一.数据类型存储
js中存在两大数据类型:
基本数据类型:保存在栈内存中;
引用数据类型:保存在堆内存中,引用数据类型的变量是一个指向堆内存中实际对象的引用,存在栈中。
二.浅拷贝
浅拷贝:指的是创建新的数据,这个数据有着原始数据属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值。如果属性的值是引用类型,拷贝的就是内存地址。
来看一个浅拷贝的例子:
<script>
function shallowClone(object) {
const newObj = {}
for (const key in object) {
if (Object.hasOwnProperty(object)) {
newObj[key] = object[key];
}
}
return newObj
}
</script>在js中,存在浅拷贝的现象有以下几种,分别在一一介绍,并在每种方法后加一个小例子以供参考:
1.Object.assign
<script>
let obj = {
name: '孙兴慜',
index: ['1', '2'],
hobby: {
sport: "football",
},
run: function () {
console.log('了不起的足球运动员');
}
}
let newObj = Object.assign({}, obj)
console.log(newObj);
console.log(obj);
</script>2.concat()
<script>
const arr=['1','2','3']
const newaArr=arr.concat()
arr[1]='100'
console.log(arr);//['1','100','3']
console.log(newaArr);//['1','2','3']
</script>3.扩展运算符
<script>
const arr=['1','2','3']
const newaArr=[...arr]
arr[1]='100'
console.log(arr);//['1','100','3']
console.log(newaArr);//['1','2','3']
</script>4.slice()
<script>
const arr = ['1', '2', '3']
const newaArr = arr.slice(0)
arr[1] = '100'
console.log(arr);//['1','100','3']
