-webkit-font-smoothing控制的字体渲染只对MacOS的Webkit有效。
所以,你在MacOS测试环境下面设置-webkit-font-smoothing时,只要你不把它设置为none,怎么好看就设置为什么属性,反正这个属性仅仅是面向MacOS,不会在其他上下文中出岔子的(除了none的情形)。
前端控制字体渲染的接口非常匮乏,如果可能,尽可能地控制输出的字体,而非控制字体渲染比较好。
以下测试则会表明,-webkit-font-smoothing在MacOS上才有效果。
Windows
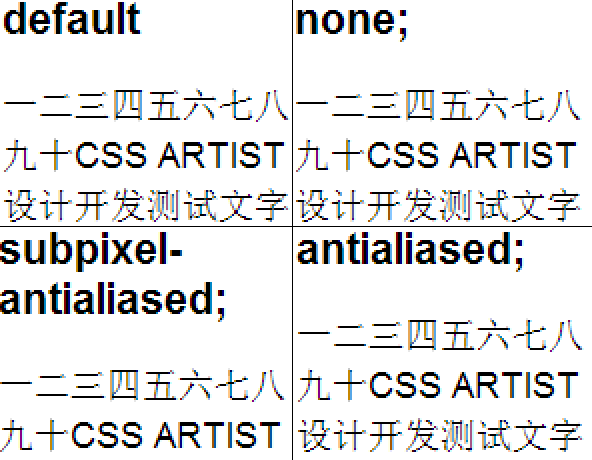
测试环境: Win7 Pro + Chrome(请戳大图):
结论:Windows系统上-webkit-font-smoothing属性不造成区别。
iOS
测试环境:iPad Air + iOS7 + Safari(请戳大图)

(iOS上没有Hiragino Sans GB,不要被标题误导了……)
结论:iOS上,修改-webkit-font-smoothing属性,结果是:
-webkit-font-smoothing: none: 无抗锯齿-webkit-font-smoothing: antialiased | subpixel-antialiased | default: 灰度平滑
MacOS
测试环境:MBP + Safari(请戳大图)

结论:iOS上,修改-webkit-font-smoothing属性,结果是:
-webkit-font-smoothing: none: 无抗锯齿-webkit-font-smoothing: subpixel-antialiased | default: 次像素平滑-webkit-font-smoothing: antialiased: 灰度平滑
字体抗锯齿技术
字体抗锯齿技术可以分为如下几类:
- 黑白渲染:现在已经绝迹
- 灰度渲染:常用于Android和iOS等移动设备的
- 次像素平滑:常见于Mac OS和MacType For Windows
- ClearType:黑白渲染和次像素平滑的折中。WinXP内置,默认关闭;Win7以上默认打开

理想形状;黑白渲染;灰度渲染。

次像素平滑技术原理,从右往左看,注意到一个pixel里的渐变。
从不同平台浏览器字体渲染对比附的图可以见端倪(请原谅我盗图,droplr实在太慢):

以下表格是我综合多方资料的结果,欢迎纠错:
| Device | OS | Browser | Technic | ClearType | Grayscale | Subpixel |
| Desktop | Win XP | IE6-8 | GDI Grayscale | √ | ||
| Win Vista+ | IE7-8 | GDI ClearType | √ | |||
| Win Vista+ | IE9+ | DirectWrite | √ | √ | ||
| Win * | Modern | GDI Grayscale/GDI ClearType | √ | √ | ||
| Mac OS | * | Quartz | √ | √ | ||
| iOS Device | iOS | * | ? | √ |
ref
字体渲染技术这篇文章介绍的非常具体:字体渲染详解。







 本文探讨了-webkit-font-smoothing属性在不同操作系统及浏览器中的表现,特别是在MacOS上的效果差异。通过实测,文章详细分析了此属性如何影响字体的抗锯齿处理,并对比了多种抗锯齿技术。
本文探讨了-webkit-font-smoothing属性在不同操作系统及浏览器中的表现,特别是在MacOS上的效果差异。通过实测,文章详细分析了此属性如何影响字体的抗锯齿处理,并对比了多种抗锯齿技术。

















 1254
1254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








