<ul class="content">
<li :key="item.label" v-for="item of listData">
<el-checkbox v-if="isShow" v-model="item.checked"></el-checkbox>
<div class="li-label" v-if="item.checked || isShow">{{ item.label }}:</div>
<div class="li-content" v-if="item.checked || isShow">{{ item.content }}</div>
</li>
</ul>
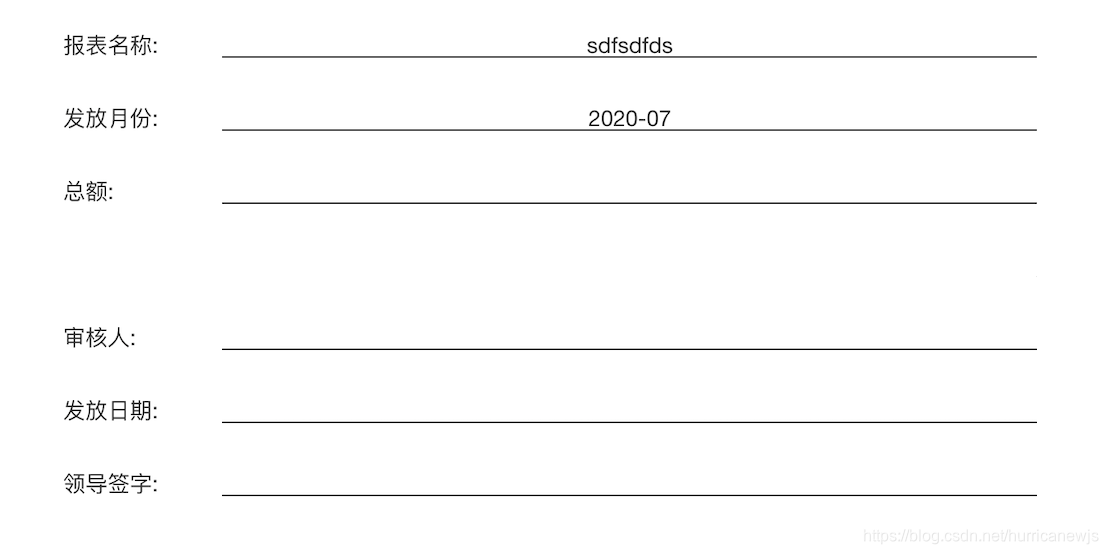
以上代码出现的问题:1.当内容为空时,li还占位,导致、

解决办法:
<ul class="content">
<template v-for="item of listData">
<li v-if="item.checked || isShow" :key="item.label">
<el-checkbox v-if="isShow" v-model="item.checked"></el-checkbox>
<div class="li-label" v-if="item.checked || isShow">{{ item.label }}:</div>
<div class="li-content" v-if="item.checked || isShow">{{ item.content }}</div>
</li>
</template>
</ul>
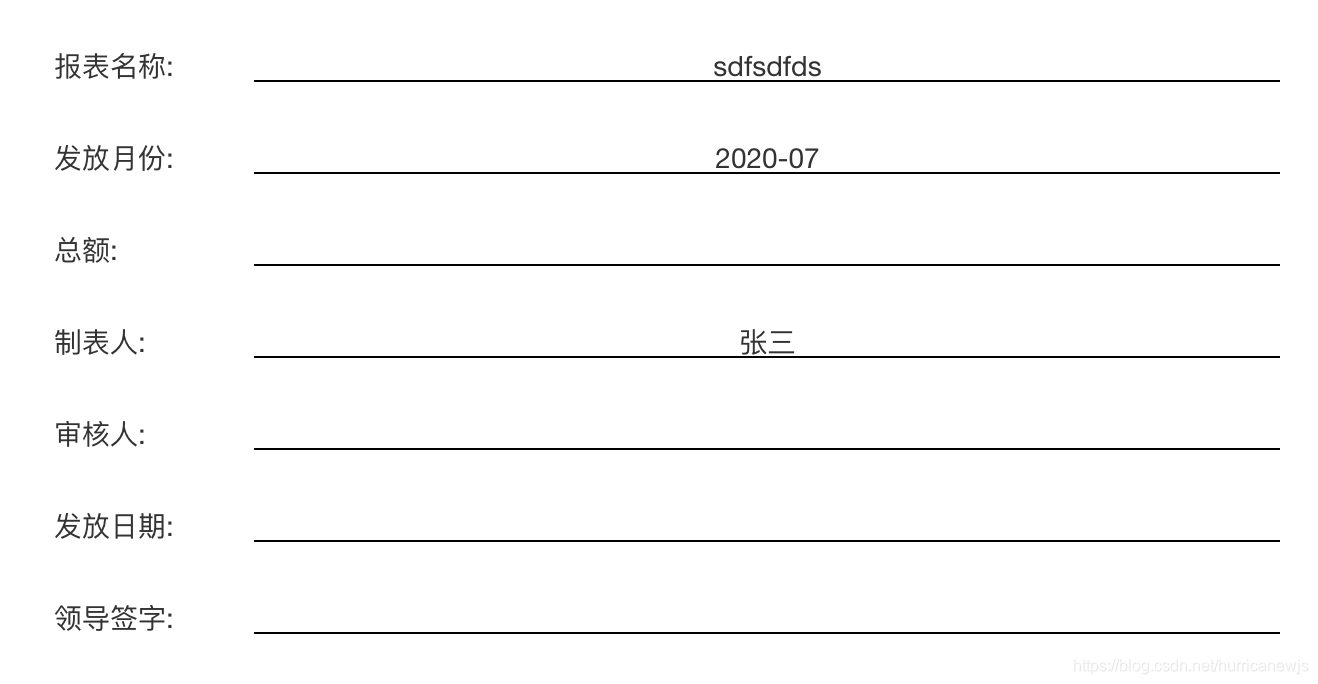
将循环遍历生成放在template上面
最后实现效果
更优解决方案:将数据处理好后,再遍历生成






















 5131
5131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








