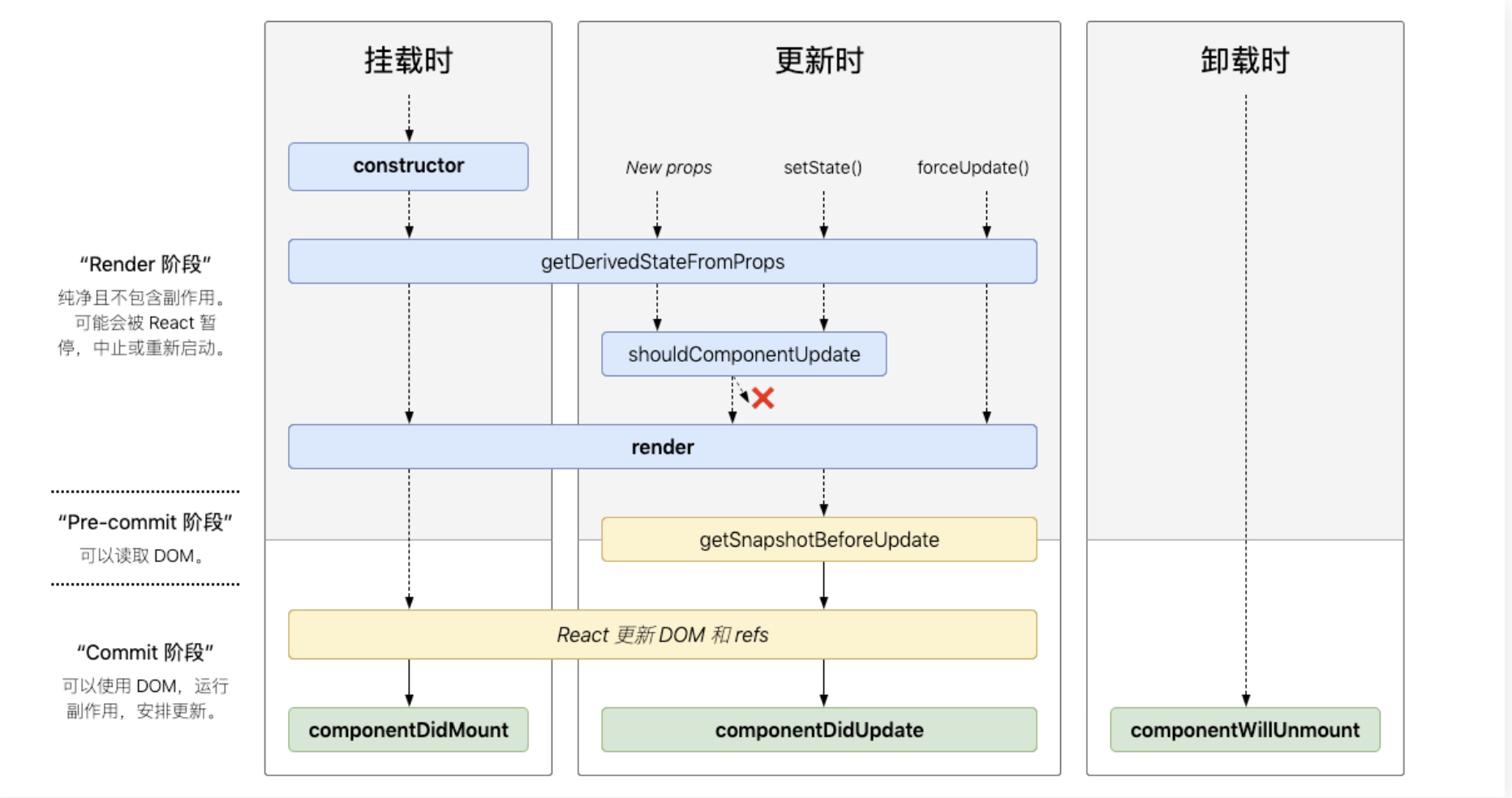
React组件的生命周期可以分为以下几个阶段:
1.挂载(Mounting): 组件被染到DOM中并开始执行其生命周期方法。在这个阶段,组件会调用以下方法:
constructor(): 组件构造函数,用于初始化组件状态和逻辑。
render() : 组件渲染方法,用于生成组件的虚拟DOM。
componentDidMount(): 组件挂载后回调函数,用于执行组件的初始化操作,如发送网络请求、订阅事件等。
2.更新(Updating): 组件状态发生变化或父组件传递的属性发生变化时,组件会重新渲染并更新DOM。在这个阶段,组件会调用以下方法:
shouldComponentUpdate(nextProps, nextstate): 该方法用于在组件更新前进行条件判断,返回false表示组件不应该更新。
componentwillReceiveProps(nextProps,nextontext): 该方法用于在组件接收到新的属性或上下文时执行,可以在此进行一些初始化操作。
shouldComponentUpdate(nextProps, nextstate): 该方法用于在组件更新前进行条件判断,返回false表示组件不应该更新。
render(): 组件渲染方法,用于生成组件的虚拟DOM。
componentDidUpdate(prevProps,prevState,prevContext) :组件更新后回调函数,用于执行一些额外的操作,如DOM操作、性能优化等.
3.卸载(Unmounting) : 组件从DOM中移除并销毁。在这个阶段,组件会调用以下方法:
componentWillUnmount() : 组件卸载前回调函数,用于执行一些清理操作,如取消网络请求、取消订阅事件。






















 5961
5961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