console.log(newaArr);//['1','2','3']
</script>3.深拷贝
深拷贝开辟一个新的栈,两个对象属性完全相同,但是对应两个不同的地址,因此修改一个对象的属性,不会改变另一个对象的属性。
下面一一介绍深拷贝的方式,并一一举例说明:
(1)_.cloneDeep()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/lodash.js/4.17.20/lodash.min.js"></script>
</head>
<body>
<script>
let objects = {
name: '胡歌',
score: ['10', '20', '30'],
hobby: {
sing: '忘记时间',
index: 1
}
}
let deep = _.cloneDeep(objects); //_.cloneDeep其实是lodash库的一个深拷贝的方法
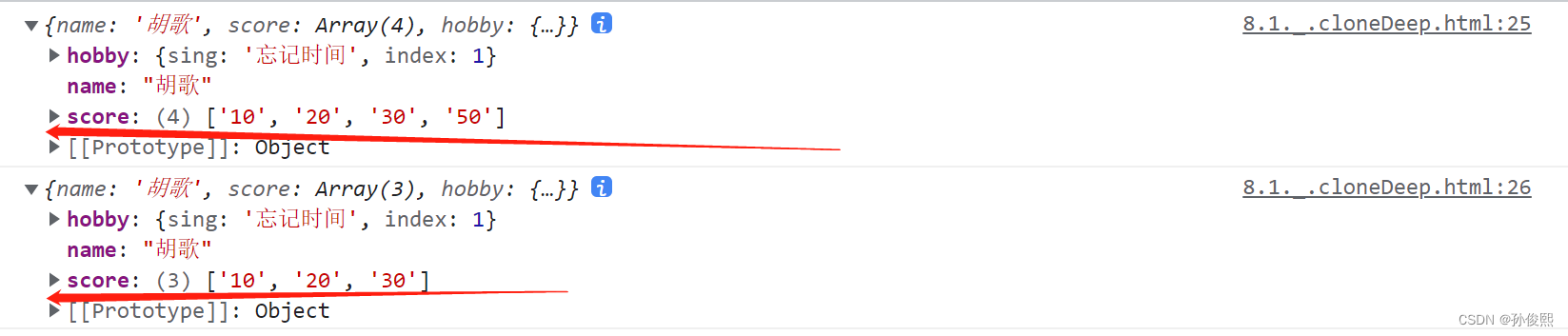
objects.score.push('50')//验证一下深拷贝有没有拷贝下来数据
console.log(objects);
console.log(deep);
</script>
</body>
</html>看下控制台输出:

(2)jQuery.extend()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 我是通过MDN方式引入的jquery -->
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script>
</head>
<body>
<script>
const obj1 = {
a: 1,
b: { c: { g: 2 } },
h: [1, 2, 3]
}
const obj2 = jQuery.extend(true, {}, obj1)
console.log(obj1.b.c === obj2.b.c);//false 对应两个不同的地址,他们并不相等
</script>
</body>
</html>(3)JSON.stringify()
<script>
const obj1 = {
a: 1,
b: { c: { g: 2 } },
h: [1, 2, 3]
}
const obj2 = JSON.parse(JSON.stringify(obj1))
