项目中使用了gulp,之前是别的同事进行搭建的,没有什么研究,只是用而已。后面由于要做一些修改,而原来的同事已经离项,只好把同事的代码拿过来研究一下。在这里记录一下,以免忘记。
1.安装全局的gulp:$ npm install gulp -g
2.项目依赖管理:
(1) cd 到工程目录:cd d:/project/lmc-web/src/main/gulp
(2) npm install
(3) bower install
问题:npm install 时怎样知道要装哪些module?
答: package.json 中指定了npm 要安装的module
package.json 如下
{
"name": "myweb",
"version": "0.0.0",
"dependencies": {},
"devDependencies": {
"browser-sync": "~1.7.1",
"chalk": "~0.5.1",
"del": "~0.1.3",
"gulp": "~3.8.10",
"gulp-autoprefixer": "~2.0.0",
"gulp-consolidate": "~0.1.2",
"gulp-csso": "~0.2.9",
"gulp-filter": "~1.0.2",
"gulp-flatten": "~0.0.4",
"gulp-inject": "~1.0.2",
"gulp-jshint": "~1.9.0",
"gulp-karma": "~0.0.4",
"gulp-less": "~1.3.6",
"gulp-load-plugins": "~0.7.1",
"gulp-minify-html": "~0.1.7",
"gulp-protractor": "~0.0.11",
"gulp-rename": "~1.2.0",
"gulp-replace": "^0.5.3",
"gulp-rev": "~2.0.1",
"gulp-rev-replace": "~0.3.1",
"gulp-size": "~1.1.0",
"gulp-uglify": "~1.0.1",
"gulp-useref": "~1.0.2",
"http-proxy": "~1.7.0",
"jshint-stylish": "~1.0.0",
"karma-jasmine": "~0.3.1",
"main-bower-files": "~2.4.0",
"protractor": "~1.4.0",
"require-dir": "~0.1.0",
"uglify-save-license": "~0.4.1",
"wiredep": "~2.2.0"
},
"engines": {
"node": ">=0.10.0"
}
}问:bower 怎样管理依赖包?
答:通过bower.json 进行管理
bower.json 代码如下:
{
"name": "lmc-web",
"private": true,
"dependencies": {
"jquery": "1.11.1",
"bootstrap": "~3.3.1",
"underscore": "~1.7.0",
"bootstrap-datepicker": "~1.3.1",
"datatables": "~1.10.4",
"jquery.cookie": "~1.4.1"
}
}- gulp 使用: 目标, 本机debug 时js,css 不进行压缩,方便调试
打包部署时js,css,image 进行压缩,以减少网络开销
首先实现local 环境js,css 不进行压缩:使用 gulp serve 命令 进行local 环境的run
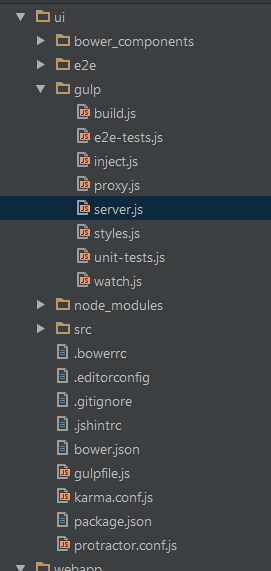
(1) gulpfile.js – gulp 的主文件,来用定义gulp 的task,代码如下
'use strict';
var gulp = require('gulp');
gulp.paths = {
src: 'src',
dist: '../webapp',
tmp: '.tmp',
e2e: 'e2e',
resources: '../resources'
};
require('require-dir')('./gulp');// 引入gulp 目录下的task
gulp.task('default', ['clean'], function () {
gulp.start('build');
});server.js
'use strict';
var gulp = require('gulp');
var paths = gulp.paths;
var util = require('util');
var browserSync = require('browser-sync');
var middleware = require('./proxy');
function browserSyncInit(baseDir, files, browser) {
browser = browser === undefined ? 'default' : browser;
var routes = null;
if(baseDir === paths.src || (util.isArray(baseDir) && baseDir.indexOf(paths.src) !== -1)) {
routes = {
'/bower_components': 'bower_components'
};
}
browserSync.instance = browserSync.init(files, {
startPath: '/',
server: {
baseDir: baseDir,
middleware: middleware,
routes: routes
},
browser: browser
});
}
gulp.task('serve', ['watch'], function () {
browserSyncInit([
paths.tmp + '/serve',
paths.src
], [
paths.tmp + '/serve/{app,components}/**/*.css',
paths.src + '/{app,components}/**/*.js',
paths.src + 'src/assets/images/**/*',
paths.tmp + '/serve/*.html',
paths.tmp + '/serve/{app,components}/**/*.html',
paths.src + '/{app,components}/**/*.html'
]);
});
gulp.task('serve:dist', ['build'], function () {
browserSyncInit(paths.dist);
});
gulp.task('serve:e2e', ['inject'], function () {
browserSyncInit([paths.tmp + '/serve', paths.src], null, []);
});
gulp.task('serve:e2e-dist', ['build'], function () {
browserSyncInit(paths.dist, null, []);
});gulp serve task 将会启动一个local 的server:localhost:3000, 默认的页面是 index.html























 434
434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








