HTTP协议(重点) hyper text transfer protocol
http 超文本传输协议,顾名思义,专门用来在网络上传输超文本的协议!
以下是客户端浏览器向服务器发送的http请求数据。
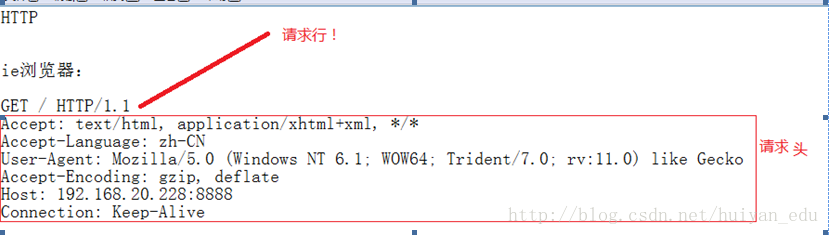
ie浏览器:
GET / HTTP/1.1
Accept: text/html, application/xhtml+xml, */*
Accept-Language: zh-CN
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; rv:11.0) like Gecko
Accept-Encoding: gzip, deflate
Host: 192.168.20.228:8888
Connection: Keep-Alive
chrome浏览器
GET / HTTP/1.1
Host: 192.168.20.228:8888
Connection: keep-alive
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/49.0.2623.110
Accept-Encoding: gzip, deflate, sdch
Accept-Language: en-US,en;q=0.8,zh-CN;q=0.6,zh;q=0.4
我们发现,浏览器不同,但是发送的键值,基本相同,只是值不同。
这难道是巧合吗? 这不是巧合,而是ie浏览器和chrome浏览器都遵循http协议,该协议中规定了,一个http请求的格式是什么,然后其它各大浏览器厂商都来实现这个协议!

以下讲解各种请求头的含义,都是按照http协议规定的意思讲解的。
请求头都是客户端告诉web服务器的信息:
Accept:本客户端能接收什么类型的数据
Accept-language: 本客户端接收什么语言,服务器为根据客户端要求的语言,在服务器端去找相应的语言包(语言包需要程序员自己定义,就是需要额外编程才能实现国际化)
User-Agent: 告诉服务器,本客户端是哪种
Host: 告诉服务器,本客户端请求的是服务器上的哪个虚拟主机。
Connection: 告诉服务器,本客户端是否要求保持连接一直畅通
现在,已经用自己定义的服务器程序,套出了浏览器向服务器发送的http请求数据,下面我们可以自己做一个假浏览器,去访问真实的web服务器。
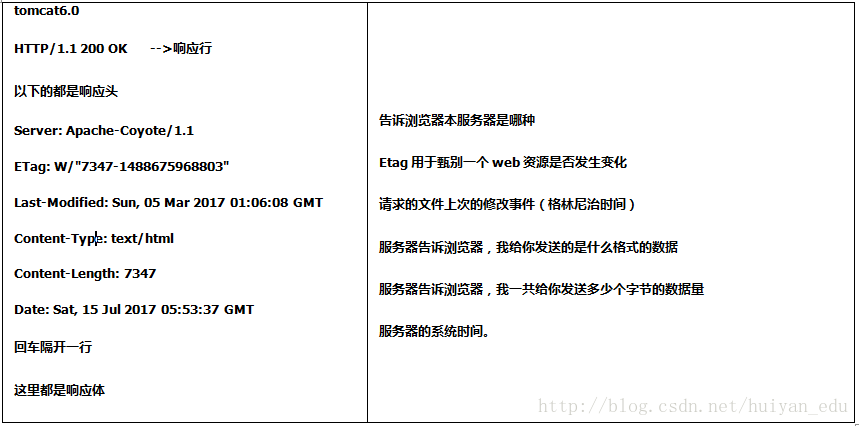
最后,套出了tomcat的响应数据:
以上的响应数据是tomcat服务器响应的,试想其它web服务器的响应数据格式与tomcat一致吗? 一致的! 为什么? 这是http协议规定的!
所以,http协议,同时规定了浏览器发送请求的格式,以及服务器响应数据的格式。
达到任何浏览器能请求任何web服务器,任何web服务器也能给任何浏览器响应数据。
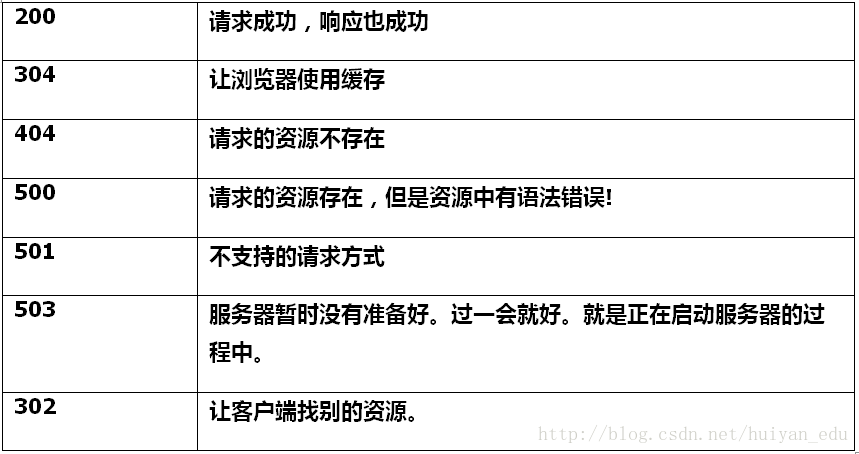
响应码























 220
220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








