| 源码下载
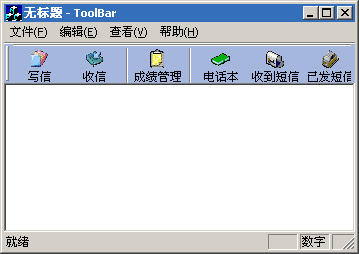
效果图:
https://p-blog.csdn.net/images/p_blog_csdn_net/hunterpigtao/EntryImages/20080820/1077517285239.gif

步骤如下:
Step1:建一个单文档/多文档框架
Step2:在框架类CMainFrame中添加如下变量
CReBar m_wndReBar
Step3:添加BOOL型成员函数CreateExToolBar()
BOOL CMainFrame::CreateExToolBar()
{
CImageList img;
CString str;
if(!m_wndReBar.Create(this))
{
return -1;
}
if (!m_wndToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD WS_VISIBLE CBRS_TOP
CBRS_TOOLTIPS CBRS_FLYBY CBRS_SIZE_DYNAMIC))
{
return -1;
}
//下面的代码是设置按钮的宽度和长度
m_wndToolBar.GetToolBarCtrl().SetButtonWidth(40, 80);
//下面的代码是设置"热"的位图
img.Create(22, 22, ILC_COLOR8 ILC_MASK,2,2);
img.SetBkColor(::GetSysColor(COLOR_BTNFACE));
img.Add(AfxGetApp()->LoadIcon(IDI_ICON_MSG_GETBUTTON));//0收信
............. //省略其它按钮设置的代码,详见本文提供的源代码
m_wndToolBar.GetToolBarCtrl().SetHotImageList(img);
img.Detach();
//下面的代码是设置"冷"的位图
img.Create(19, 19, ILC_COLOR8 ILC_MASK, 2,2);
img.SetBkColor(::GetSysColor(COLOR_BTNFACE));
img.Add(AfxGetApp()->LoadIcon(IDI_ICON_MSG_GETBUTTON));//0收信
img.Add(AfxGetApp()->LoadIcon(IDI_ICON_MSG_WRITEMSGBTN));//1写信
............. //省略其它按钮设置的代码,详见本文提供的源代码
m_wndToolBar.GetToolBarCtrl().SetImageList(img);
img.Detach();
//改变属性
m_wndToolBar.ModifyStyle(0, TBSTYLE_FLAT CBRS_TOOLTIPS TBSTYLE_TRANSPARENT TBBS_CHECKBOX );
m_wndToolBar.SetButtons(NULL,21);
// set up each toolbar button设置文字
m_wndToolBar.SetButtonInfo(0, IDC_WRITEMSG, TBSTYLE_BUTTON, 1);
m_wndToolBar.SetButtonText(0, "写信");
............ //省略其它按钮设置的代码,详见本文提供的源代码
CRect rectToolBar;
//得到按钮的大小
m_wndToolBar.GetItemRect(0, rectToolBar);
//设置按钮的大小
m_wndToolBar.SetSizes(rectToolBar.Size(), CSize(20,20));
//在Rebar中加入ToolBar
m_wndReBar.AddBar(amp;m_wndToolBar);
//改变一些属性
REBARBANDINFO rbbi;
rbbi.cbSize = sizeof(rbbi); //这个是必须填
rbbi.fMask = RBBIM_CHILDSIZE RBBIM_IDEALSIZE RBBIM_SIZE RBBIM_BACKGROUND;
//工具条的宽度
rbbi.cxMinChild = rectToolBar.Width();
//高度
rbbi.cyMinChild = rectToolBar.Height();
//下面这行代码是为工具条加入背景位图,请注意上rbbi.fMask中RBBIM_BACKGROUND标志
rbbi.hbmBack = LoadBitmap(::AfxGetInstanceHandle(), MAKEINTRESOURCE(IDB_TOOLBARBKMAP));
rbbi.cx = rbbi.cxIdeal = rectToolBar.Width() * 10;
m_wndReBar.GetReBarCtrl().SetBandInfo(0, rbbi);
return TRUE;
}
Step4:打开OnCreate()成员函数添加如下代码
//创建扩展工具栏If (!this->CreateExToolBar())
return -1;
并把原先关于ToolBar的一切操作(创建、浮动)删除。
至此真彩动态工具栏已创建成功!
下面做一些说明:
No1: 工具栏中的每个按钮都要自已手动创建(见源码)
No2: 每个按钮的ID和消息处理要手动添加(在此不详述过程)
OK了,大家还不快试试。 |

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


