Angular4 开发环境搭建
安装:
- Nodejs
- Angular CLI
- 自己喜欢的编译器
angular-cli安装命令:
npm install -g angular-cli
新版:npm install -g @angular/cli
设置淘宝镜像:npm config set registry “https://registry.npm.taobao.org/”
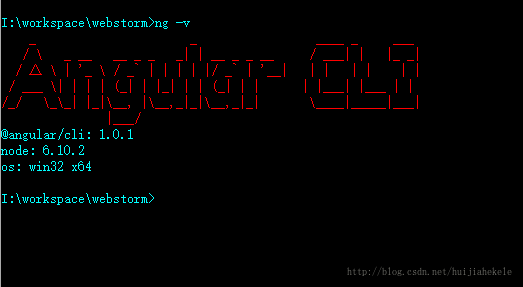
安装完成使用 ng -v 查看结果
创建HelloWorld程序
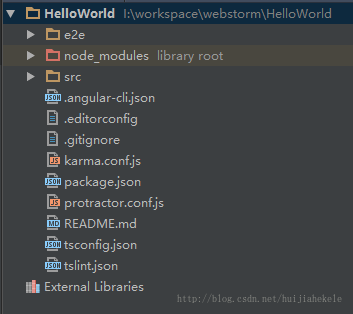
- 使用 ng new HelloWorld 命令创建项目,生成目录结构如下:
目录结构解释:
e2e : 端对端测试目录,主要用于自动化测试
node_modules : 第三方依赖包目录
src : 项目源代码目录
.angular-cli.json : Angular命令行工具配置文件,可以修改它引入第三方的包,如jquery,bootstrap
.editorconfig : 编辑器配置文件
.gittgnore : git配置文件
karma.conf.js : karma是单元测试的执行器,karma.conf.js是karma的配置文件
package.json : npm工具配置文件,列出该应用使用的依赖包
protractor.conf.js : 自动化测试配置文件
REAADME.md : 说明文件
tsconfig.json : 指定ts编译的一些参数信息
tslint.json : tslint的配置文件,定义TypeScript代码质量检测规则
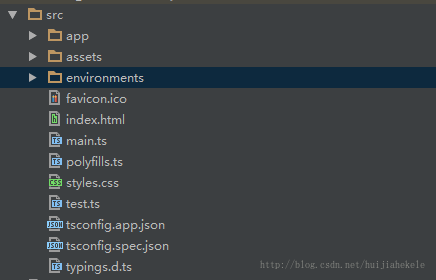
src目录结构:
app : 包含应用的组件和模块,我们要写的代码都在这个目录
assets : 资源目录,主要存放静态资源,如图片
environment : 环境配置。Angular是支持多环境开发的,我们可以在不同的环境下(开发环境,测试环境,生产环境)共用一套代码
favicon.ico : 网站标题栏图标
index.html:应用的根页面,程序启动访问页面
main.ts:应用的入口,Angular通过此文件启动应用
polyfills.ts:导入一些库使Angular能在老版本运行
styles.css:全局的css样式
tsconfig.app.json:TypeScript编译器的配置,添加第三方依赖的时候会修改这个文件
2.修改 app.components.ts 如下:
3.使用命令 ng serve 启动应用
4.浏览器打开地址 localhost:4200 查看结果

成功!
写完了喝杯可乐!



























 595
595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








