为啥要使用?
安卓开发过程中,经常使用到png格式的图片资源,这种图片需要有不同分辨率来做屏幕适配,当图片数量很大时,被打包的图片资源占据了app的绝大部分容量,使用Vector来创建图片,将大大减少png图片的使用,提高开发性能。不多说,方始学习吧!
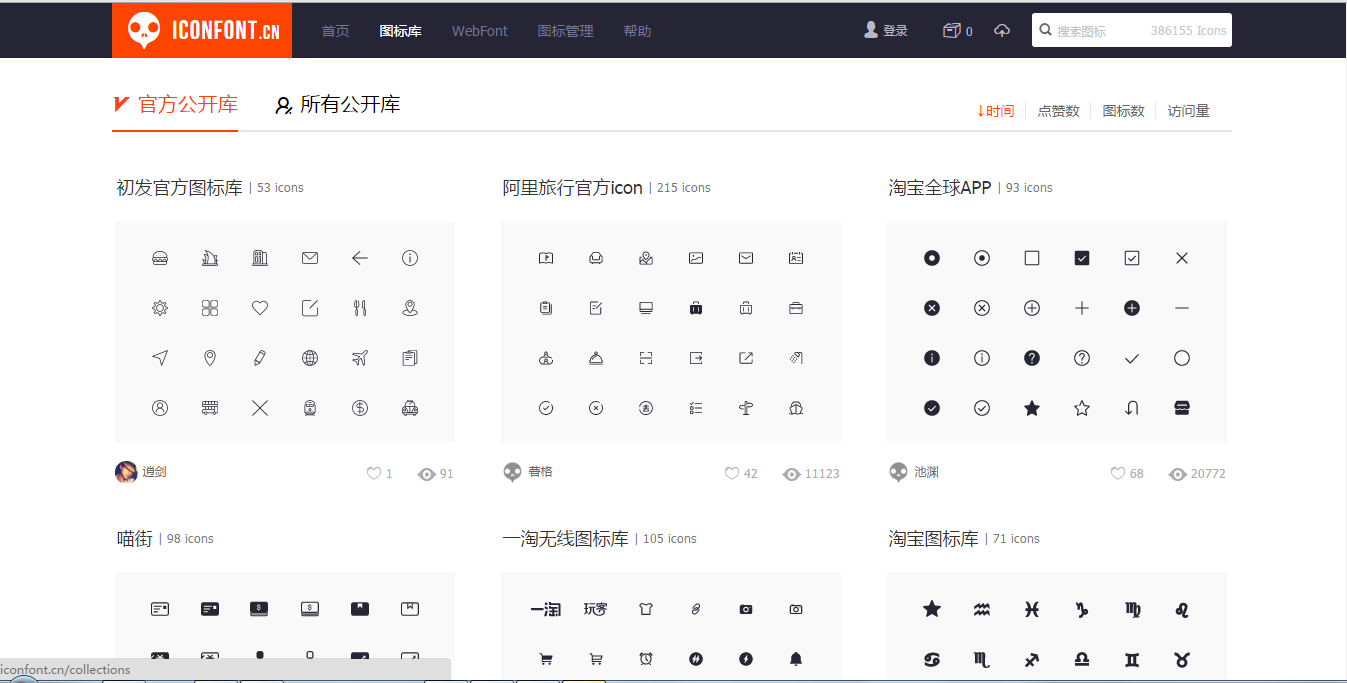
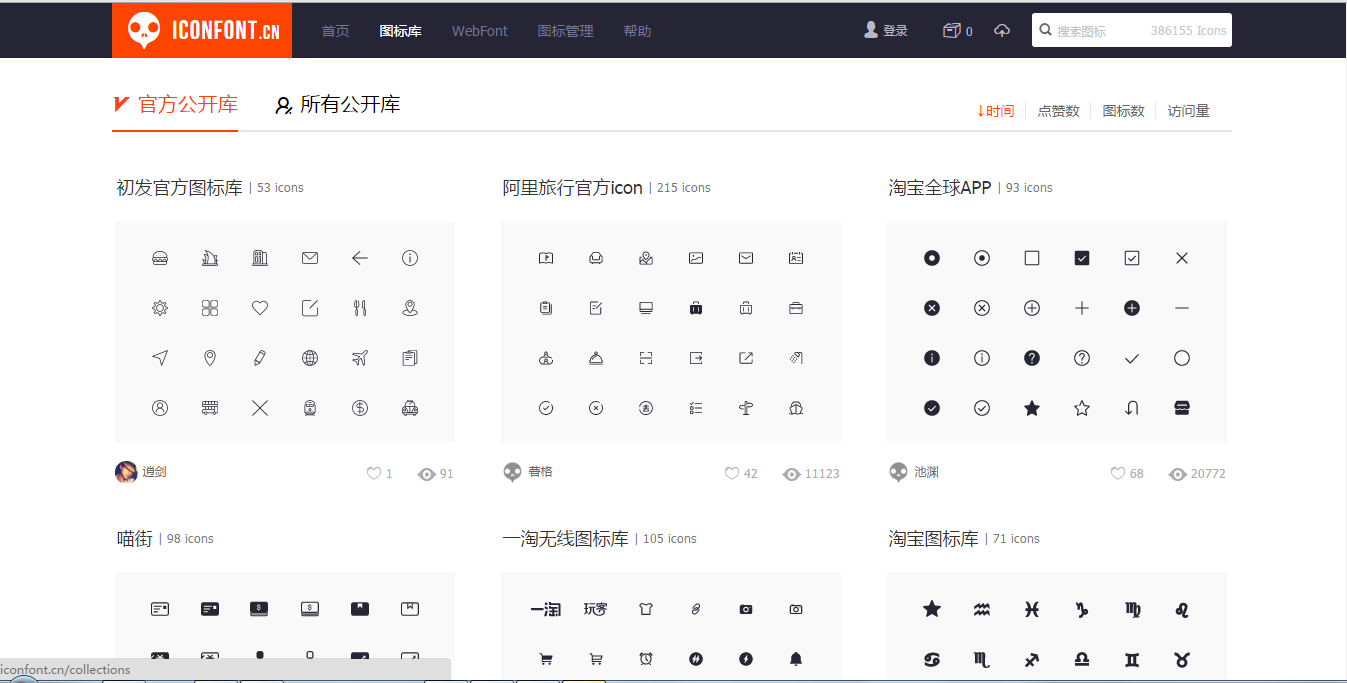
首先给介绍一个网站:阿里巴巴矢量图标,有了它,麻麻再也不担心没有图标了。如下图:

