习惯使用jq的我们,都知道jq有一个很好用方法,叫做$(function);
那么
问题来了。这个方法的原理是什么?是onload方法?很不幸,不是,这个方法的原型是我们比较不常用的contentloader
众所周知,onload方法是指资源全部加强在完毕,也就是说在图片资源都加载完之后,那我们就只能在onload方法完成后才可以操作dom吗?
当当然不是了,我们可以在domm树加载完成后经行我们的操作,这就是用到我们的domcontentlooader方法
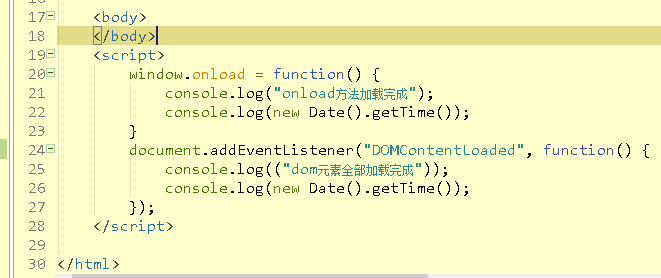
好了,文字部分结束,开始解析吧:方法是用如下:
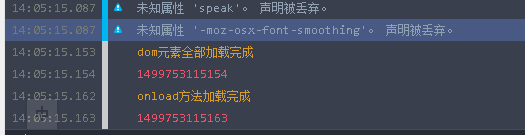
下面是我们在火狐浏览器中查看的:
当然。我们这里并没有加载什么资源。所以间隔只有差不多10ms
如果是加载大资源图片,那就不一样了。多掌握一种方法还是好的

























 1464
1464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








