本文实现在百度新闻搜索栏中自动输入关键字搜索(以“军事”为例),并自动采集搜索的内容,采集内容包含新闻标题,链接,来源,时间,摘要,并显示在表中,并将效果如下图所示:

1.网页分析
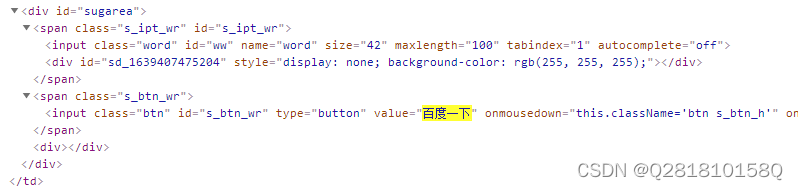
关键字搜索框及点击按钮

直接使用ID来确定,比较方便。
搜索到的内容:

里面的内容比较多,需要找下,下面直接贴代码。
2.主要代码
输入关键字并点击搜索按钮
var input_element = document.getElementById('ww');
input_element.value = 'mykeyword';
input_element = document.getElementById('s_btn_wr');
input_element.click();
获取页面指定内容
var contentElement = document.getElementById('content_left');
if (contentElement){
var newsElements = contentElement.getElementsByClassName('result-op');
if (newsElements && newsElements.length > 0){
for (var i = 0;i < newsElements.length;i ++){
//标题和链接
var title = '',link = '';
var titleElements = newsElements[i].querySelectorAll('h3 a');
if (titleElements && titleElements.length > 0){
link = titleElements[0].getAttribute('href');
title = titleElements[0].innerText;
}
//来源,时间
var time = '',source = '';
var tsElements = newsElements[i].querySelectorAll('.c-row .c-span-last .news-source_Xj4Dv span');
if (tsElements && tsElements.length > 1){
source = tsElements[0].innerText;
time = tsElements[1].innerText;
}
//摘要
var abstract = '';
var absElements = newsElements[i].querySelectorAll('.c-row .c-span-last > span');
if (absElements && absElements.length > 0)
abstract = absElements[0].innerText;
}
/*点击下一页*/
var nextAElements = document.querySelectorAll('#page .page-inner a');
if (nextAElements){
nextAElements[nextAElements.length - 1].click();
}
}
}
3 翻页控制
点击下一页时,网页会释放窗口,然后再创建新窗口,因此翻页控制不能在当前窗口中进行,必须由主程序控制(我这里是QT),具体是在网页导入完成后再确定是否翻页,代码如下:
if (_urlStr.contains("baidu.com/s") && _urlStr.contains("tn=news")){
int _curPage = 0;
//如果没有key=pn的值,表示是第一页
if (_urlQuery.hasQueryItem("pn"))
_curPage = _urlQuery.queryItemValue("pn").toInt() / 10;
else
_curPage = this->currentPage = 0;
//只有当前翻页次数与this->currentPage相等时才能获取信息
//baidu_news-2.js里面会点击一次下一页
if (_curPage == this->currentPage){
//小于用户设置的翻页次数
if (this->currentPage <=mypages){
jscode = *获取网页的内容代码*l
webView->page()->runJavaScript(jscode,[&](const QVariant&){});
this->currentPage = _curPage + 1;
}
}
}


























 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