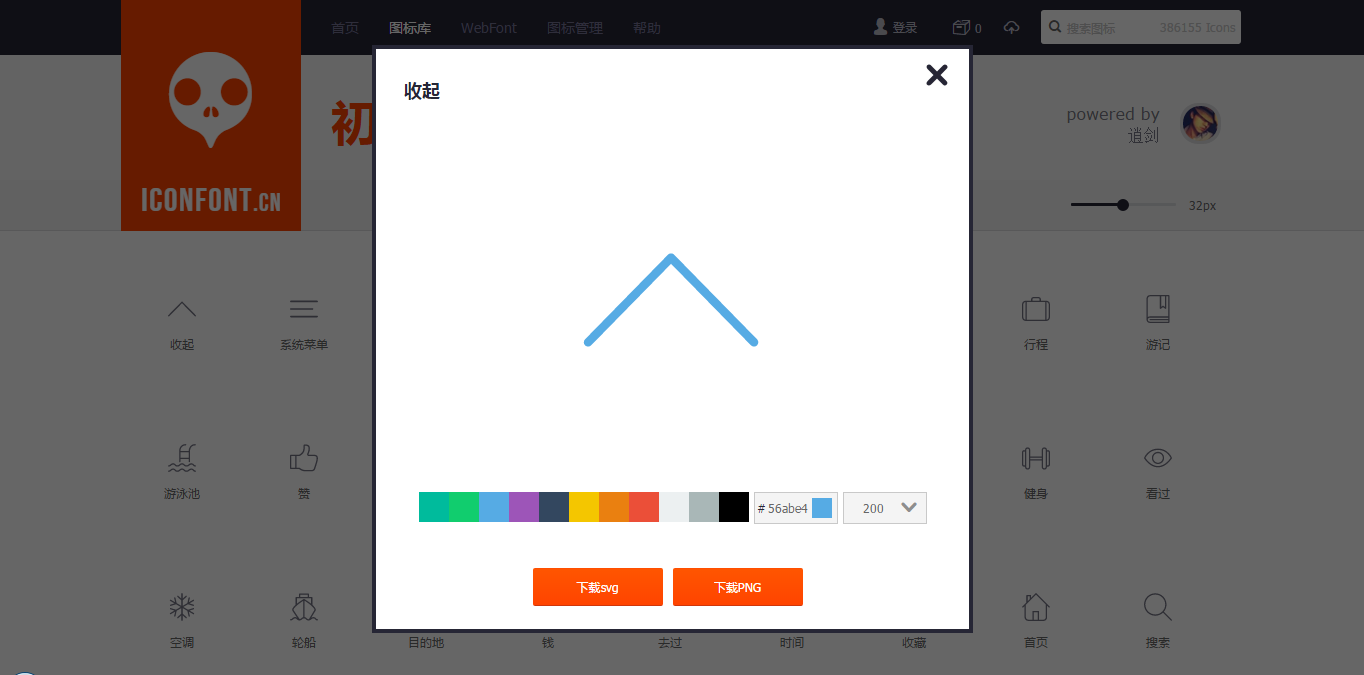
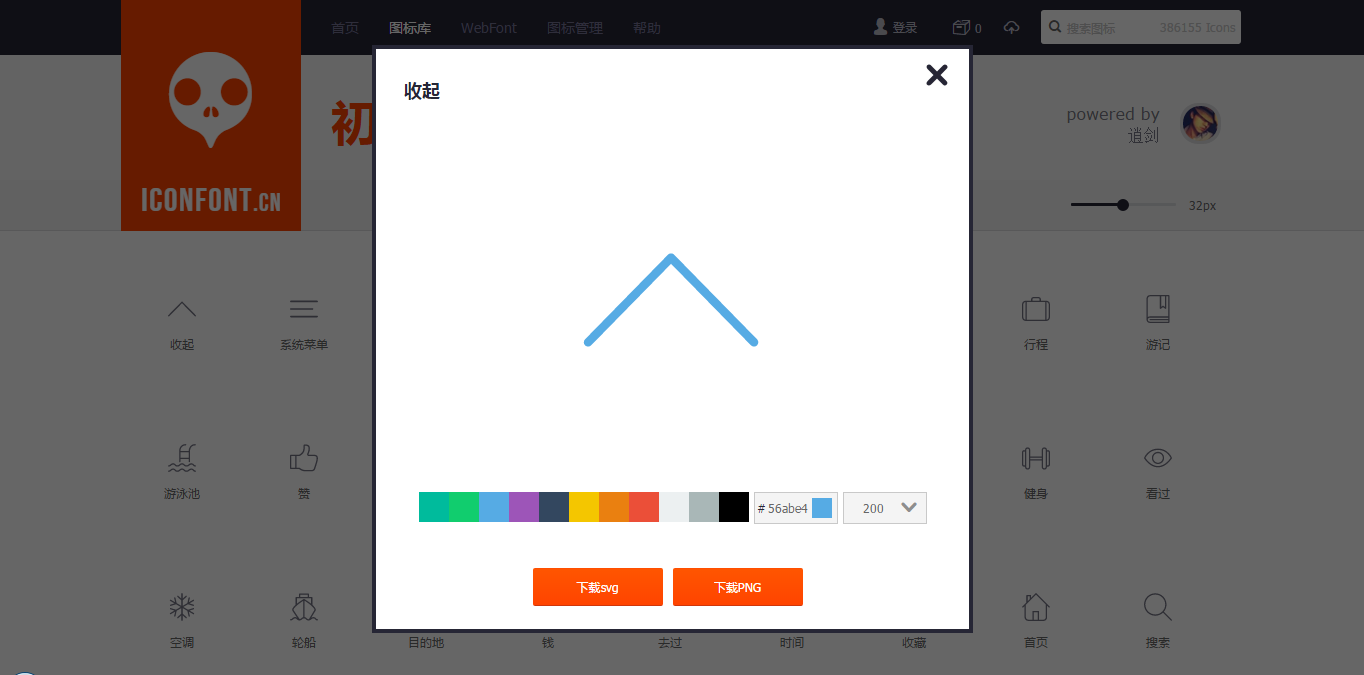
二,找到自己要的图标,选择SVG按钮下载:

-
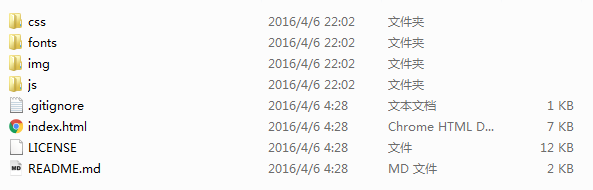
点击云盘下载吧:下载,解压后如下图,一个静态的网页:

-
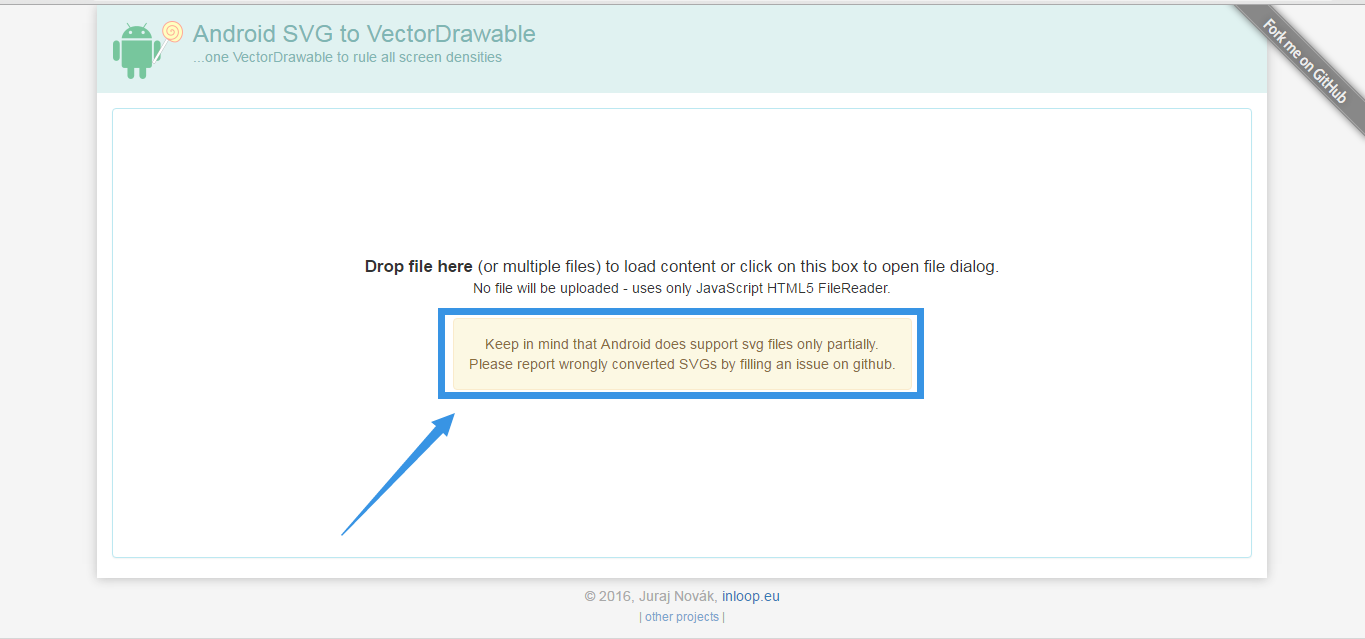
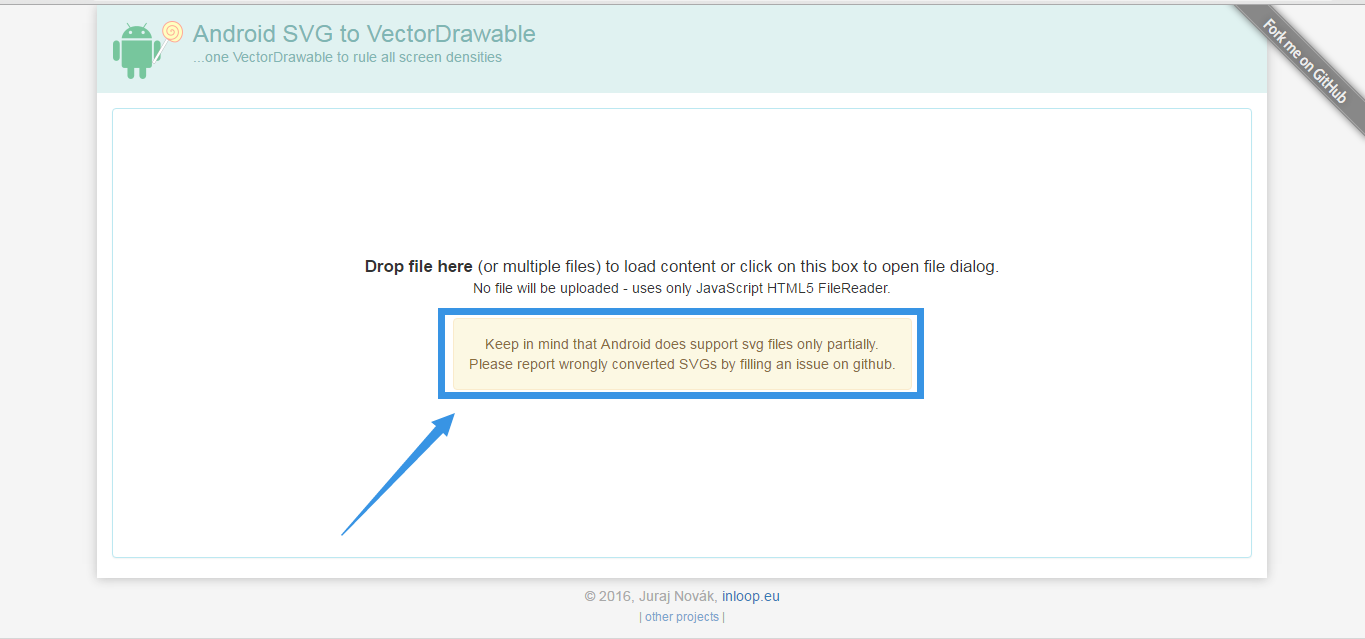
