绘制草图:OmniGaffle
屏幕录制:Camtasia Studio
原型设计
-
原型设计师用于沟通设计意图的清楚而高效的理想方式。原型可帮助设计师洞察设计想法,测试产品预设条件和手机用户反馈意见。
原型设计的价值
设计文档的三大常见模型
-
需求文档:侧重讲述,而不是展示,文字易误解
-
线框图:一般以黑白或者灰度形式呈现,交互用注释,交互呈现不好
-
原型:页面一般不超过100KB,对应10~20页的补充文档
设计原型的好处
-
由正确的人做抉择:由设计师和开发人员利用共同的经验设计
-
适者生存:产生并测试多个想法,以确保留下最强大的解决方案
-
适应:可以快速更新原型,以弥补软件开发持续变化的特性
-
减少误解:视觉呈现比文字呈现误解少,从而减少返工降低成本,更快上市
-
专注:产品更专注,就可以减少设计、开发和返工所造成的浪费
-
提前发现错误:原型有足浴在设计和开发流程早起发现问题。发现问题越早,解决问题的成本越低
-
减少风险:误解减少,在设计和开发周期中提前发现问题
原型提供的真实价值
-
案例:Jonathan Baker-Bates的英国咨询公司,由需求驱动流程转型为原型驱动流程
-
比起200页文档,制作原型+16补充文档所花的减少和精力不到一半
-
估算开发时间和成本的准确度提高50%
-
开发团队的解释要求减少80%
-
发布后的返工和缺陷修复减少25%
-
设计流程比以前简单
-
原型是使用场景
-
在预算紧张和期限紧张时,采用原型方法
原型核心要点
-
原型是生成式的:一种设计工具
-
原型可通过展示和讲述进行传达
-
原型可减少误解
-
原型可节约时间、精力和费用
-
原型可创建快速反馈循环,最终能减少风险
-
以上这些要点都是层层递进的关系
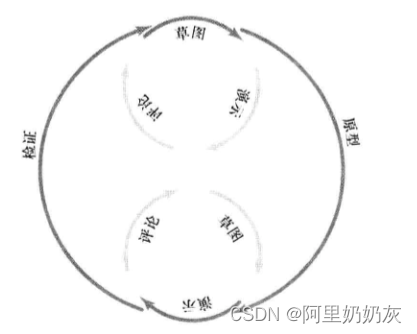
原型设计的流程
-
画草图(例如:白板、纸、代码)
-
演示及评论
-
模型制作(原型设计)
-
测试

绘制草图
草图的绘制指南
-
数量胜过质量:
-
画草图的时候,不同担心想法的好坏。画草图的目标是探索想法。画草图、数量比质量重要。后面再考虑质量
-
-
画草图要有时间限制:
-
画草图要有时间限制。一般在10~30分钟之内完成,然后进入演示及评论阶段。这种短时间限制会迫使你更关注于产生更多想法,而不是捕捉细节
-
-
绘图板上绘制:
-
使用绘图板上绘制,更加灵活
-
草图的类型
-
代码形式草图:
-
优点:
-
随着可用工具越来越多,代码形式的草图更加容易
-
草图真实生动——可以和草图进行实际的交互
-
如果可能,可以利用现有代码
-
-
缺点:
-
并非每个人都会写代码
-
需要电脑
-
协作性不如纸或者白板
-
相较于纸或者白板上画草图,所花的实际更多
-
-
-
白板草图
-
优点:
-
协作性强
-
每个人都可以在白板上画
-
一次可以多人参与
-
不需要电脑
-
容易修改——擦除、重画即可
-
-
缺点:
-
不像代码或者纸那样便于携带
-
仍然是静态草图
-
从白板上抓草图比较难
-
-
-
纸草图:
-
优点:
-
协作性强
-
每个人都可以在白板上画
-
一次可以多人参与
-
不需要电脑
-
容易修改——擦除、重画即可
-
任何时间、任何地点都可以画
-
绝对便于携带
-
-
缺点:
-
任然是静态草图
-
-
演示及评论
-
演示及评论是原形设计流程最重要的部分,此阶段取焦于质量
演示及评论指南
-
尽量简短:演示时间限制在2分钟内,评论时间限制在3分钟内
-
简短:可以把想法拿出来然后继续,稍后完善想法
-
每个概念2分钟演示:输出概念最吸引人的部分,如果2分钟内无法说清楚,则说明概念由问题
-
2分钟评论:评论时,提供2~3点优势和1~2点改进或继续努力的地方
-
-
做记录:直接记录在原型草图上
原型
-
根据优化后的草图,开始考虑设计细节
原型细节:
-
所用工具或者媒介是否顺手
-
我能不能向受众或者消费者有效地表达我的需求
-
有多少时间
-
需求什么级别的保真程度
[媒介] 传媒是指用来传播信息和获取信息的一切手段和方式,如:图片......
