
ElementUI

把新增对话框中所属分类id这一栏弄成级联选择器

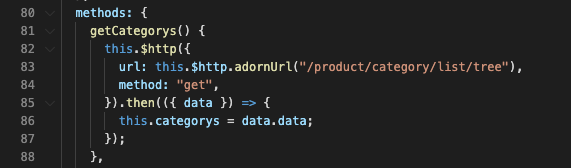
定义一个方法从服务器获取categorys数组的值

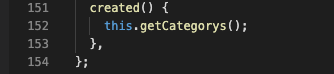
在created方法中调用这个方法(对话框一弹出的时候获取数组的值)

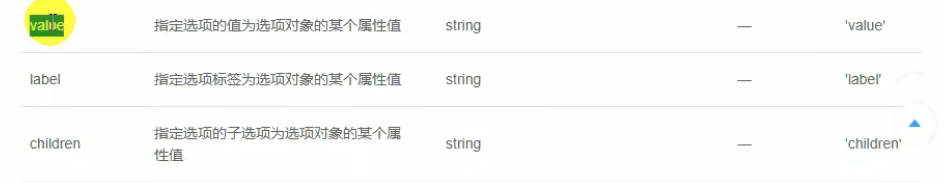
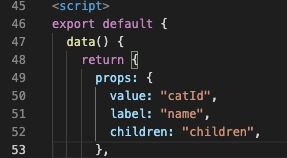
设置props配置选项,


效果:

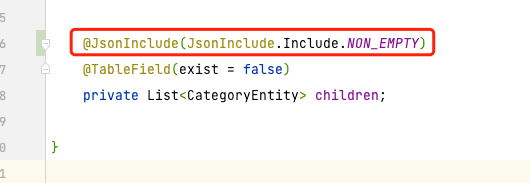
由于后端返回的三级分类对象也有个children数组,不过是空的,导致级联选择器把这个空数组也渲染成了选择页面。解决办法:让后端不要返回空的children数组。很容易!只需在CategoryEntity的children属性上加一个JsonInclude注解

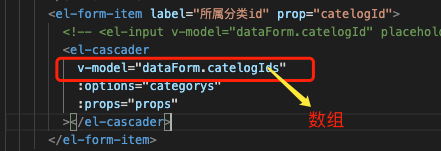
级联选择器的v-model应该是一个数组,数组里放的是三级分类及其父分类的catId


所以在提交表单的时候我们应该提交的是数组中的最后一个元素

谷粒商城P73为三级分类新增属性分组
最新推荐文章于 2024-07-14 22:26:46 发布






















 1424
1424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








