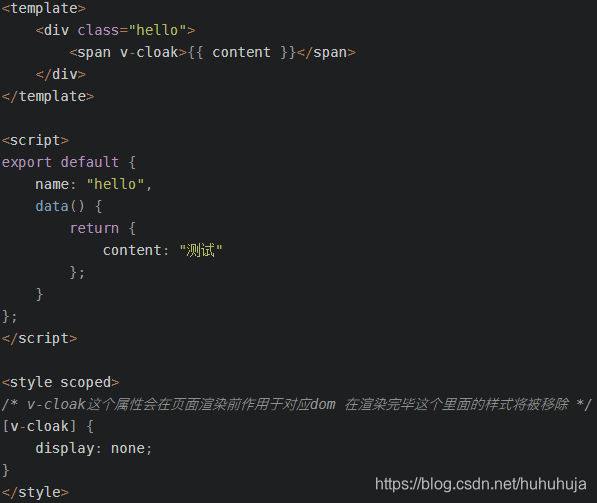
1.解决屏幕闪动
用v-cloak可以解决

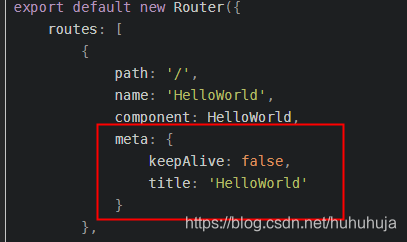
2.keep-alive实现页面缓存
在router中设置meta属性,然后设置keepAlive为true,代表这个页面需要进行缓存。

去到app.vue中修改代码:

3.滚轮到最底部
this.$nextTick(()=>{
document.documentElement.scrollTOP=10000;
})
4.打开新窗口页面
const {href} =this.$router.resolve({
name:"pydt",
params:{
id:id,
studentStatus:0
}
});
window,open(href,"_blank")
解决办法
window.open(window.location.oringin+'/#pydt?id='+id)





















 3408
3408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








