hook
import request from '@/config/axios'
import { ElInput, ElMessage, ElMessageBox, ElNotification } from 'element-plus'
import { useI18n } from './useI18n'
export const useMessage = () => {
const { t } = useI18n()
return {
// 消息提示
info(content: string) {
ElMessage.info(content)
},
// 成功提示
alertSuccess(content: string) {
ElMessageBox.alert(content, t('common.confirmTitle'), { type: 'success' })
},
// 成功通知
notifySuccess(content: string) {
ElNotification.success(content)
},
// 确认窗体
confirm(content: string, tip?: string) {
return ElMessageBox.confirm(content, tip ? tip : t('common.confirmTitle'), {
confirmButtonText: t('common.ok'),
cancelButtonText: t('common.cancel'),
type: 'warning'
})
},
// 删除窗体
delConfirm(content?: string, tip?: string) {
return ElMessageBox.confirm(
content ? content : t('common.delMessage'),
tip ? tip : t('common.confirmTitle'),
{
confirmButtonText: t('common.ok'),
cancelButtonText: t('common.cancel'),
type: 'warning'
}
)
},
// 导出窗体
exportConfirm(content?: string, tip?: string) {
return ElMessageBox.confirm(
content ? content : t('common.exportMessage'),
tip ? tip : t('common.confirmTitle'),
{
confirmButtonText: t('common.ok'),
cancelButtonText: t('common.cancel'),
type: 'warning'
}
)
},
// 提交内容
prompt(content: string, tip: string) {
return ElMessageBox.prompt(content, tip, {
confirmButtonText: t('common.ok'),
cancelButtonText: t('common.cancel'),
type: 'warning'
})
},
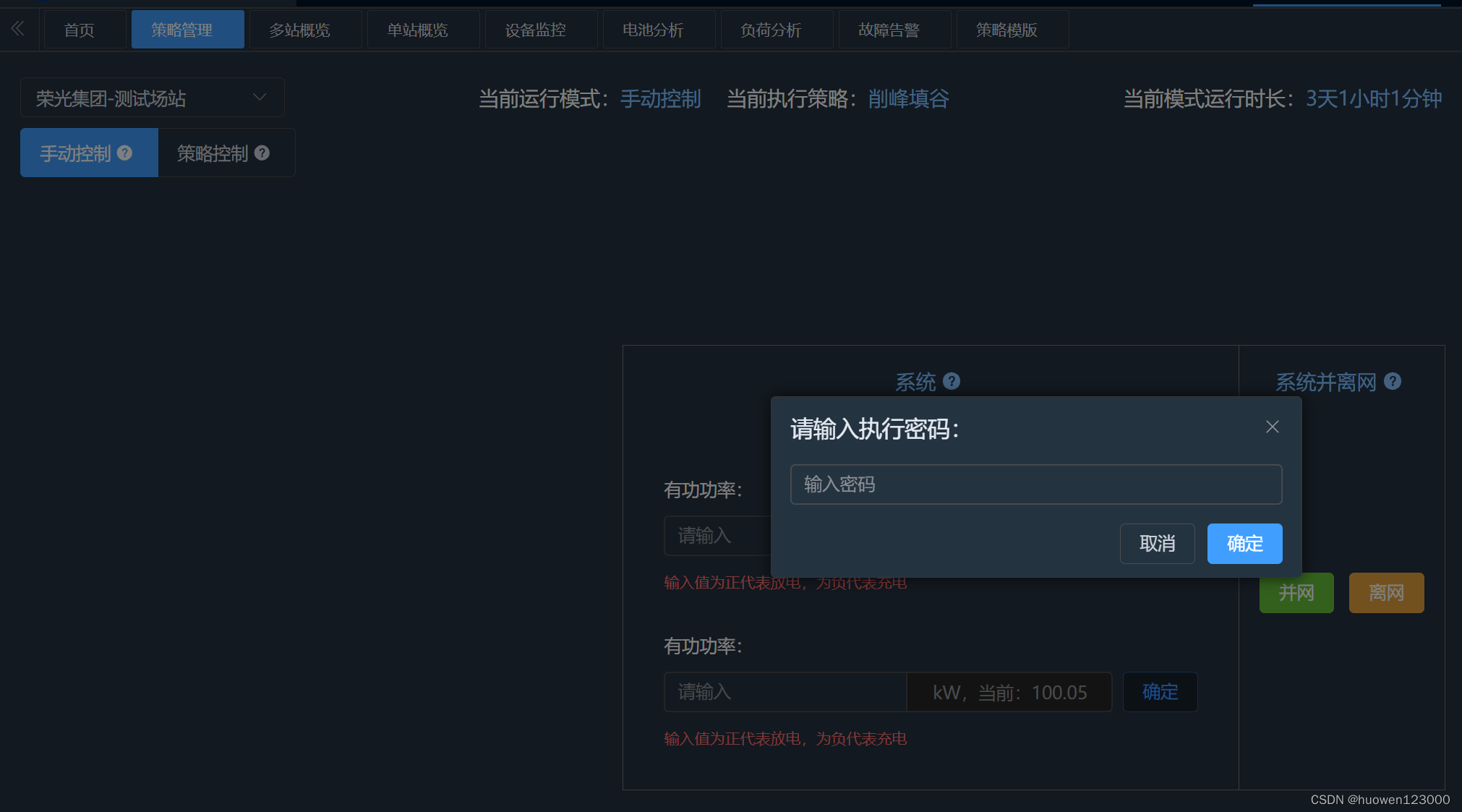
// 执行密码校验------------全局校验执行
runPassword() {
return ElMessageBox({
title: '请输入执行密码:',
closeOnClickModal: false,
autofocus: false,
showCancelButton: true,
// Should pass a function if VNode contains dynamic props
message: () =>
h('div', {}, [
// h('div', { class: ['mb', 'c-green'] }, '请输入执行密码:'),
h(ElInput, {
// h('input', {
modelValue: pwd.value,
// type: 'password',
placeholder: '输入密码',
// showPassword: true,
'onUpdate:modelValue': (val: boolean | string | number) => {
console.log('val=', val)
pwd.value = val
}
})
]),
beforeClose: async (action, instance, done) => {
if (action === 'confirm') {
instance.confirmButtonLoading = true
instance.confirmButtonText = 'Loading...'
const bool = await pass()
if (bool) {
pwd.value = undefined
done()
setTimeout(() => {
instance.confirmButtonLoading = false
}, 300)
}
} else {
pwd.value = undefined
done()
}
}
})
}
}
}
const pwd = ref(undefined)
const params = reactive({
pcsDeviceId: 4973,
bootControl: 1
})
// 登录
export const login = (data) => {
return request.post({ url: '/ems-monitor/pcs/control', data })
}
export const pass = async () => {
if (pwd.value === 'hww') {
// 如果调用接口就放开下一行注释
// await login(params)
return true
} else {
return false
}
}
具体使用:
const message = useMessage() // 消息弹窗
const runPassword = async () => {
await message.runPassword()
console.log('继续执行后续操作!')
}示例:









 文章介绍了如何在ElementPlus中创建自定义的消息提示组件,包括成功提示、确认对话框、密码验证以及与接口调用的结合,展示了如何在Vue应用中使用这些功能进行用户交互。
文章介绍了如何在ElementPlus中创建自定义的消息提示组件,包括成功提示、确认对话框、密码验证以及与接口调用的结合,展示了如何在Vue应用中使用这些功能进行用户交互。














 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








