表格
表格作用是什么:
1、按照行和列呈现数据
2、进行页面布局,这种布局方式已经过时,建议使用div+CSS实现页面布局
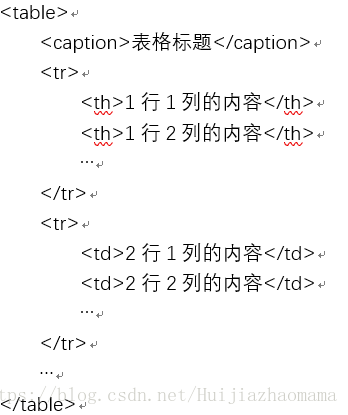
如何创建HTML表格:HTML表格由table标签、caption标签以及一个或多个tr、th或td标签组成:
1、table标签用来定义表格,整个表格包含在< table>和< /table>标签中;
2、caption标签定义表格标题;
3、tr标签用来定义表格中一个行,它是单元格的容器,每行可以包含有多个单元格,由< tr>和< /tr>标签表示;
4、td标签和th标签用来定义单元格,所有单元格都在tr标签内,每个单元格由一对< td>和< /td>标签或一对< th>和< /th>标签表示,具体的表格内容放置在这一对td标签或th标签之中,其语法如下:

说明:th标签中的内容默认以粗体、居中的方式显示
表格标签属性:
table标签属性
1、border标签属性:设定表格边框的宽度(单位:px);border属性会为每个单元格添加边框,并用边框围绕表格;如果 border 属性的值发生改变,那么只有表格周围边框的尺寸会发生变化,表格内部的边框则是1像素宽;建议使用border样式属性设置边框,不要使用border标签属性设置边框
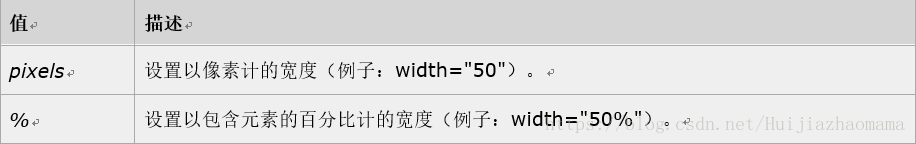
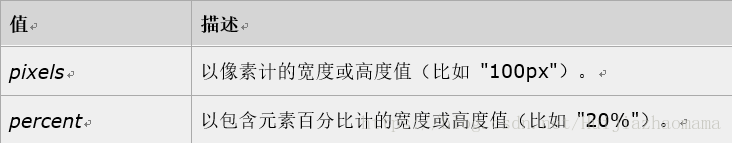
2、width标签属性:设定表格的宽度,建议使用width样式属性设置表格宽度,不要使用width标签属性设置,该标签属性有多个值:

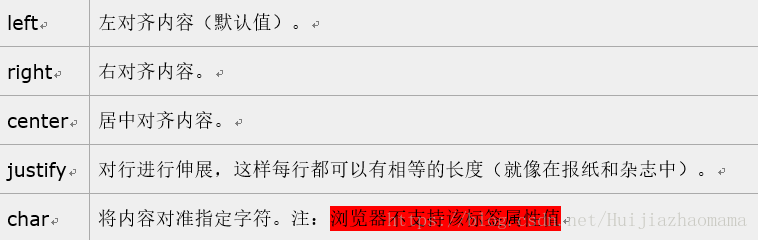
3、align标签属性:指定表格相对于周围标签的对齐方式,建议使用float样式属性实现该效果,该标签属性有多个值:

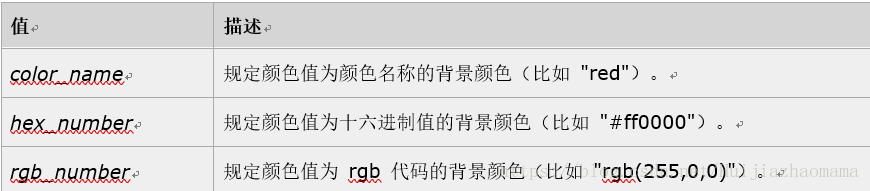
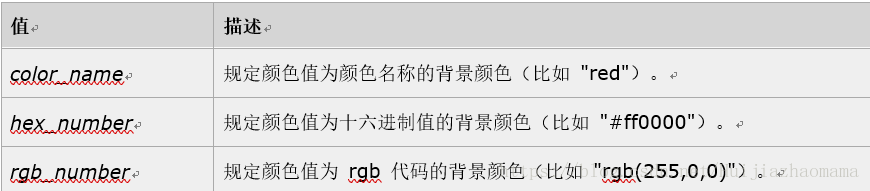
4、bgcolor标签属性:指定表格背景颜色,建议使用background-color样式属性实现该效果,该标签属性有多个值:

