首先推荐的课程学习是《炫丽的倒计时效果Canvas绘图与动画基础》,感谢liuyubobobo的讲解。
偶然之间发现了这门canvas的课程,本来一直都在寻找Canvas教程,学习课程之后,感觉受益良多,于是决定,自己动手将课程中的案例写一遍,俗话说,眼看千遍,不如手写一边。所以,今天就对刚开始的小案例《七巧板的绘制》开始。
先来看看效果截图:
实现步骤:
1.在html页面上添加canvas标签
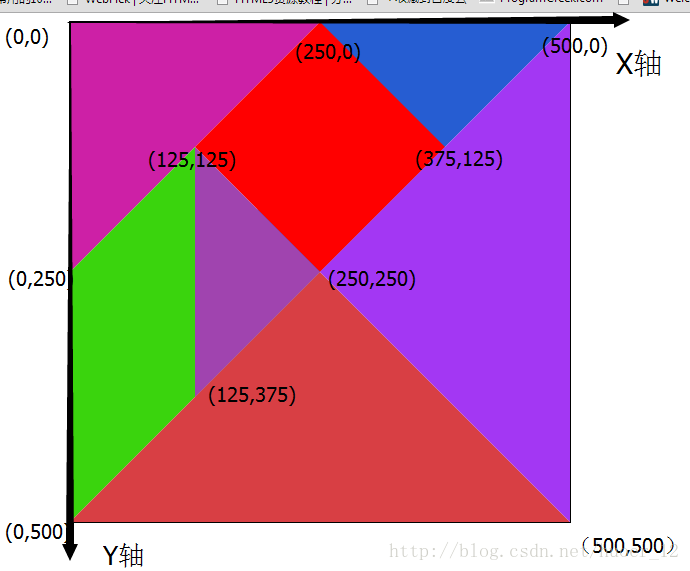
<canvas id="tangramCanvas"></canvas>2.在javascript中定义七巧板中每个版块的信息,如顶点坐标、颜色值等等,我们假设画布的大小为500*500,通过上面的七巧板图可以计算出各版块顶点坐标值,在canvas中,左上角为坐标的原点,垂直向下为Y轴正方向,水平向右为X轴正方向,根据这些可以得出七巧板的信息如下:
//七巧板中各个块的顶点坐标
var tangram = [
{angle: [{x:0,y:0},{x:250,y:0},{x:0,y:250}],color: '#CD20A6'},
{angle: [{x:250,y:0},{x:500,y:0},{x:125,y:375}],color: '#265DD2'},
{angle: [{x:125,y:125},{x:250,y:0},{x:375,y:125},{x:250,y:250}],color: 'red'},
{angle: [{x:125,y:125},{x:250,y:250},{x:125,y:375}],color: '#A044AF'},
{angle: [{x:0,y:250},{x:125,y:125},{x:125,y:375},{x:0,y:500}],color: '#3AD40D'},
{angle: [{x:0,y:500},{x:250,y:250},{x:500,y:500}],color: '#D83F44'},
{angle: [{x:250,y:250},{x:500,y:0},{x:500,y:500}],color: '#A337F3'}
];其中,angle代表的是顶点坐标数组,是按照顺序依次排列,顺势针或是逆时针都无关紧要,只要是连续即可,color指的是该板块的颜色值。
3.在页面加载完成后,获取canvas,得到画布的上下文,绘制图像
//当加载完成后,执行绘制动作
window.onload = function(){
var canvas = document.getElementById("tangramCanvas");
//设置画布大小
canvas.width = 500;
canvas.height = 500;
//设置画布的样式
canvas.style.cssText = "margin: 0 auto;border: 1px solid black;width: 500px;height: 500px;display:block;";
var context = canvas.getContext("2d");
//绘制图像
drawTangram(tangram,context);
}
//绘制函数
function drawTangram(tangram,ctx){
//循环遍历每个版块
for(var i=0,len=tangram.length;i<len;i++){
//获取版块的顶点坐标集合数组
var angle = tangram[i].angle;
//设置填充样式
ctx.fillStyle = tangram[i].color;
//开始新的路径
ctx.beginPath();
//将画笔移至第一个顶点处
ctx.moveTo(angle[0].x,angle[0].y);
//循环画出上个顶点到下个顶点的直线
for(var p = 1; p< angle.length;p++){
ctx.lineTo(angle[p].x,angle[p].y);
}
//关闭路径
ctx.closePath();
//填充颜色
ctx.fill();
}
}运行之后,就可以得到上面的图形。
到此,七巧板的绘制全部完成,完整的代码节后如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>七巧板效果制作</title>
</head>
<body style="width: 100%;">
<canvas id="tangramCanvas"></canvas>
<script type="text/javascript">
//七巧板中各个块的顶点坐标
var tangram = [
{angle: [{x:0,y:0},{x:250,y:0},{x:0,y:250}],color: '#CD20A6'},
{angle: [{x:250,y:0},{x:500,y:0},{x:125,y:375}],color: '#265DD2'},
{angle: [{x:125,y:125},{x:250,y:0},{x:375,y:125},{x:250,y:250}],color: 'red'},
{angle: [{x:125,y:125},{x:250,y:250},{x:125,y:375}],color: '#A044AF'},
{angle: [{x:0,y:250},{x:125,y:125},{x:125,y:375},{x:0,y:500}],color: '#3AD40D'},
{angle: [{x:0,y:500},{x:250,y:250},{x:500,y:500}],color: '#D83F44'},
{angle: [{x:250,y:250},{x:500,y:0},{x:500,y:500}],color: '#A337F3'}
];
//当加载完成后,执行绘制动作
window.onload = function(){
var canvas = document.getElementById("tangramCanvas");
//设置画布大小
canvas.width = 500;
canvas.height = 500;
//设置画布的样式
canvas.style.cssText = "margin: 0 auto;border: 1px solid black;width: 500px;height: 500px;display:block;";
var context = canvas.getContext("2d");
//绘制图像
drawTangram(tangram,context);
}
//绘制函数
function drawTangram(tangram,ctx){
//循环遍历每个版块
for(var i=0,len=tangram.length;i<len;i++){
//获取版块的顶点坐标集合数组
var angle = tangram[i].angle;
//设置填充样式
ctx.fillStyle = tangram[i].color;
//开始新的路径
ctx.beginPath();
//将画笔移至第一个顶点处
ctx.moveTo(angle[0].x,angle[0].y);
//循环画出上个顶点到下个顶点的直线
for(var p = 1; p< angle.length;p++){
ctx.lineTo(angle[p].x,angle[p].y);
}
//关闭路径
ctx.closePath();
//填充颜色
ctx.fill();
}
}
</script>
</body>
</html>谢谢!!!
转载请标明出处,来自CSDN博客
分享,让生活更美好!
























 2081
2081

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








