关于五大布局的特性可以查看下面这篇文章:http://blog.csdn.net/android_tutor/article/details/4779097
这里将讲解一些容易引起混淆的布局参数,并提供一些例子供大家参考。
1、layout_margin & padding
layout_margin:view自身的边界与外界view的距离。
padding:view自身的边界与内部元素的距离。
即layout_margin是面向外部的,而padding是面向内部的。先来看一个布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="200dip"
android:layout_height="200dip"
android:layout_gravity="center"
android:background="#D8D8D8">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="20dip"
android:padding="20dip"
android:background="#81BEF7">
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#BCF5A9"/>
</LinearLayout>
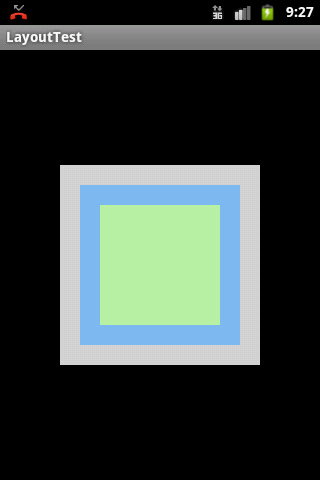
</LinearLayout>为了更加清晰的展示layout_margin和padding的效果,将最外围的LinearLayout布局居中,且设置长宽均为200dip。
将外层LinearLayout的背景设置为 浅灰色,内层的LinearLayout背景为浅蓝色,最内层的TextView背景为浅绿色。
子元素的长宽均为充满父元素。但是用于LinearLayou设置了
android:layout_margin="20dip"
android:padding="20dip"
所以出来的效果如下图:

图中,浅灰色 的部分即为 LinearLayout 布局 android:layout_margin="20dip" 的效果,浅蓝色 的部分即为 android:padding="20dip" 的效果。
2、layout_gravity & gravity
layout_gravity:view自身相对于父元素的重力方向。
gravity:view内部子元素相对于自身的重力方向。
说起来有些抽象,看个例子就很比较清晰了。:
还是用上面的这个例子,修改内层LinearLayout 和 TextView的长宽,并添加一些内容:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="200dip"
android:layout_height="200dip"
android:layout_gravity="center"
android:background="#D8D8D8">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="100dip"
android:layout_margin="20dip"
android:padding="20dip"
android:background="#81BEF7"
android:layout_gravity="center"
android:gravity="right">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#BCF5A9"
android:text="GRAVITY"
android:textColor="#000000"/>
</LinearLayout>
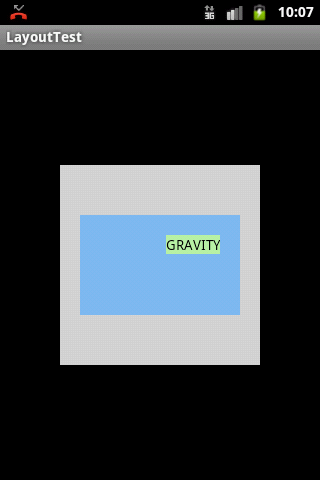
</LinearLayout>注意内层 LinearLayout 的两行属性:
android:layout_gravity="center" //将自身放置在相对于父元素的居中位置
android:gravity="right" //将内部子元素放置在相对于自身的居右位置
效果如下图:

3、layout_weight
线性布局内子元素对未占用空间(水平或垂直)分配权重值,其值越小,权重越大,不过有前提条件。
这篇文章的后两个例子总结的很好,供大家参考:http://blog.csdn.net/trampou/article/details/5752533
其他提两个标签
<include>:重用的标签,该标签可以直接饮用已写好的布局,大大提高了布局的复用性。
<merge>:减少布局层次标签,该标签可以减少一级布局层次,优化布局结构,不过有一定的限制。
限制:1.只能用于xml layout文件的根元素;
2.在代码中inflate一个以merge为根元素的布局文件时候,你需要指定一个ViewGroup 作为其容器,并且要设置attachToRoot 为true。
将上面的布局文件用<include>标签重用起来,出来的效果就跟上面一样。绝对是布局重用的利器。
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<include layout="@layout/gravity_test"/>
</merge>





















 71
71

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