console.log(obj1.b.c === obj2.b.c);//false 对应两个不同的地址,他们并不相等
</script>但是通过JSON.stringify)这种实现深拷贝的方式存在弊端,比如说会忽略undefined,Symbol和函数。来看例子:
<script>
const obj1 = {
a: 1,//会拷贝下来
b: undefined,//不会被拷贝
c: function(){},//不会被拷贝
d:Symbol('A')//不会被拷贝
}
const obj2=JSON.parse(JSON.stringify(obj1))
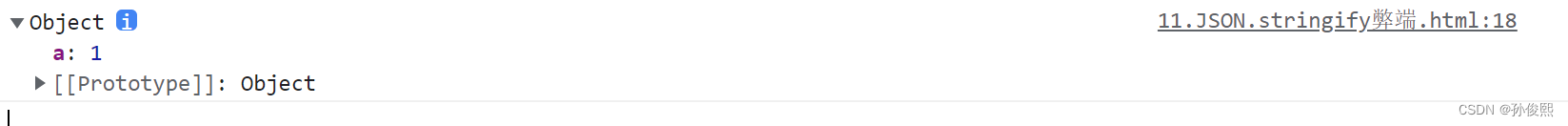
console.log(obj2);//{a:1}
</script>看下运行结果:

(4)循环递归
<script>
//这里先简单说一下WeakMap(弱映射)
//WeakMap(弱映射)的主要用途是实现值与对象的关联而不导致内存泄漏
//WeakMap(弱映射)其实是Map类的一个变体,并不是子类
//WeakMap的键必须是对象或者数组,原始值不受垃圾收集控制,不能作为键
//WeakMap只实现了get(),set(),has(),delete()方法,特别是,WeakMap不是可迭代对象
//所以没有定义keys(),values()和forEach()方法
function deepClone(obj, hash = new WeakMap()) {
if (obj === null) return obj;//如果是null,就不进行深拷贝操作
if (obj instanceof Date) return new Date(obj)
if (obj instanceof RegExp) return new RegExp(obj)
//这里可能是对象或普通的值,如果是函数的话就不需要深拷贝了
if (typeof obj !== 'object') return obj;
//是对象的话就进行深拷贝
if (hash.get(obj)) return hash.get(obj);
let cloneObj = new obj.constructor()
//找到的是所属类原型上的constructor,而原型上的constructor指向的是当前类本身
hash.set(obj, cloneObj);
for (const key in obj) {
if (obj.hasOwnProperty(key)) {
cloneObj[key] = deepClone(object[key], hash);