5、cellpadding标签属性:设定单元格边界与单元格内容之间的间距(单位:px),建议使用padding样式属性实现对其效果
6、cellspacing标签属性:指定单元格之间的间距(单位:px)
以上列出了table标签常用的标签属性,除此之外table标签还有frame、rules和summary三个标签属性,但因为frame和rules在Internet Explorer浏览器中不支持此属性,而summary标签属性不会再浏览器中产生任何视觉效果,所以这三个标签属性忽略不讲。
tr标签属性
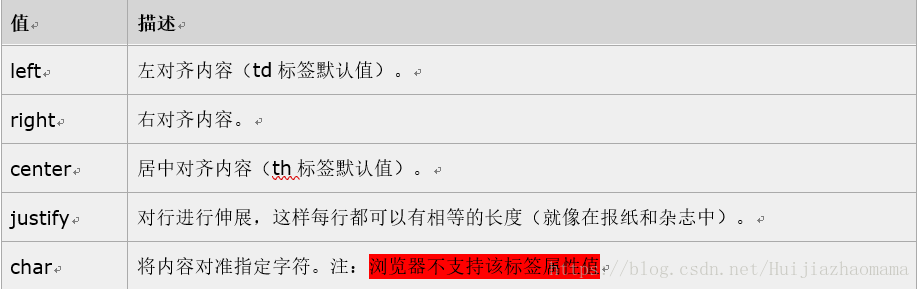
1、align标签属性:设置表格行中单元格内容的水平对齐方式,该标签属性有多个值:

2、bgcolor标签属性:设定表格行的背景颜色,建议使用background-color样式属性实现该效果,该标签属性有多个值:

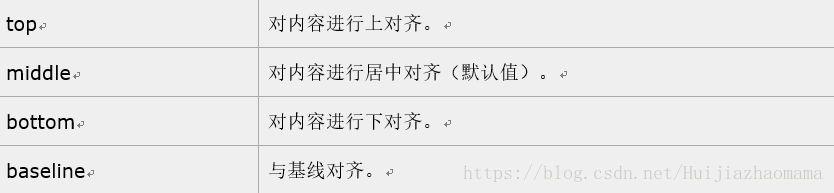
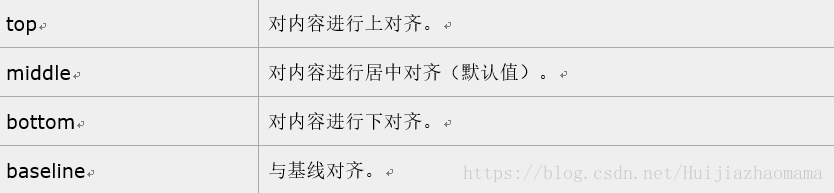
3、valign标签属性:设置表格行中单元格内容的垂直对齐方式,该标签属性有多个值:
th和td标签属性
1、align标签属性:设置单元格内容的水平对齐方式,该标签属性有多个值:
2、bgcolor标签属性:设定单元格背景颜色,建议使用background-color样式属性实现该效果,该标签属性有多个值:
3、valign标签属性:设置单元格内容的垂直对齐方式,该标签属性有多个值:

4、width标签属性与height标签属性:设定单元格的宽度和高度,建议使用width样式属性和height样式属性设置单元格宽度和高度,不要使用width标签属性和height标签属性设置,该标签属性有多个值:

5、nowrap标签属性:设定单元格的内容是否换行
6、colspan标签属性和rowspan标签属性:分别设定单元格横跨的列数和横跨的行数
框架
frameset标签:框架集标签,用于规定框架集中有多少个框架窗口或框架集,该标签有如下标签属性:

注意:frameset标签不能与body标签一起使用
noframes标签:当浏览器不支持frameset标签或frame时,浏览器解释执行noframes标签中的html标签。
注意:noframes标签必须使用body标签。
frame标签:框架标签,单标签,用于在frameset 中定义一个框架窗口,该标签有多个标签属性:
1、src标签属性:当前frame框架中显示的文档的地址;
2、name标签属性:定义当前frame框架的名称,用于在 JavaScript 中引用元素或者作为链接的目标 示例
3、noresize标签属性:取消用户调整框架的大小 示例
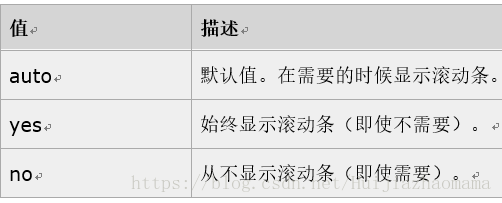
4、scrolling标签属性:设定是否在框架中显示滚动条,该标签有多个标签属性值:
5、frameborder标签属性:是否显示框架周围的边框,1表示有边框(默认值),0 表示无边框。
注意:不建议使用标签属性,设定frame边界使用border样式属性























 123
123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








