制作西瓜样式
Step 1
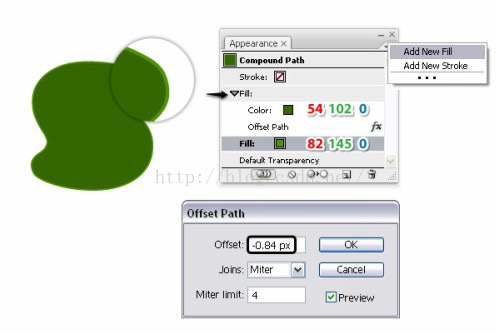
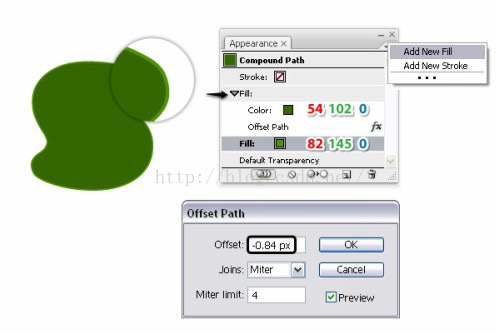
选择字母S,填充绿色。外观面板中添加新填色,改变填充色为深一点的绿色。效果>路径>偏移路径。输入-0.84px的偏移。这样可以得到一条细边。

Step 2
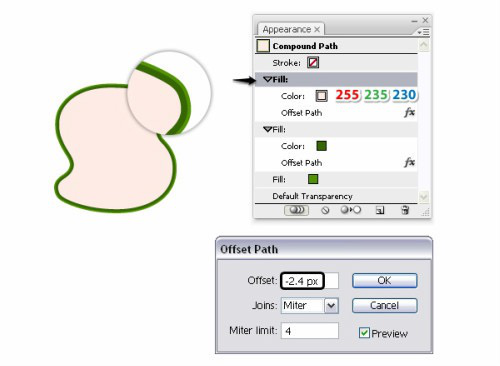
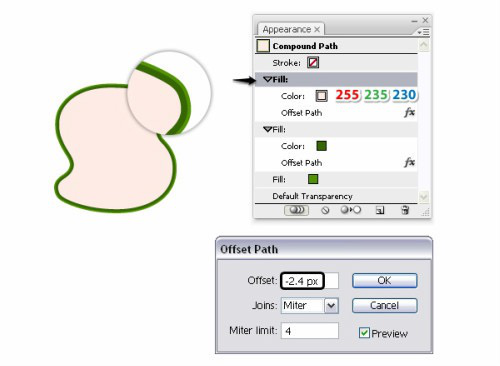
跟上一步一样,添加第三个颜色填充层,填充浅粉色。效果>路径>偏移路径,输入-2.4px的偏移量。

Step 3
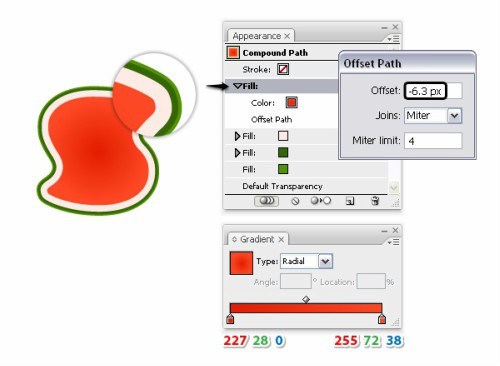
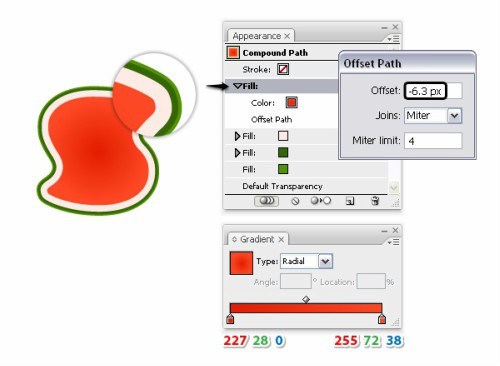
添加新的填充色层,填充红色渐变如下图数值。再给一个—6.3px的偏移量。效果如图所示

Step 4
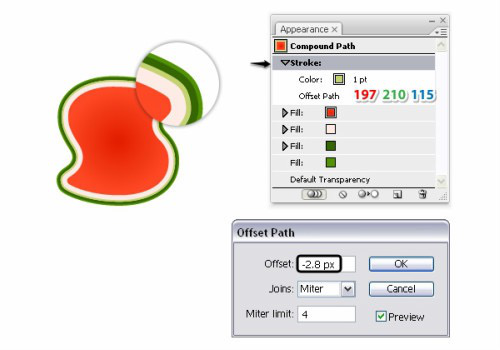
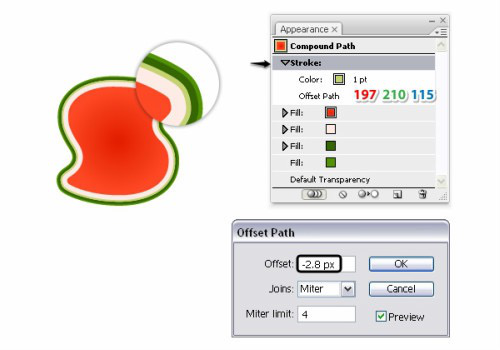
已经算完成填充,现在还需要添加点描边。选择浅绿色的填充层的第一个描边设置如下图数值,效果>路径>偏移路径,输入-2.8Px的偏移路径。这一步是为了在深绿色旁边得到一条细细浅绿色的边,如果看不见你的描边随时调整偏移量。

Step 5
在外观面板中,添加第二个描边。选择这个描边,给一个-3.8px的偏移量。降低透明度60%.颜色不变。第二条描边正好
Step 1
选择字母S,填充绿色。外观面板中添加新填色,改变填充色为深一点的绿色。效果>路径>偏移路径。输入-0.84px的偏移。这样可以得到一条细边。

Step 2
跟上一步一样,添加第三个颜色填充层,填充浅粉色。效果>路径>偏移路径,输入-2.4px的偏移量。

Step 3
添加新的填充色层,填充红色渐变如下图数值。再给一个—6.3px的偏移量。效果如图所示

Step 4
已经算完成填充,现在还需要添加点描边。选择浅绿色的填充层的第一个描边设置如下图数值,效果>路径>偏移路径,输入-2.8Px的偏移路径。这一步是为了在深绿色旁边得到一条细细浅绿色的边,如果看不见你的描边随时调整偏移量。

Step 5
在外观面板中,添加第二个描边。选择这个描边,给一个-3.8px的偏移量。降低透明度60%.颜色不变。第二条描边正好








 这篇博客是关于使用Adobe Illustrator处理小西瓜的教程,涵盖了AI在图像创作中的应用,适合设计师和图像处理爱好者学习。
这篇博客是关于使用Adobe Illustrator处理小西瓜的教程,涵盖了AI在图像创作中的应用,适合设计师和图像处理爱好者学习。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1341
1341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








