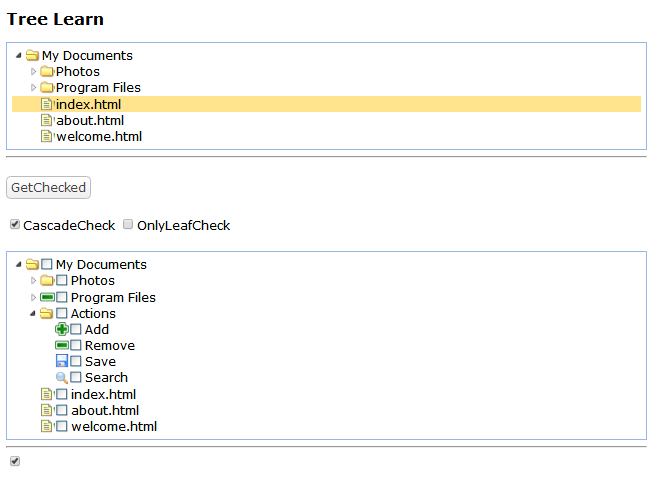
easyui基本元素之tree:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tree Node Icons - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Tree Learn</h2>
<!-- 使用预定义好的节点数据 -->
<div class="easyui-panel" style="padding:5px">
<ul class="easyui-tree">
<li>
<span>My Documents</span>
<ul>
<li data-options="state:'closed'">
<span>Photos</span>
<ul>
<li>
<span>Friend</span>
</li>
<li>
<span>Wife</span>
</li>
<li>
<span>Company</span>
</li>
</ul>
</li>
<li>
<span>Program Files</span>
<ul>
<li>Intel</li>
<li>Java</li>
<li>Microsoft Office</li>
<li>Games</li>
</ul>
</li>
<li>index.html</li>
<li>about.html</li>
<li>welcome.html</li>
</ul>
</li>
</ul>
</div>
<hr/>
<div style="margin:20px 0;">
<a href="#" class="easyui-linkbutton" οnclick="getChecked()">GetChecked</a>
</div>
<div style="margin:10px 0">
<input type="checkbox" checked οnchange="$('#tt').tree({cascadeCheck:$(this).is(':checked')})">CascadeCheck
<input type="checkbox" οnchange="$('#tt').tree({onlyLeafCheck:$(this).is(':checked')})">OnlyLeafCheck
</div>
<div style="margin:20px 0;"></div>
<!-- 通过访问服务器获取树的节点数据 -->
<div class="easyui-panel" style="padding:5px">
<ul id="tt" class="easyui-tree" data-options="url:'tree_data2.json',method:'get',animate:true,checkbox:true"></ul>
</div>
<hr/>
<input type="checkbox" name="chb" id="cb" checked οnchange="change(this)" />
<script type="text/javascript">
function change(o){
console.log(o); //打印出对象本身
console.log($(o));//jQuery封装后的对象
console.log($(o).is(":checked"));//打印checkbox是否被选中
}
function getChecked(){
var nodes = $('#tt').tree('getChecked');
var s = '';
for(var i=0; i<nodes.length; i++){
if (s != '') s += ',';
s += nodes[i].text;
}
alert(s);
}
</script>
</body>
</html>上面第二个tree控件使用的json数据为:
[{
"id":1,
"text":"My Documents",
"children":[{
"id":11,
"text":"Photos",
"state":"closed",
"children":[{
"id":111,
"text":"Friend"
},{
"id":112,
"text":"Wife"
},{
"id":113,
"text":"Company"
}]
},{
"id":12,
"text":"Program Files",
"iconCls":"icon-remove",
"state":"closed",
"children":[{
"id":121,
"text":"Intel"
},{
"id":122,
"text":"Java"
},{
"id":123,
"text":"Microsoft Office"
},{
"id":124,
"iconCls":"icon-add",
"text":"Games"
}]
},{
"id":16,
"text":"Actions",
"children":[{
"text":"Add",
"iconCls":"icon-add"
},{
"text":"Remove",
"iconCls":"icon-remove"
},{
"text":"Save",
"iconCls":"icon-save"
},{
"text":"Search",
"iconCls":"icon-search"
}]
},{
"id":13,
"text":"index.html"
},{
"id":14,
"text":"about.html"
},{
"id":15,
"text":"welcome.html"
}]
}]easyui的tree控件使用之异步加载:
@RequestMapping("/treeData")
@ResponseBody
public JsonElement getTreeData(HttpSession session,ServletRequest request,@RequestParam(required=false) Object id) throws Exception {
System.out.println(id);
int uid = 0;
if (id!=null) uid = Integer.parseInt(id.toString());
uid = uid+10;
JsonArray jsonArray = new JsonArray();
JsonObject jsonObject1 = new JsonObject();
jsonObject1.addProperty("id", uid);
jsonObject1.addProperty("text", "this is text"+uid);
jsonObject1.addProperty("state", "closed");
JsonObject jsonObject2 = new JsonObject();
uid = uid+5;
jsonObject2.addProperty("id", uid);
jsonObject2.addProperty("text", "this is text"+uid);
jsonObject2.addProperty("state", "closed");
jsonArray.add(jsonObject1);
jsonArray.add(jsonObject2);
return jsonArray;
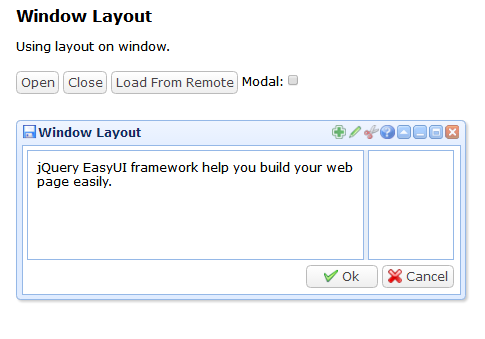
}easyui基本元素之window:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Window Layout - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Window Layout</h2>
<p>Using layout on window.</p>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="$('#w').window('open')">Open</a>
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="$('#w').window('close')">Close</a>
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="$('#w').window('refresh', 'index.html')">Load From Remote</a>
Modal:<input type="checkbox" οnchange="$('#w').window({modal:$(this).is(':checked')})" name="Modal">
</div>
<div id="w" class="easyui-window" title="Window Layout" data-options="iconCls:'icon-save',tools:'#tt'" style="width:500px;height:200px;padding:5px;left: 20px;top: 145px">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'east',split:true" style="width:100px"></div>
<div data-options="region:'center'" style="padding:10px;">
jQuery EasyUI framework help you build your web page easily.
</div>
<div data-options="region:'south',border:false" style="text-align:right;padding:5px 0 0;">
<a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" href="javascript:void(0)" οnclick="javascript:alert('ok')" style="width:80px">Ok</a>
<a class="easyui-linkbutton" data-options="iconCls:'icon-cancel'" href="javascript:void(0)" οnclick="javascript:alert('cancel')" style="width:80px">Cancel</a>
</div>
</div>
</div>
<div id="tt">
<a href="javascript:void(0)" class="icon-add" οnclick="javascript:alert('add')"></a>
<a href="javascript:void(0)" class="icon-edit" οnclick="javascript:alert('edit')"></a>
<a href="javascript:void(0)" class="icon-cut" οnclick="javascript:alert('cut')"></a>
<a href="javascript:void(0)" class="icon-help" οnclick="javascript:alert('help')"></a>
</div>
</body>
</html>上述代码中window控件引用的index.html是自定义的任意html.
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








