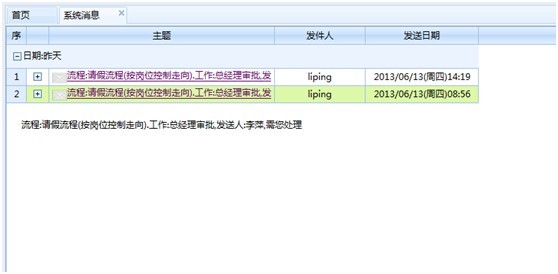
第一种:
利用grid自带的detail属性,其中方法可以自己书写。
思路:在点击"+"时,动态在该条记录下添加一行,将要显示的信息传入即可。
样式加载:
var grid = $("#maingrid").ligerGrid({
height: "99%",
detail: { onShowDetail:GetDetail },
.................
});
GetDetail可以为自定义方法:
function GetDetail(row, detailPanel) {
var grid =document.createElement('div');
$(".l-grid-detailpanel").css('height', 100);
$(grid).css('margin',20);
grid.innerHTML = row.Doc;
$(detailPanel).append(grid);
}
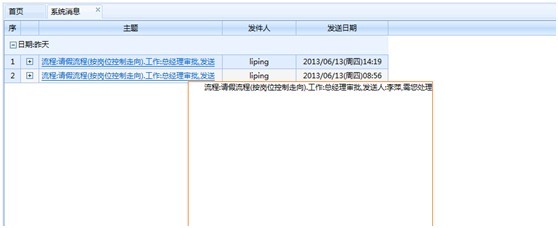
第二种:
自定义明细:在点 击“主题”列时,在下方显示相关信息。
思路:重新定义(第一种方法自动产生的行)行,定义div,将grid转换后的table添加该行即可。
疑点:确定该行在table中的位置i,将重新定义的行插入在该行的下一个位置即i+1 处。如何将前端的“+”修改为"-".
样式加载:
var grid = $("#maingrid").ligerGrid({
columns: [
{ display: '主题', name:'Title', width: 300, align:'left', render: function(rowdata, rowindex) {
if(rowdata.IsRead =="1") {
return"<a href='javascript:void(0)' οnclick=GetDetail2('" +rowdata.Title +"') >" +rowdata.Title +"</a>";
}
}
function GetDetail2(row) {
var tr= document.createElement('tr');
tr.id = "griddetail1";
$(tr).css('l-grid-detailpanel');
$(tr).css('display','block');
var td= document.createElement('td');
td.colSpan = 5;
vargrid = document.createElement('div');
$(".l-grid-detailpanel").css('height', 20);
$(grid).css('margin',20);
grid.innerHTML = row;
vardetailPanel = document.createElement('div');
$(detailPanel).css('l-grid-detailpanel-inner');
$(detailPanel).append(grid);
$(detailPanel).show();
$(td).append(detailPanel);
tr.appendChild(td);
$('.l-grid-body-table').append(tr);
}
第三种:
设置浮动层,鼠标滑过"主题"该层显示,离开给主题,则隐藏。
div设置:
<div id="divDetail1"
style="position:absolute !important;left:30%;top:0px;z-index:3;border:1px solid #ff6600;background-color:#fff;
margin:100px auto;padding:0px;display:none;width:400px;height:300px;text-align:right">
</div>
样式加载:
var grid = $("#maingrid").ligerGrid({
columns: [
{ display: '主题', name:'Title', width: 300, align:'left', render: function(rowdata, rowindex) {
if(rowdata.IsRead =="1") {
return"<a href='javascript:void(0)' οnmοuseοver=Ceng('" +rowdata.Title +"') οnmοuseοut=closeCeng() >" +rowdata.Title +"</a>";
}
//浮上 打开
function Ceng(row) {
document.getElementById('divDetail1').innerHTML = row;
document.getElementById('divDetail1').style.display ='block';
return false;
}
// 离开关闭
function closeCeng() {
document.getElementById('divDetail1').style.display ='none';
return false;
}

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