[投影和草图] 在演讲及评论环节,要把原型投影到白板上。这样一来,你就可以在原型上方画草图
测试
-
客户测试:
-
演示、及评论加草图的混合模型。一般1.5~3个小时,根据原型的复杂程度
-
利用草图演示后,客户会拿到副本,请客户接下来两三天内使用原型
-
-
最终消费者测试:是标准的可用性测试
-
8~12为测试者、5到6个场景、音频捕捉、分析、汇报后续结果
-
[测试] 无论是客户测试还是消费者测试,都要把反馈融合到下一轮原型迭代
原型设计流程的核心要点
-
画草图是原型设计流程的关键部分
-
把画草图、演示及评价方法作为快速迭代方法
-
从数量入手、尽量探索更多想法。然后再关注质量
五类原型
-
共享交流
-
走查设计
-
内部推广想法
-
可用性测试
-
度量技术可行性和价值
共享交流
-
让设计师与开发人员相互讨论,设计师设计的合理,让开发人员发挥出实际水平
走查设计
将设计团队成员与利益相关者讨论,对原型进行改进
-
温和改变:仅改进一小部分
-
完全改造:整个项目颠覆改变
内部推广想法
为客户做正确的事情并提供更好的用户体验,把自己的想法推广到老板和团队中
交互问题需求解决方案:
-
最常见的做法是看竞争对手是怎么做的
-
寻找相似产品
-
探索新的交互方式
可用性测试
A/B测试:把产品分为多个版本和多组测试人员,看哪个更符合预期结果,比如提高点击率、增加转化率或改善用户满意度等。
度量技术可行性和价值
对于工程师和技术团队:更关心的投资回报率是代码功能比
对于业务人员:更关心的投资回报率是投入产出比
八大指导原则
-
了解受众和意图
-
稍加规划——在做原型
-
设定预期
-
可以画草图
-
是原型——不是蒙娜丽莎
-
如果做不出原型,就用假的
-
只对需要的东西做原型
-
减少风险,尽早开始做原型,经常做原型
了解受众和意图
-
确定原型设计所需要的东西
-
设定适当的期望值
-
确定恰当的保真度
-
低保真:自己、设计师或工程师
-
高保真:顾客、高管
-
-
选择合适的工具
稍加规划——在做原型
70%的草图设计后,开始设计原型
设定预期
设定预期:设定预期是基于名为激发(priming)这个心理学方法,如果激发受众,就能引导他们的注意力和焦点
案例:我为一家移动服务提供商的电子商务设计了购物车和付款流程原型。稍后我会给你看一个概念原型,重点说明几个关键特性,比如购物体验中的特色产品,还有在付款流程中促销手机配件。这两个关键特性都有助于通过附加销售来提高利润。
可以画草图
是原型不是蒙娜丽莎
原型的最终产品本就不完美,也没必要完美,足够就好
如果做不出来原型,就用假的
只对需要的东西做原型
如果最终目标是把原型作为测试,如果要测试五六个情景,只需对着五个情景做原型
减少风险,尽早开始做原型,经常做原型
Axure RP
优点:
-
线框图、原型和规格
-
学起来容易
-
无需编程可交互
-
原型发布简单
-
共享团队协作
缺点:
-
仅支持windows系统运行
-
缺少绘图工具
-
源码不可用
测试原型
-
常见错误
-
可用性测试
-
设计测试情景
-
测试原型
-
记录观察过程和反馈意见
-
分析并决定下一步行动
常见错误
-
错误一:可用性测试是过程,而不是事件:
可用性测试过程:计划、招募、主持测试、分析及报告
-
错误二:计划不当:
计划可用性测试的时候要理解:测试对象、测试内容、测试时间、测试地点、测试动机以及测试过程
测试对象:谁使用这款产品或者服务?他们的行为是什么样的?他们为什么要首选你的产品
测试日期:一般从定制计划到产出要三四周时间
-
第一周:定制筛选表,测试场景开发
-
第二周:招募测试者,完成测试脚本和原型
-
第三周:测试原型,开始分析
-
第四周:完成分析,报告结果
-
[筛选表] 这种表格可以包含各种问题,涵盖产品的各个方面,例如用户界面设计、功能可用性、性能等
-
错误三:没有招募到合适的测试者
-
如果找的是错误测试者,则得到的数据也会是错误的
-
解决方法:聘请专家、问卷筛选
-
-
错误四:研究问题的形式不当
-
得到答案而又不提出实际问题:让测试者自己使用这个软件,而不是我们引导
-
-
错误五:测试主持不当
-
平衡造就好的测试主持,
-
懂得安静,也要懂得推动测试
-
可用性测试
准备:
-
理解用户和意图
-
指定测试者的筛选标准
-
为测试者提供保密协议,保证过程录制的视频不会在别的网站出现
-
-
测试时长45~60分钟,可以测试5~6个场景,中间休息30分钟,一天可以测6~8场测试
设计测试情景
测试场景可以是探索性、也可以是特定特征
-
当测试者使用功能时
-
怎么开始的
-
点击功能的顺序
-
-
针对情景打分,一般1~5分,测试者和主持人都可打
测试原型
-
主持人和测试者建立舒适关系,买点饮料,零食,测试者在一个房间,主持通过监控给测试者提供场景,观察他们的页面行为
-
如果测试原型在服务器上,务必保证开发团队不要碰
记录观察过程和反馈意见
-
一人主持,一人记录
-
记录内容
-
观察报告:看到和听到的东西
-
时间戳:视频中事情发生的时间点
-
标签:用于描述观察报告的关键词
-
分析并决定下一步行动
-
测试者的使用频率和学习难度
总结
这本书不可以学到设计原型的技术,更重要的是沟通,我觉得这也是设计原型的根本目的,与客户、开发人员、产品经理、项目经理、设计师以及测试者的沟通,但是对于不同的角色,沟通的目的各不相同,客户可能注重体验,项目经理可能更注重收益......这本书,我阅读了两遍,都有不同的感受,第一次阅读我更想学习设计原型技术的本身,这也是我读这本书的目的,第二次阅读更注重原型的价值和一些心理学如激发,但这本书也有不足之处,缺少对用户体验感的设计。





















 1231
1231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








