【声明】转载请注明出处,此文出自指尖飞落的博客:http://blog.csdn.net/huntersnail
——尊重作者,知识无价,交流无限!
这个很简单没什么好说的,笔者也是记录一下,方便下次使用!
1、/frxs/res/drawable/shape_add2cart.xml圆角矩形
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<solid android:color="#F15353"/>
<corners android:radius="8px"/>
</shape>2、/frxs/res/layout/item_good2.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:gravity="center"
android:orientation="horizontal"
android:padding="5dp" >
<ImageView
android:id="@+id/good_img"
android:layout_width="90dp"
android:layout_height="90dp"
android:scaleType="centerCrop"
android:src="@drawable/icon_default" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:orientation="vertical" >
<TextView
android:id="@+id/good_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/padding_inner"
android:layout_marginRight="@dimen/padding_inner"
android:ellipsize="end"
android:maxLines="2"
android:textColor="@color/text_black"
android:textSize="@dimen/size_good" />
<TextView
android:id="@+id/good_discount"
android:layout_width="wrap_content"
android:layout_height="20dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:layout_marginTop="5dp"
android:background="@drawable/shape_promotion_2"
android:ellipsize="end"
android:gravity="center"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:singleLine="true"
android:text="直降"
android:textColor="@android:color/white"
android:textSize="@dimen/size_price" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/padding_inner"
android:layout_marginTop="5dp"
android:gravity="center_vertical"
android:orientation="horizontal" >
<TextView
android:id="@+id/good_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:singleLine="true"
android:text="¥200"
android:textColor="#db251f"
android:textSize="@dimen/size_good2" />
<TextView
android:id="@+id/good_oldprice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:ellipsize="end"
android:singleLine="true"
android:text="¥300"
android:textColor="@color/tab_uncheck"
android:textSize="@dimen/size_oldprice" />
<TextView
android:id="@+id/good_buy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="3dp"
android:background="@drawable/shape_add2cart"
android:ellipsize="end"
android:gravity="center"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="3dp"
android:paddingBottom="3dp"
android:drawableLeft="@drawable/icon_jiaru"
android:singleLine="true"
android:text="加入"
android:textColor="@android:color/white"
android:textSize="@dimen/size_price" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
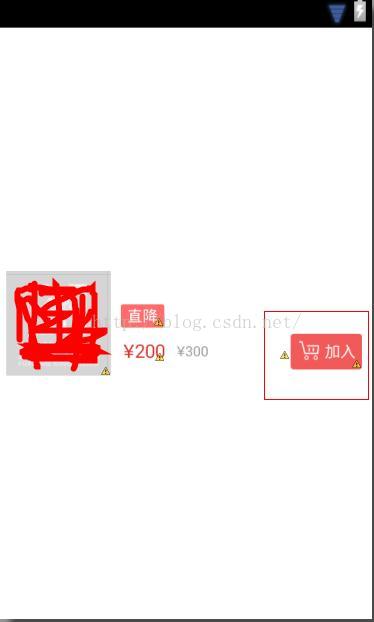
</LinearLayout>3、效果图
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆转载请注明出处☞指尖飞落的博客☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆






















 2318
2318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