}
}
return cloneObj;
}
</script>4.深浅拷贝的区别
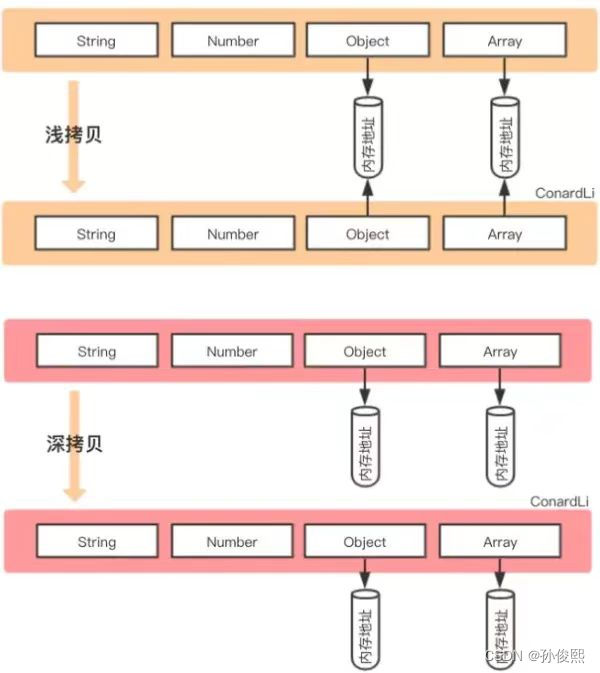
借助一张图来看下两者区别在哪里:

可以发现,浅拷贝和深拷贝都创建出一个新的对象,但在复制对象属性的时候,行为就不一样。浅拷贝只复制属性指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存,因此修改对象的属性会影响原对象。
举例说明:
<script>
//浅拷贝
const obj={
name:'王源',
arr:[1,[2,3],4]
}
const newObj=Object.assign(obj)
newObj.name='易烊千玺'
newObj.arr[1]=[5,6,7]//新旧对象还是共享同一块内存
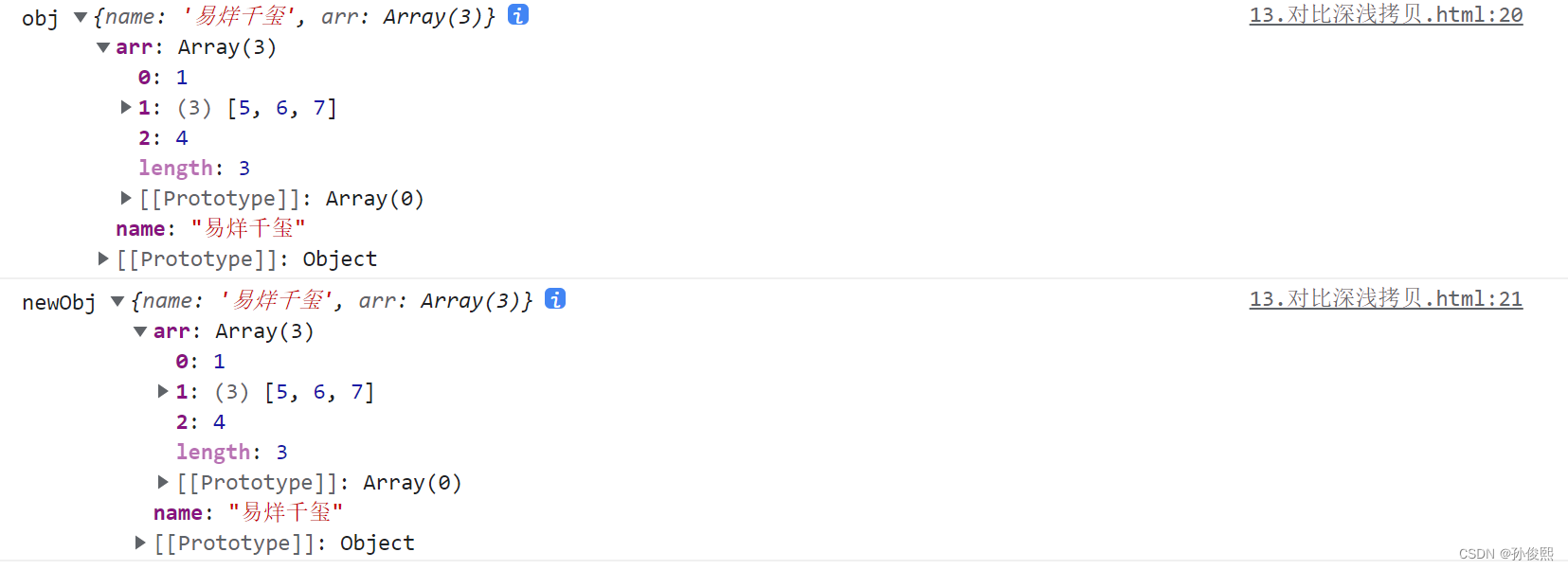
console.log('obj',obj);
console.log('newObj',newObj);
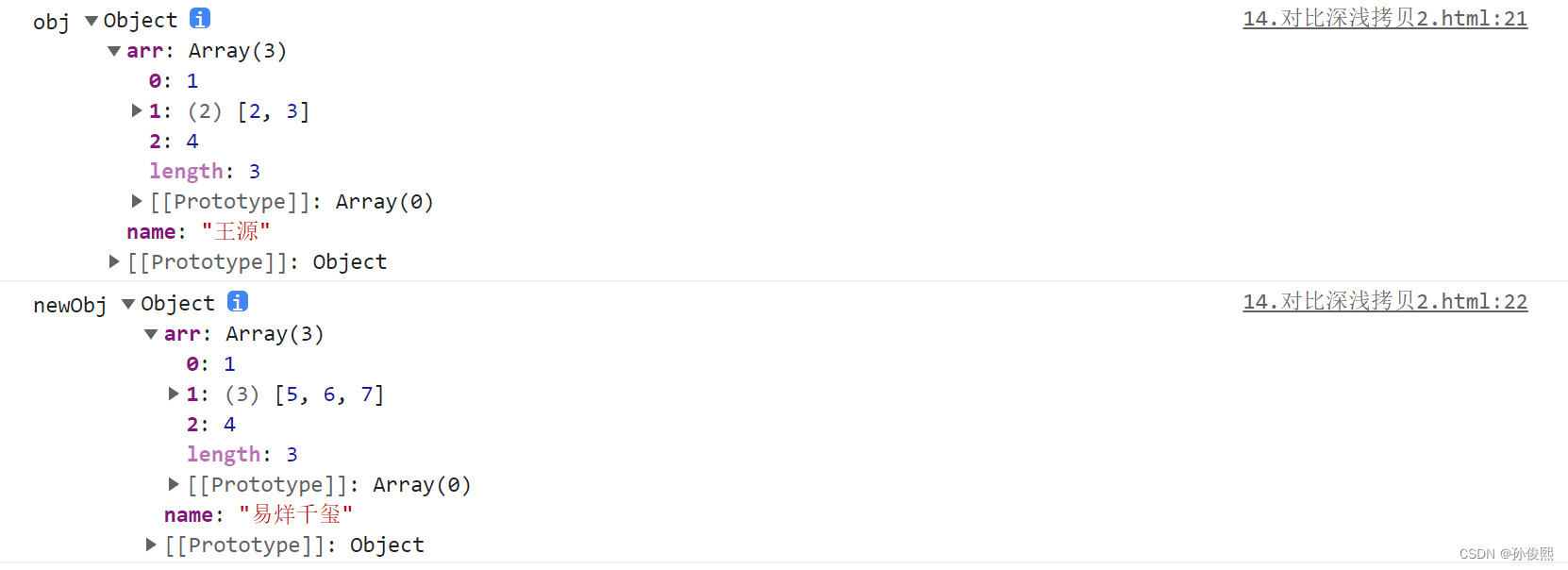
</script>看下输出结果:

而深拷贝会另外创造一个一模一样的对象,新对象和原对象不共享内存,修改新对象不会影响原对象。举例说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/lodash.js/4.17.20/lodash.min.js"></script>
</head>
<body>
<script>
//深拷贝
const obj = {
name: '王源',
arr: [1, [2, 3], 4]
}
const newObj = _.cloneDeep(obj)
newObj.name = '易烊千玺'
newObj.arr[1] = [5, 6, 7]//新旧对象还是共享同一块内存
console.log('obj', obj);
console.log('newObj', newObj);
</script>
</body>
</html>看下输出结果:

总结:
前提是拷贝类型是引用类型的情况下:
(1)浅拷贝只拷贝一层,属性为对象时,浅拷贝时复制,两个对象指向同一个地址;
(2)深拷贝是递归拷贝深层次,属性为对象时,深拷贝是新开辟栈,两个对象指向不同的地址。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








