在H5页面上实现瀑布流的显示方式,可以产生错落有致的美感,让用户在浏览时不至于视觉疲劳,更吸引用户继续浏览。
虽然已有很多的瀑布流插件,但是大多较复杂,整合到自己的系统中时,有可能产生冲突,解决这些冲突还需要花额外的时间,并且对动态加载的分页支持可能也会有冲突,所以我们需要个很简单的瀑布流插件,通过极少的代码,就可以实现,以下介绍两种极简的方式,同时分析下他们的优缺点,供大家参考。
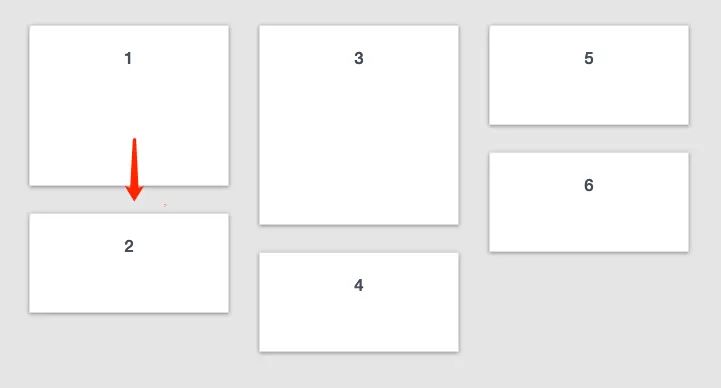
纯css方式:通过column方式,需要用到的样式:
column-count:分几列显示
column-width:每列的宽
column-gap:列直接的空隙
优点:代码量少
缺点:按列显示,动态加载更多内容时右侧的列的内容会变化

纯css的方式虽然简单,但是我们的期望是右侧的内容不变,然后可以动态在列表下面横向的增加内容,显然这种方式不满足我们的要求。
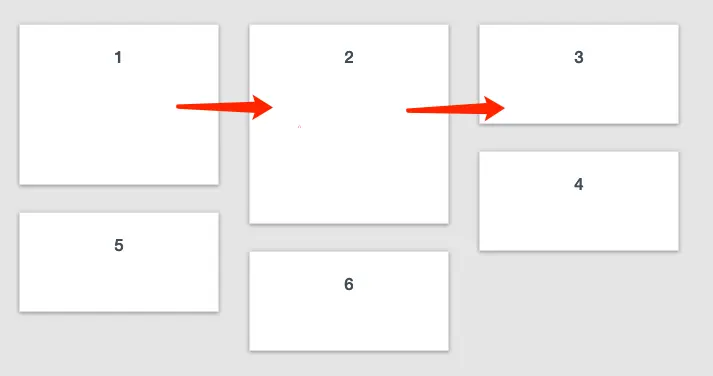
纯js方式:通过定位的方式
优点:调用简单、达到期望值
缺点:需要对JS技术有一定的了解
首先确定要分几列显示,可以通过配置的方式,具体的实现思路是:
简单的几个配置项:column:几列,space:空隙的大小
第一、外层包裹一个div class 名称wrapper (class名称可以修改),然后内层的项目列表 div class 名称item(class名称可以修改)
<div class="wrapper"> <div class="item">...</div> <div class="item">...</div> <div class="item">...</div> ...</div>
第二、在页面的样式文件中,wrapper 的样式定义position:relative, item样式定义position:absolute;
第三、第一排的item,top值为0,第一排第一个item,left值为0,第一排第二个item,left 值为第一个item的宽度+空隙,后面的以此类推,并将每个item的高度加入到数组中待用;
第四、第二排,首先从上面保存的第一排的高度的数组中获取最小高度的那个item,同时获取它的索引值,用于判断它所在的位置(即排在第几列),然后将第二排的第一个放过去,left值和第一排(上面数组中记录的值)最小高度的item的left值相同,top值为获取的最小高度的item的高度+空隙的值,同时更新数组中对应的索引的值为当前item的top+ 当前itemd高+空隙的值;第二个则找上面数组记录的值,因为已经更新了一个索引,这个索引对应的值已经变得更多,所以会从没有更新的索引中查找最小值,然后获取它的left和height,设置第二排第二个的top和left值,同时更新数组中该索引对应的值,以此类推;
第五、第三排重复第二排的操作,以此类推,就可以实现瀑布流显示方式;

上面就是实现瀑布流的逻辑,理解了上面的原理之后,如果想扩展下,比如加入一些动画等等都是可以实现。





















 87
87

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








