前言
403 页面通常表示无权限访问,与 404 页面代表着不同含义。而大部分管理后台框架仅提供了 404 页面的支持,但却忽略了对 403 页面的处理,有的框架虽然也有对 403 页面的处理,但处理效果却不尽人意。
那怎么样的 403 页面才是即好用,又优雅呢?
其他框架是怎么做的
1、完全不处理
不处理的结果就是无访问权限的页面大概率会进入 404 页面的逻辑。
因为这类框架通常在路由注册前就把无访问权限的路由直接剔除了,所以当用户访问了一个无访问权限的路由,对系统来说,它就是一个不存在的路由,从而进入到 404 页面。
那弊端是什么呢?那就是用户没办法区分他想访问的这个页面,到底是因为权限不够,还是地址错误,会给用户造成一定的使用困惑。
2、稍稍处理
稍稍处理的方式和第一种思路不太一样,这类框架在路由注册前并不会对路由数据做处理,而是在路由导航守卫里去判断是否有权限访问路由,如果没有权限则进入到预先注册好的 403 页面地址。
这种方案的优势在于它区分了 404 和 403 页面,因为即便是无访问权限的路由,也是真实注册到了路由实例上,只是在访问时做了鉴权和重定向。
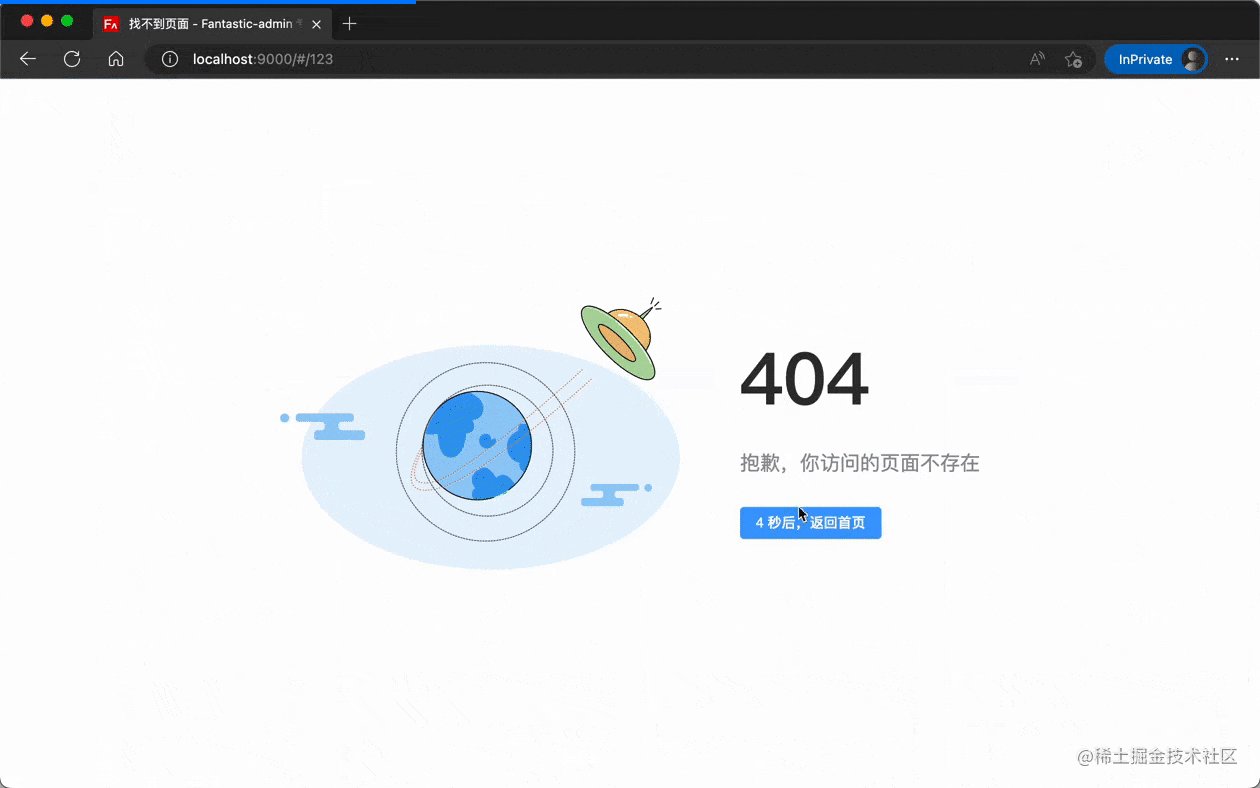
那弊端又是什么呢?那就是用户虽然知道了当前页面无访问权限,但却看不到页面的真实地址,因为已经被重定向到 403 页面上了,用户体验稍微欠缺了一点,就像下图这样:

我是怎么做的
先稍微思考一下方案,首先刚才第一种方案剔除无访问权限的路由肯定不行,无访问权限的路由必须得注册,这样才能和 404 页面做出区分;其次第二种方案在导航守卫里做重定向也不行,不能重定向,要保证路由地址还是原来的地址,但页面要展示 403 页面的内容。
