这段时间在项目组都是做静态页面,都是些复制粘贴的活,难得碰到个稍微有点难度的页面。后来看到这个页面还不错,可以自己做做看,虽然公司已经有这样的组件,但不想用,反正没什么事,就当多学学JS好了。
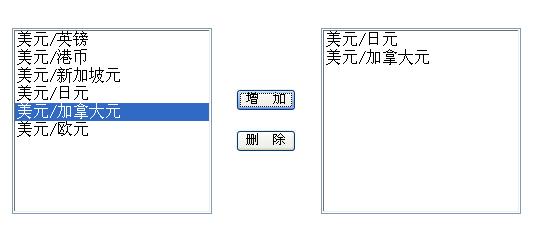
页面效果如下:

代码也贴出来跟大家分享:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title></title>
- </head>
- <body>
- <script language="JavaScript" type="text/javascript">
- <!--
- function addIt(){
- var input = document.getElementById("input");
- var output = document.getElementById("output");
- for(i = 0; i < input.length; i ++ ) {
- if(input[i].selected == true) {
- if( output.length == 0){
- var option = new Option();
- option.text = input[i].innerText;
- output.add(option);
- }
- var isExist = false;
- for(j = 0; j < output.length; j ++ ){
- if (output[j].text == input[i].innerText){
- isExist = true;
- break;
- }
- }
- if (isExist == false){
- var option = new Option();
- option.text = input[i].innerText;
- output.add(option);
- }
- }
- }
- }
- function deleteIt(){
- var output = document.getElementById("output");
- for(i = 0; i<output.length; i++){
- if (output[i].selected == true){
- output.options.removeChild(output[i--]);
- }
- }
- }
- // -->
- </script>
- <table width="80%" border="0" align="center" style="margin-top:20px;">
- <tr>
- <td align="right">
- <select name="input" size="10" multiple="multiple" id="input" style="width:200px; font-size:16px">
- <option>美元/英镑</option>
- <option>美元/港币</option>
- <option>美元/新加坡元</option>
- <option>美元/日元</option>
- <option>美元/加拿大元</option>
- <option>美元/欧元</option>
- </select>
- </td>
- <td align="center">
- <p>
- <input type="button" name="Submit" value="增 加" onclick="addIt()"/>
- </p>
- <p>
- <input type="button" name="Submit2" value="删 除" onclick="deleteIt()"/>
- </p>
- </td>
- <td>
- <select name="output" size="10" multiple="multiple" id="output" style="width:200px; font-size:16px">
- </select>
- </td>
- </tr>
- </table>
- </body>
- </html>






















 1296
1296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