在浏览器中打开index.html,效果如下:

-
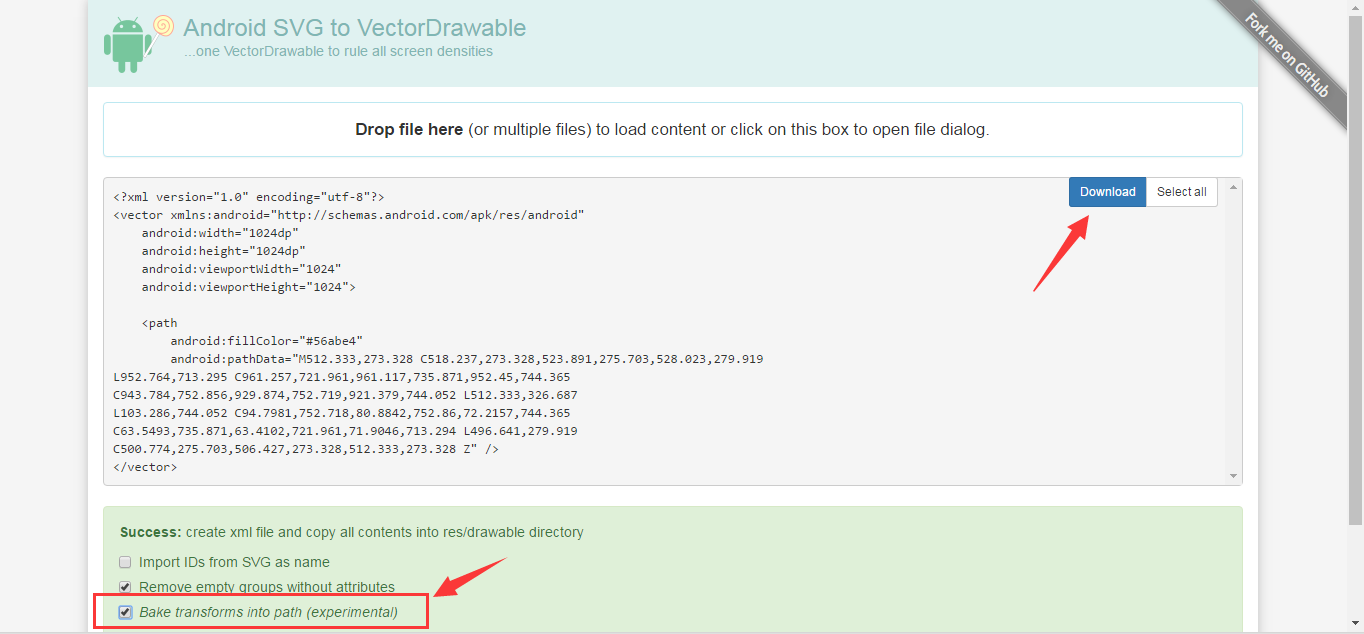
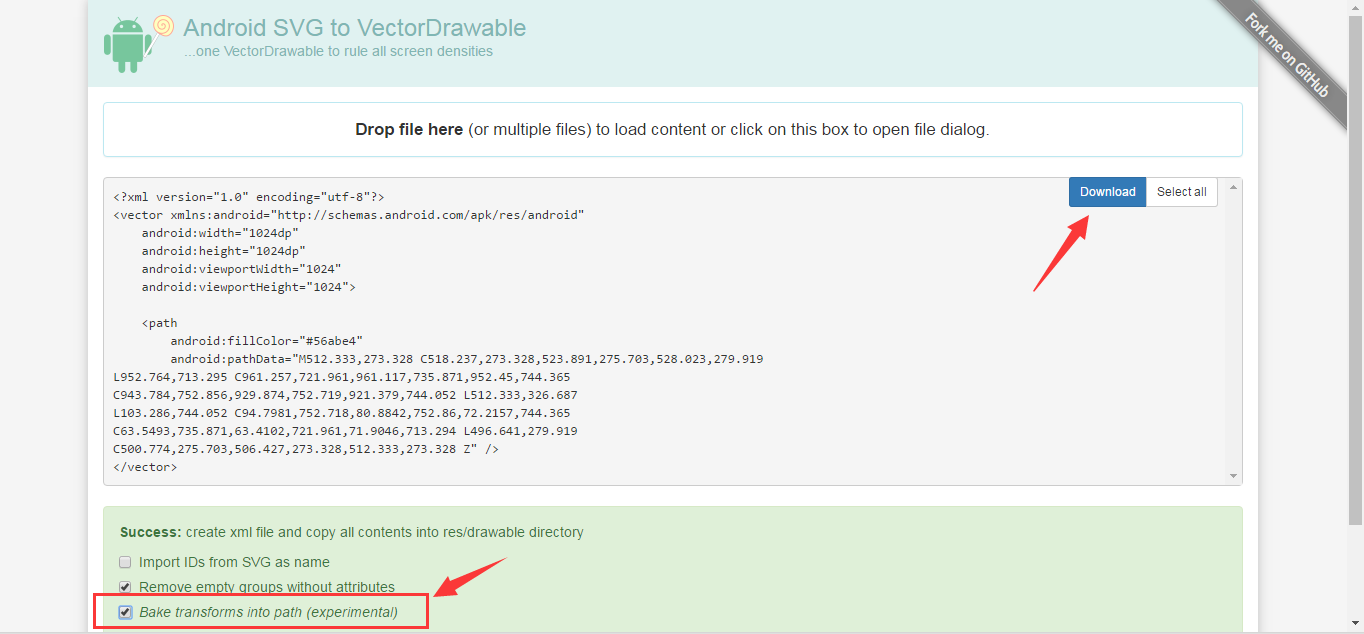
点击蓝色框框住的按钮,然后选择刚刚下载的.svg文件,即可得到如下的转换:

红色框的那个单选按钮一定要选上,否则xml在android中将无效。
-
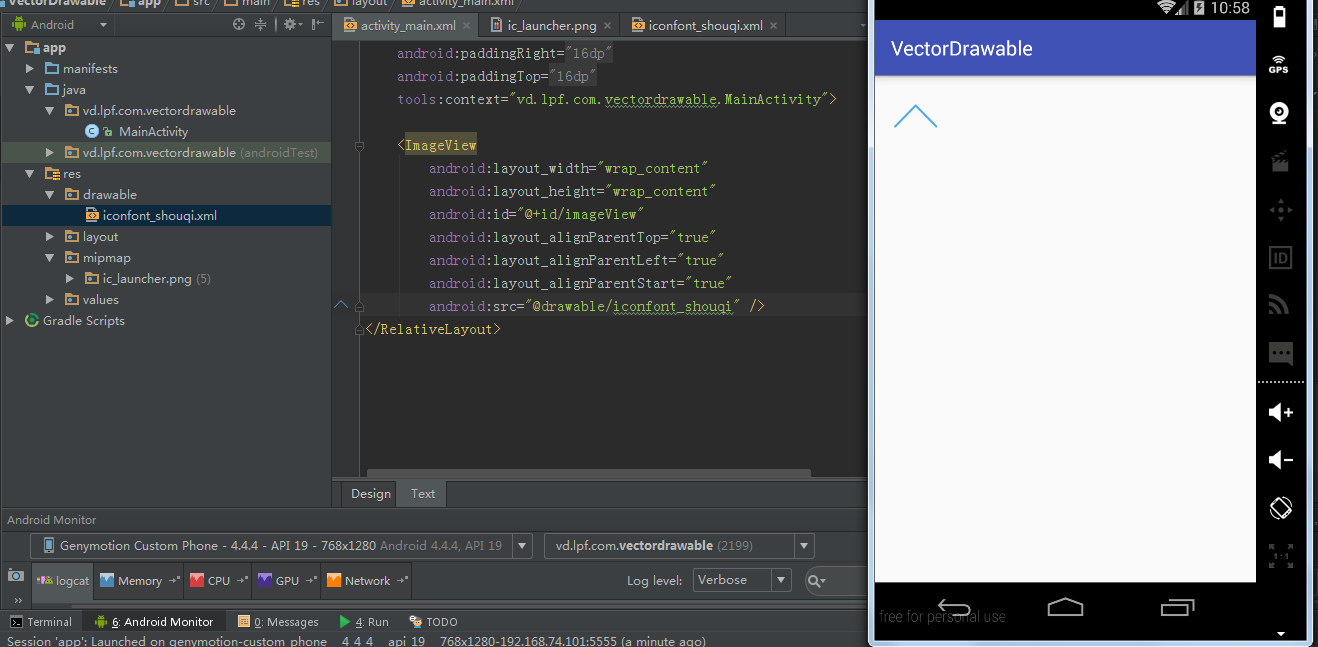
然后点击download按钮保存该文件,就得到一个android能使用的VectorDrawable了