于是,方案就出来了,那就是 在路由注册前,将无访问权限的路由的 component 直接替换成 403 页面组件 不就可以了么。这么一来,路由还是那个路由,只是对应的页面组件不一样了,既区分了 404 和 403 页面,还保留 403 页面的原始路由地址。
用代码来描述大致就是:
// 原始路由数据
[
{
path: '/permission',
component: () => import('@/layouts/index.vue'),
children: [
{
path: 'index',
component: () => import('@/views/list1.vue'),
meta: {
auth: 'admin' // 鉴权字段,如果为 admin 时则可以访问
}
}
]
}
]
// 假设用户权限为 test ,处理过后的路由数据
[
{
path: '/permission',
component: () => import('@/layouts/index.vue'),
children: [
{
path: 'index',
component: () => import('@/views/403.vue'), // 注意看这里,替换成了 403 页面组件
meta: {
auth: 'admin'
}
}
]
}
]
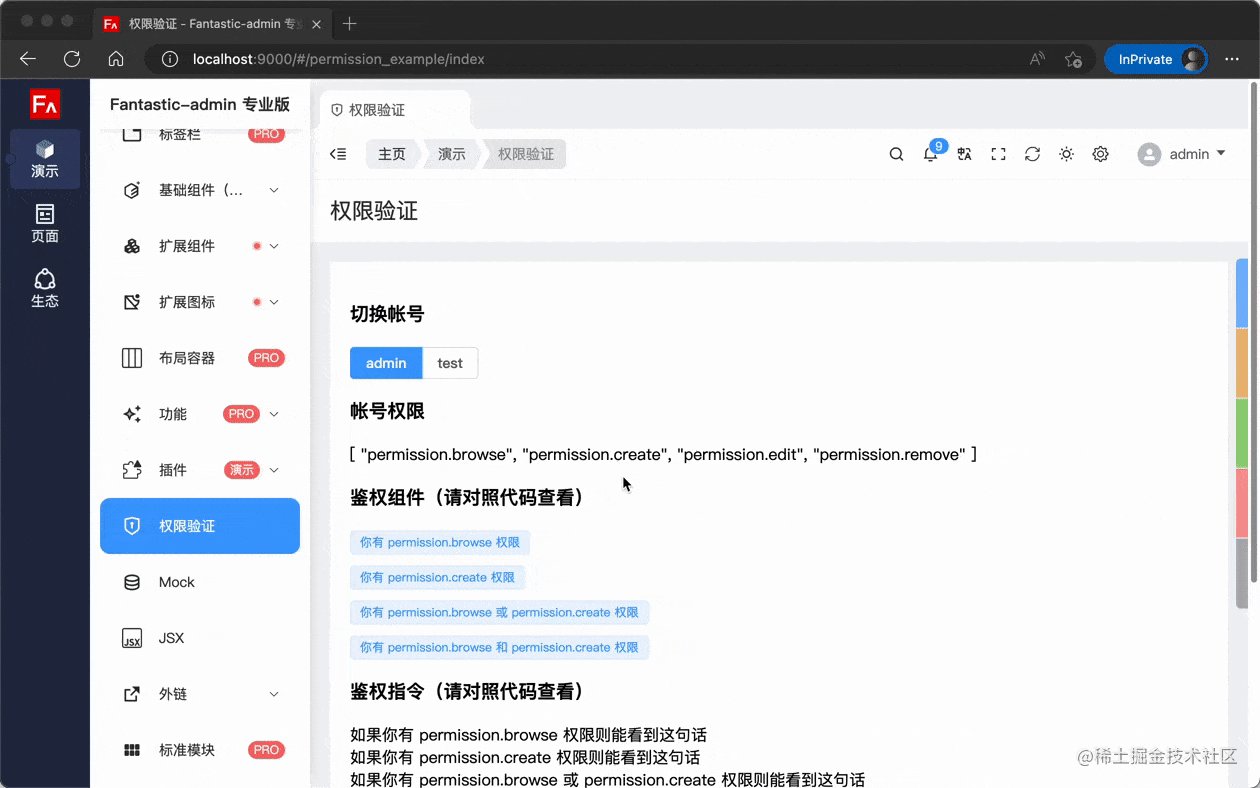
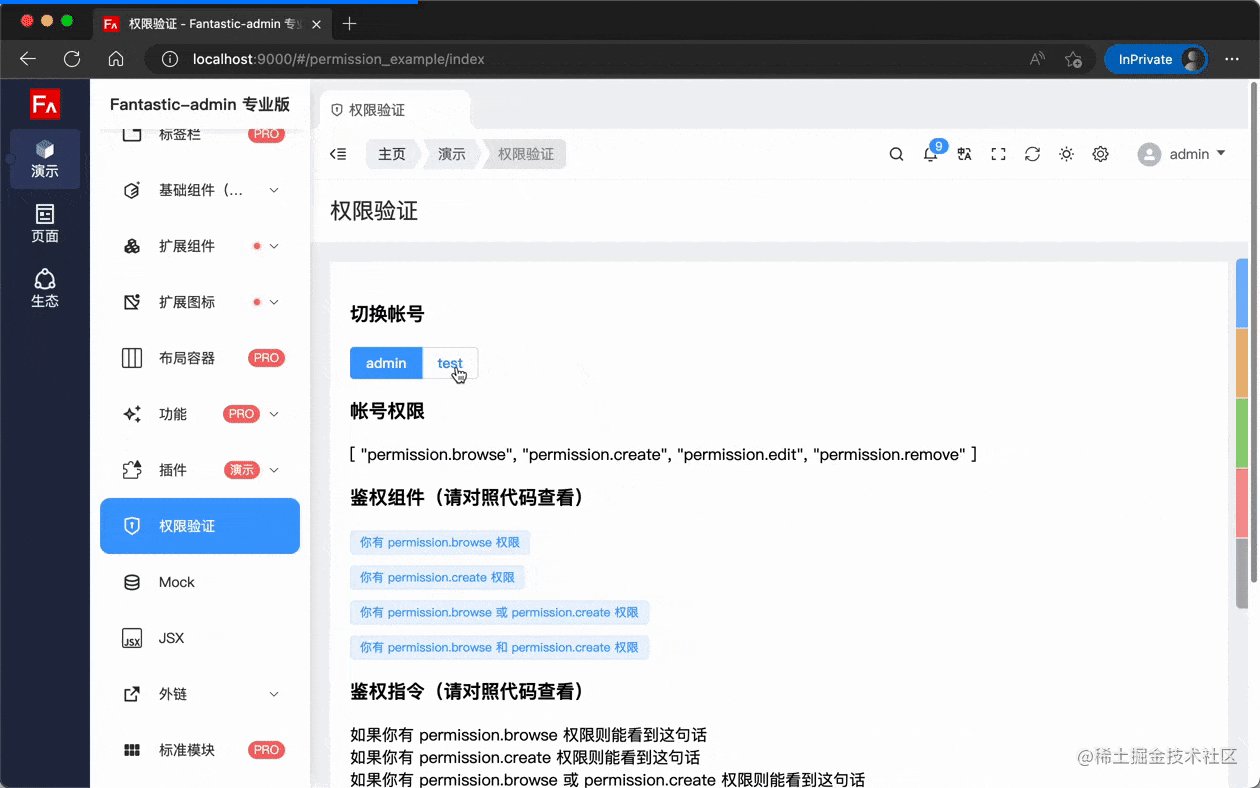
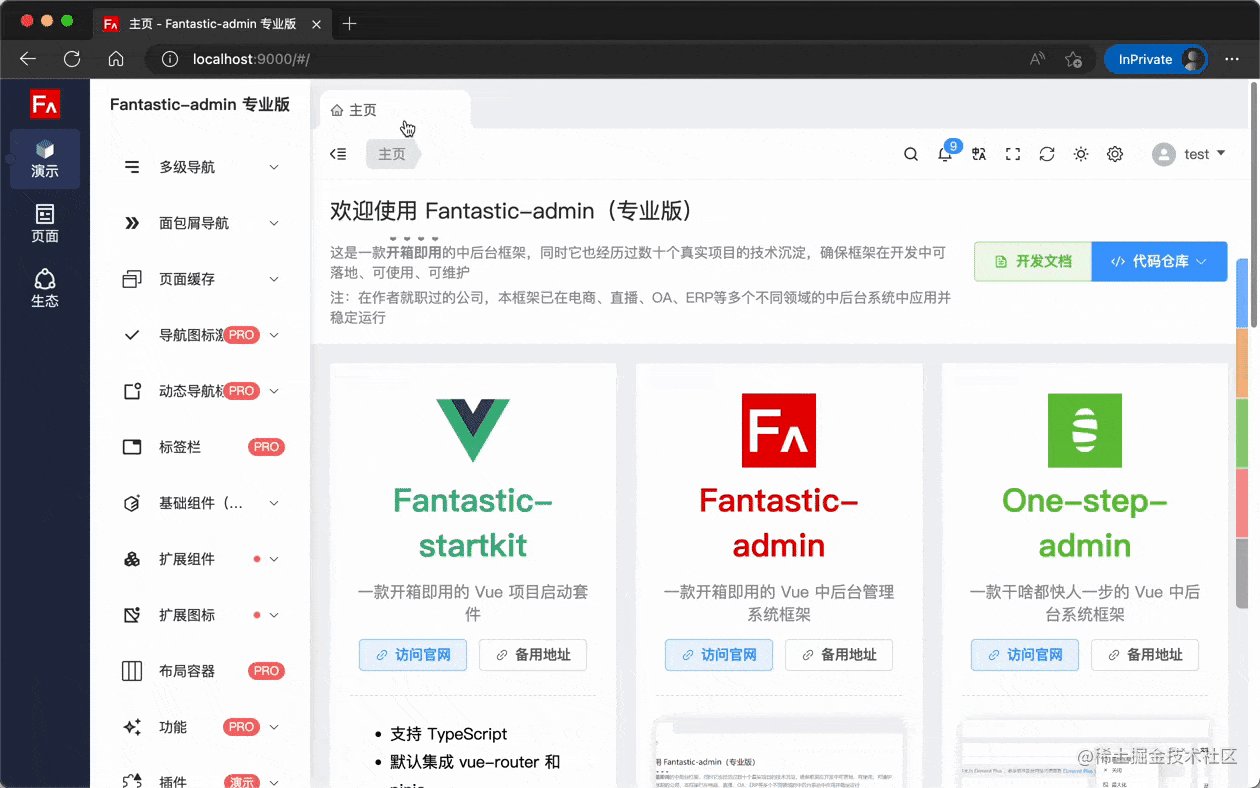
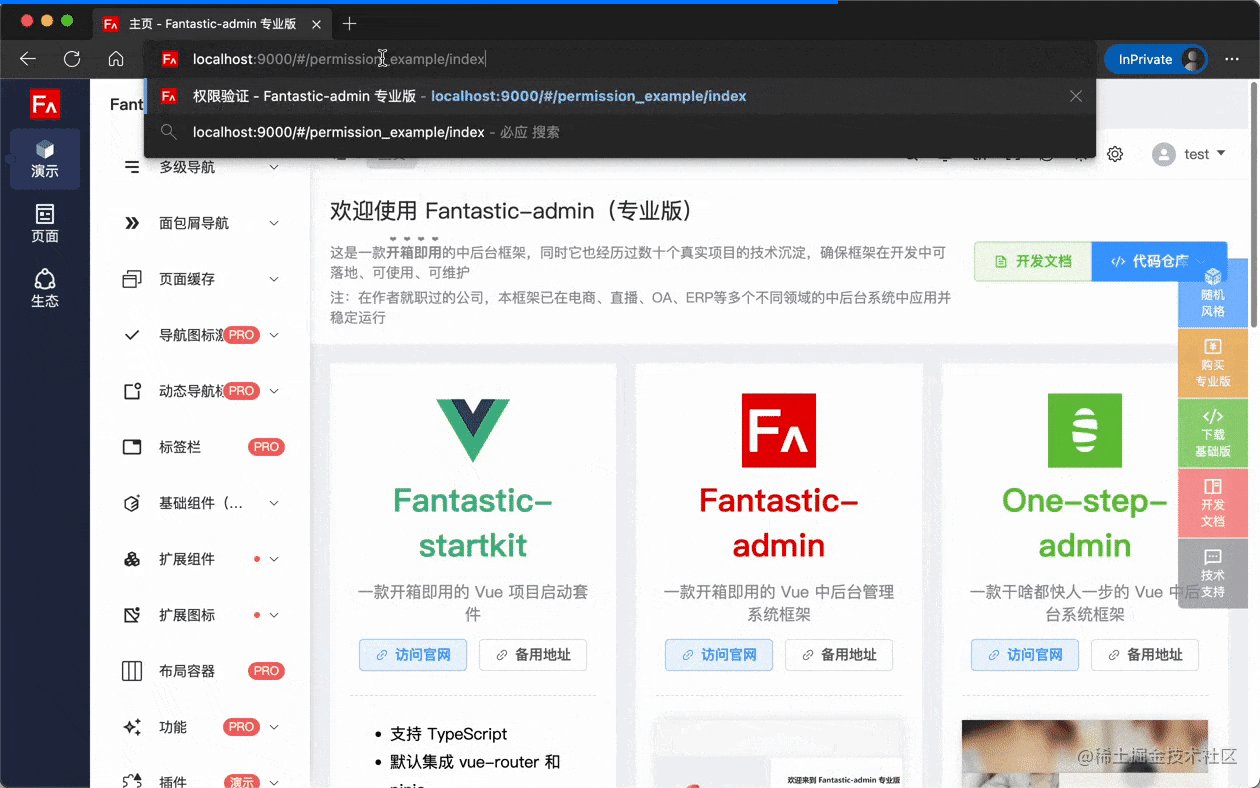
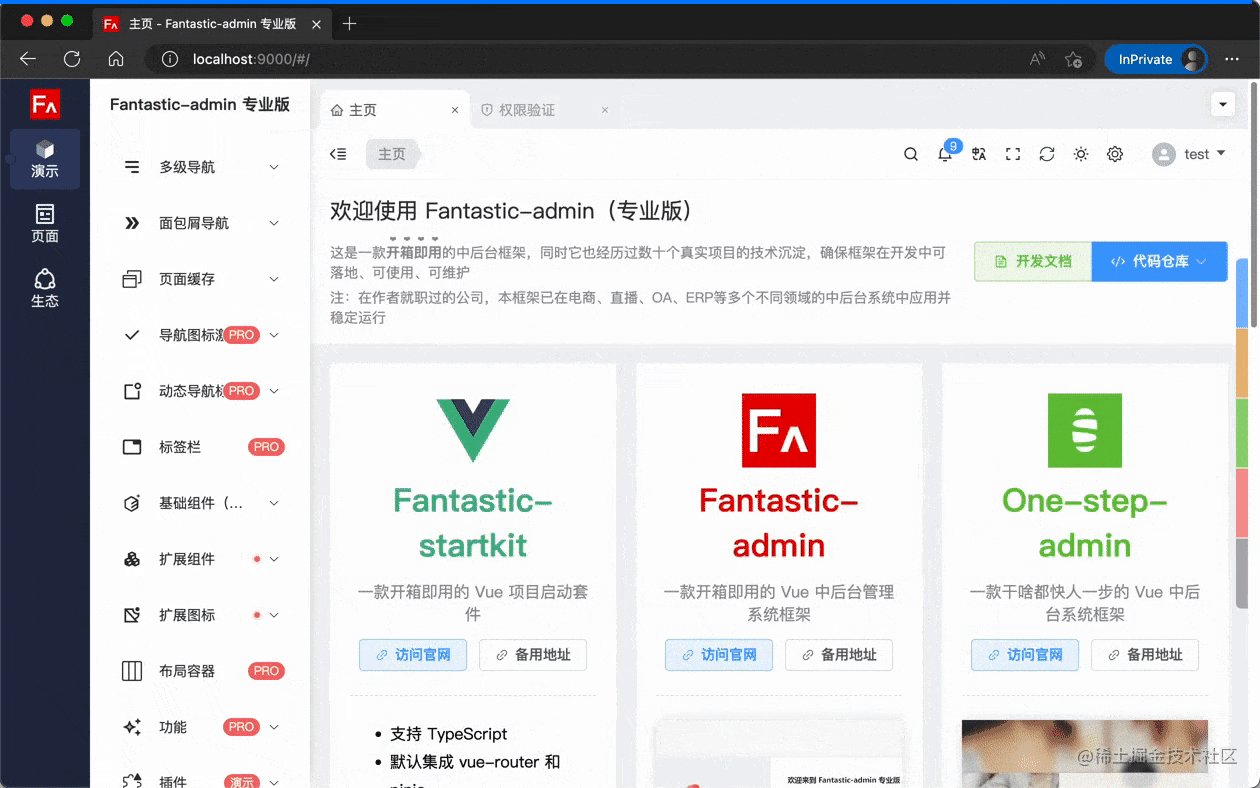
