签控件绑定到盒状容器内
gtk_widget_show(image);//显示图片
gtk_widget_show(label);//显示标签
button = gtk_button_new();//创建按钮
gtk_container_add(GTK_CONTAINER(button),box);//把按钮放到盒装容器内
gtk_widget_show(box);//显示盒状容器
return button;
}
int main(int argc,char* argv[])
{
GtkWidget* window;
GtkWidget* box;//容器控件
GtkWidget* button1;
GtkWidget* button2;
GtkWidget* button3;
GtkWidget* button4;
GtkWidget *layout;//背景控件
GtkWidget *image;//图片控件
gchar* title = "带图像和快捷键的按钮";
//四个按钮所传输的gpointer参数
gchar* b1 = "Red apple";
gchar* b2 = "Small mushroom";
gchar* b3 = "Short key";
gchar* b4 = "OK";
gtk_init(&argc,&argv);
//创建window窗口,设置属性
window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
gtk_window_set_title(GTK_WINDOW(window),title);
gtk_container_set_border_width(GTK_CONTAINER(window),20);
g_signal_connect(G_OBJECT(window),"delete_event",G_CALLBACK(gtk_main_quit),NULL);
/***************************************************************************/
//这部分代码是通过控件layout,建立背景,而没有使用容器控件
//在开头定义了 switch 宏,把宏注释掉,就是原来的代码,使用容器控件
#ifdef switch
gtk_window_set_default_size(GTK_WINDOW(window), 400, 400);//设定窗口的大小
//创建背景控件
layout = gtk_layout_new(NULL, NULL);//创建layout控件
gtk_container_add(GTK_CONTAINER (window), layout);//把layout绑定到窗口
// gtk_widget_show(layout);//显示layout控件
image = gtk_image_new_from_file("back.jpg");//加载背景图像
gtk_layout_put(GTK_LAYOUT(layout), image, 0, 0);//把图像放到layout中去
//创建button1
button1 = create_button1();//创建第一个图像按钮
gtk_layout_put(GTK_LAYOUT(layout), button1, 100, 175);
//gtk_widget_set_size_request(button1, 80, 35);
g_signal_connect(G_OBJECT(button1),"clicked",G_CALLBACK(on_button_clicked),(gpointer)b1);//当按下识打印b1信息
//创建button2
button2 = create_button2();
gtk_layout_put(GTK_LAYOUT(layout), button2, 100, 100);
//gtk_widget_set_size_request(button2, 80, 35);
g_signal_connect(G_OBJECT(button2),"clicked",G_CALLBACK(on_button_clicked),(gpointer)b2);
//创建button3
button3 = gtk_button_new_with_mnemonic("快捷键(_H)");//使用快捷键ALT+H,这个函数的用法是要在自目前价格下划线
gtk_layout_put(GTK_LAYOUT(layout), button3, 175, 175);
//gtk_widget_set_size_request(button3, 80, 35);
g_signal_connect(G_OBJECT(button3),"clicked",G_CALLBACK(on_button_clicked),(gpointer)b3);
//创建button4
button4 = gtk_button_new_from_stock(GTK_STOCK_OK);//使用系统自带的参数GTK_STOCK_OK,GTK_STOCK_CANCEL,GTK_STOCK_ADD等参考API说明,快捷键为ALT+O
gtk_layout_put(GTK_LAYOUT(layout), button4, 175, 230);
//gtk_widget_set_size_request(button4, 80, 35);
g_signal_connect(G_OBJECT(button4),"clicked",G_CALLBACK(on_button_clicked),(gpointer)b4);
/************************************************************************************************/
/************************************************************************************************/
//第二部分需要把第三行的宏注释掉采用的是容器控件
#else
//创建横向盒状容器,把两个图像按钮和两个普通按钮放到里面
box = gtk_hbox_new(FALSE,0);//非均匀排放
gtk_container_add(GTK_CONTAINER(window),box);
button1 = create_button1();//创建第一个图像按钮
g_signal_connect(G_OBJECT(button1),"clicked",G_CALLBACK(on_button_clicked),(gpointer)b1);//当按下识打印b1信息
gtk_box_pack_start(GTK_BOX(box),button1,FALSE,FALSE,5);//把button1绑定到容器内
//创建第二个图像按钮,当按下识打印b2信息
button2 = create_button2();
g_signal_connect(G_OBJECT(button2),"clicked",G_CALLBACK(on_button_clicked),(gpointer)b2);
gtk_box_pack_start(GTK_BOX(box),button2,FALSE,FALSE,5);
//创建第一个普通按钮,打印b3
button3 = gtk_button_new_with_mnemonic("快捷键(_H)");//使用快捷键ALT+H,这个函数的用法是要在自目前价格下划线
g_signal_connect(G_OBJECT(button3),"clicked",G_CALLBACK(on_button_clicked),(gpointer)b3);
gtk_box_pack_start(GTK_BOX(box),button3,FALSE,FALSE,5);
//创建按钮,打印b4
button4 = gtk_button_new_from_stock(GTK_STOCK_OK);//使用系统自带的参数 GTK_STOCK_OK,GTK_STOCK_CANCEL,GTK_STOCK_ADD等参考API说明,快捷键为ALT+O
g_signal_connect(G_OBJECT(button4),"clicked",G_CALLBACK(on_button_clicked),(gpointer)b4);
gtk_box_pack_start(GTK_BOX(box),button4,FALSE,FALSE,5);
#endif
/****************************************************************************************************/
gtk_widget_show_all(window); //显示
gtk_main();
return FALSE;
}//Makefile文件如下:
CC = gcc
all:
$(CC) -o button button.c `pkg-config --cflags --libs gtk+-3.0`当把开关switch打开时,即”#define switch 1” 不注释掉,所使用的为layout控件,拉伸窗口时,按钮大小不会变化结果如下:

当把开关switch关闭时,即”#define switch 1” 注释掉,所采用的是box控件,拉伸窗口时,按钮大小会变化,结果如下:

虽然外表不一样,但是功能是一样的.























 887
887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