-

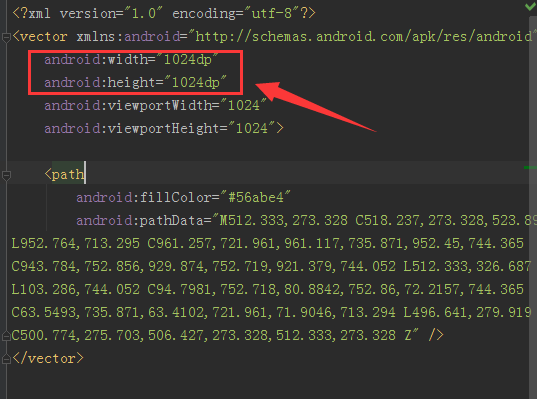
-
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="1024dp"
android:height="1024dp"
android:viewportWidth="1024"
android:viewportHeight="1024">
<path
android:fillColor="#56abe4"
android:pathData="M512.333,273.328 C518.237,273.328,523.891,275.703,528.023,279.919
L952.764,713.295 C961.257,721.961,961.117,735.871,952.45,744.365
C943.784,752.856,929.874,752.719,921.379,744.052 L512.333,326.687
L103.286,744.052 C94.7981,752.718,80.8842,752.86,72.2157,744.365
C63.5493,735.871,63.4102,721.961,71.9046,713.294 L496.641,279.919
C500.774,275.703,506.427,273.328,512.333,273.328 Z" />
</vector>
到这里,End!!!








 本文介绍了如何将SVG矢量图转换为Android的VectorDrawable资源,以减少应用体积并提高开发效率。通过阿里巴巴矢量图标库下载SVG,使用在线工具进行转换,并详细说明转换过程。转换后的VectorDrawable资源可以直接在Android中使用,且方便调整大小。
本文介绍了如何将SVG矢量图转换为Android的VectorDrawable资源,以减少应用体积并提高开发效率。通过阿里巴巴矢量图标库下载SVG,使用在线工具进行转换,并详细说明转换过程。转换后的VectorDrawable资源可以直接在Android中使用,且方便调整大小。
























 1796
1796

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