实际效果就是这样:

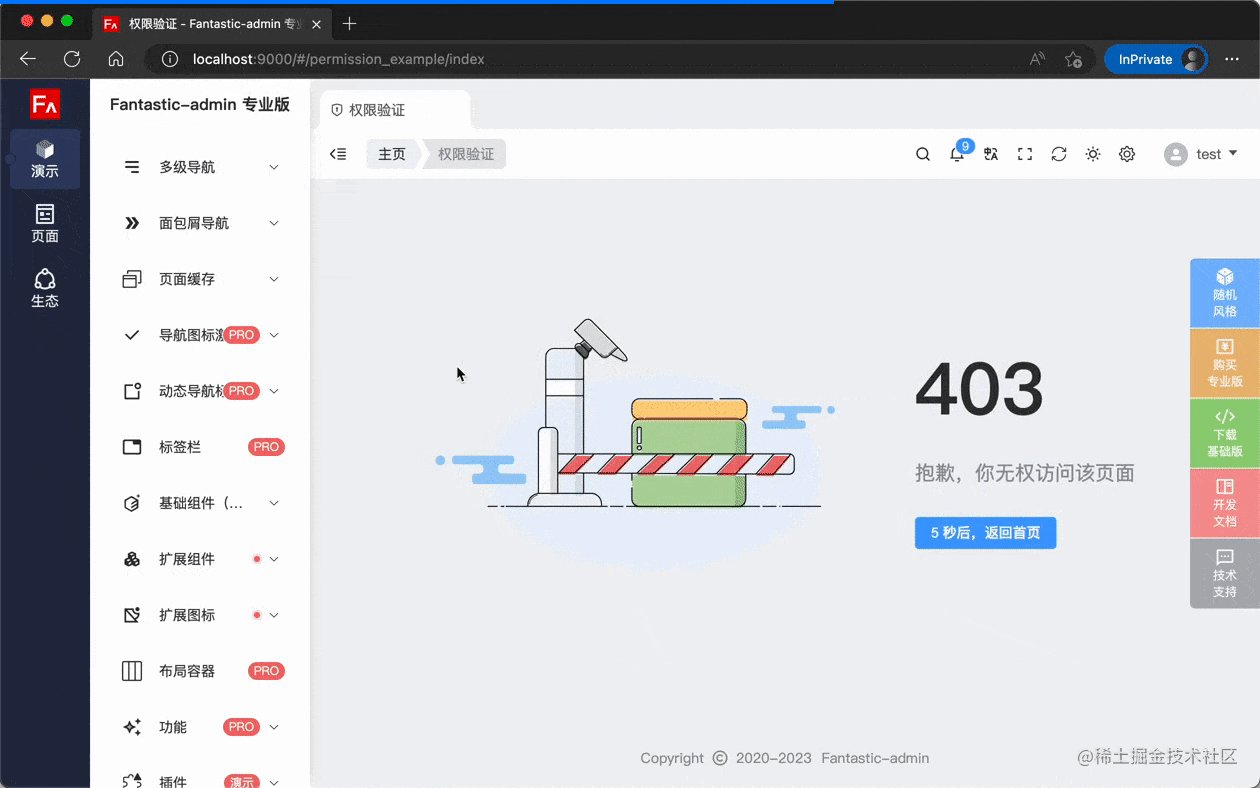
可以看到,当账号从 admin 切换到 test 后,由于 test 账号不具备访问权限,所以页面显示为 403 页面,与此同时,页面的 URL 地址依旧还是原始的地址,达到了预期的效果。
这就够了么?
当然没有,因为 404 页面是通过以下方式做的兜底处理:
{
path: '/:all(.*)*',
component: () => import('@/views/404.vue')
}
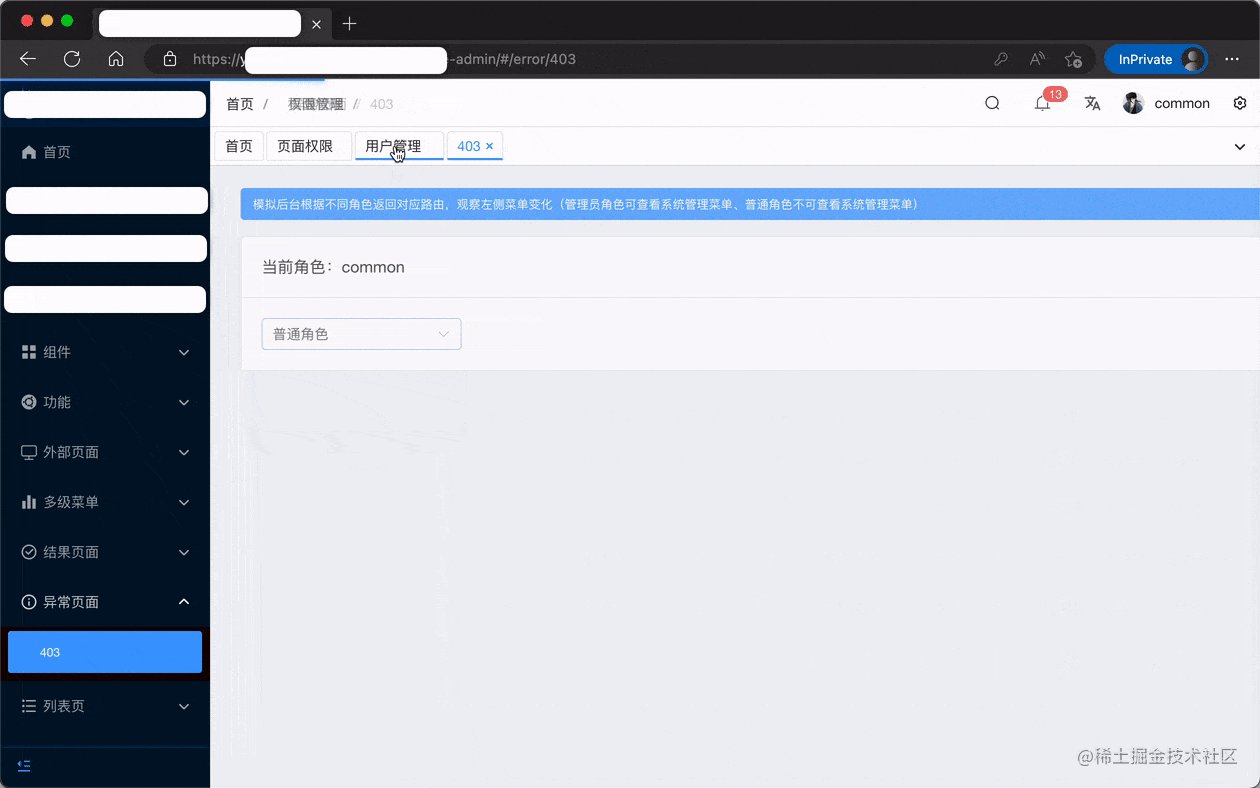
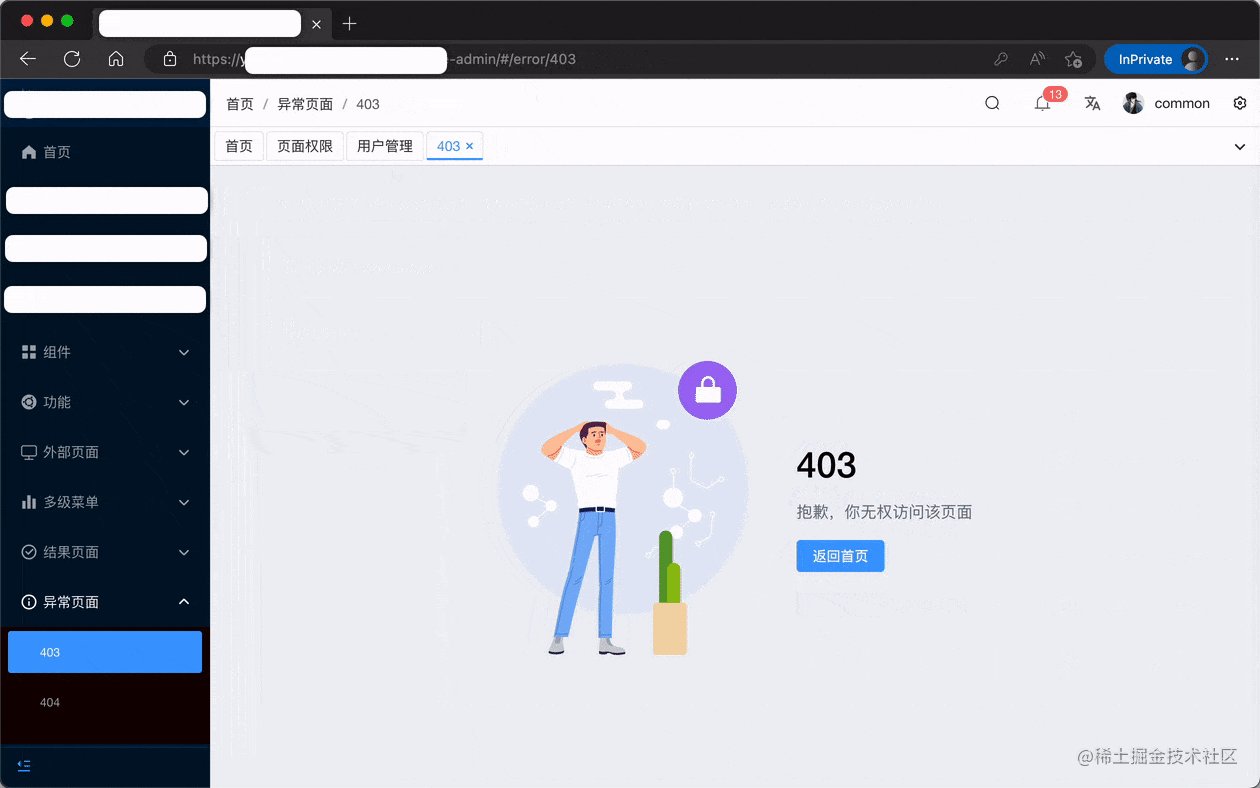
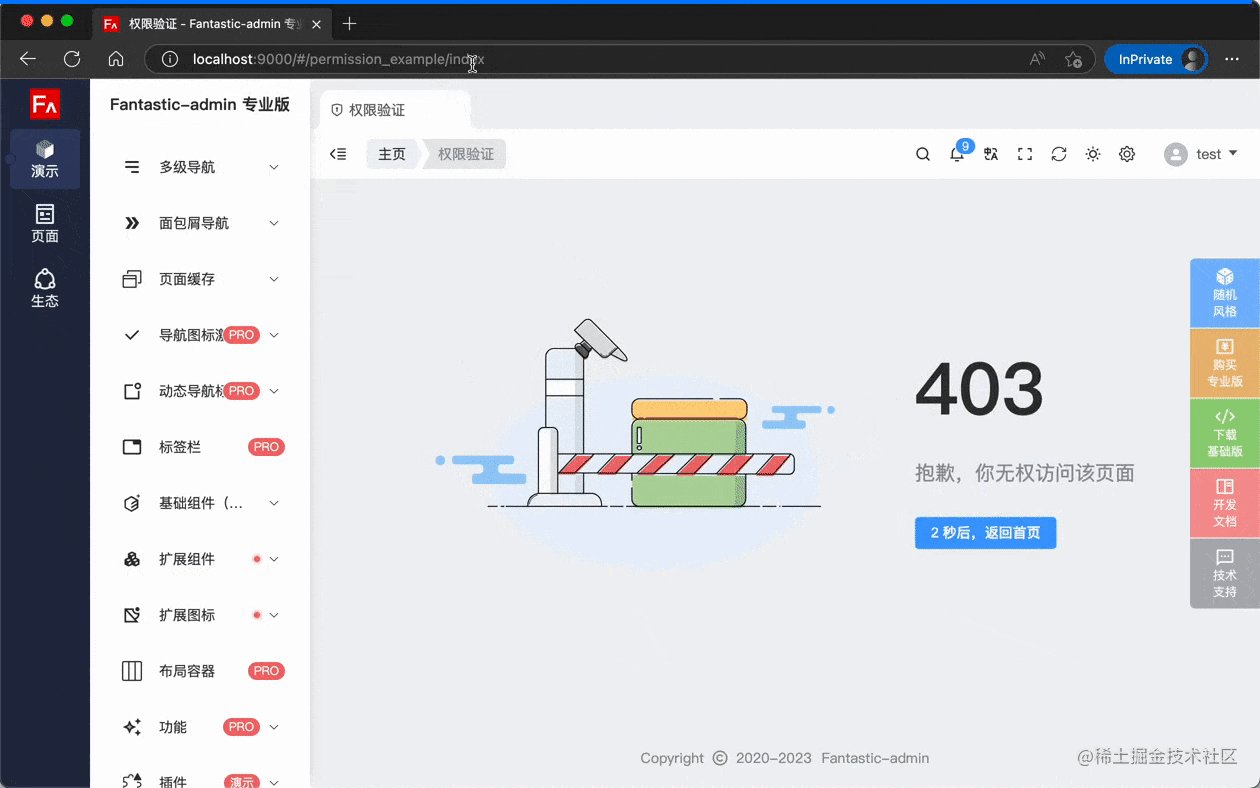
由于它并不是一个多级路由的结构,这就导致 404 页面和 403 页面的展示有一点差别,404 页面是整页显示,403 页面是局部显示:

而我希望是能和 404 页面保持一致,也就是让 403 页面也进行整屏显示。
处理起来也不复杂,无非是在路由注册前,将无访问权限的多级路由转成一级路由就可以啦,当然处理过程会使用到递归,以及需要将多级路由的 path 进行合并,从代码来描述大致就是这样:
// 原始路由数据
[
{
path: '/permission',
component: () => import('@/layouts/index.vue'),
children: [
{
path: 'index',
component: () => import('@/views/list1.vue'),
meta: {
auth: 'admin' // 鉴权字段,如果为 admin 时则可以访问
}
}
]
}
]
// 假设用户权限为 test ,处理过后的路由数据
[
{
path: '/permission/index', // 注册看这里,将多级路由的 path 合并成一级
component: () => import('@/layouts/403.vue'),
meta: {
auth: 'admin'
}
}
]
最终效果如下:

总结
403 页面是个重要程度并不那么高的功能,对于一般框架来说,文章一开始提到了两个方案都可以做到「让权限不足的用户禁止访问页面」的需求。
而我的方案则是在满足使用需求的前提下,尽可能优化用户体验,虽然没有提供实际的代码,但相信看到这的大家应该都能理解,可以在业务中去自行实践下。
至于优雅么?至少目前我觉得在同类产品里,还是挺优雅的😌
其他
我在研究上面第2个方案示例图里的那个框架时发现,它切换账号时不会刷新页面,体验还挺丝滑的。
当然这得益于它所选的方案,因为路由不需要随着用户权限或账号的变化而变化,所以也就不需要通过刷新页面或者重新登录的方式去更新路由。
或许我还能再优化优化,让这个方案再优雅一点?如果你有好的建议,也可以在下面留言讨论下。
最后
如果你对文章中我的这款 Fantastic-admin 框架感兴趣,可以点这里了解一下,这是一款『开箱即用,能为你提供舒适开发体验』的管理系统框架。
同时文章中我的方案也已经集成进了框架中,想了解实际代码是如何实现的,也可以通过阅读源码了解。
以下是我往期写的一些关于管理后台的文章,感兴趣可以继续阅读:





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








