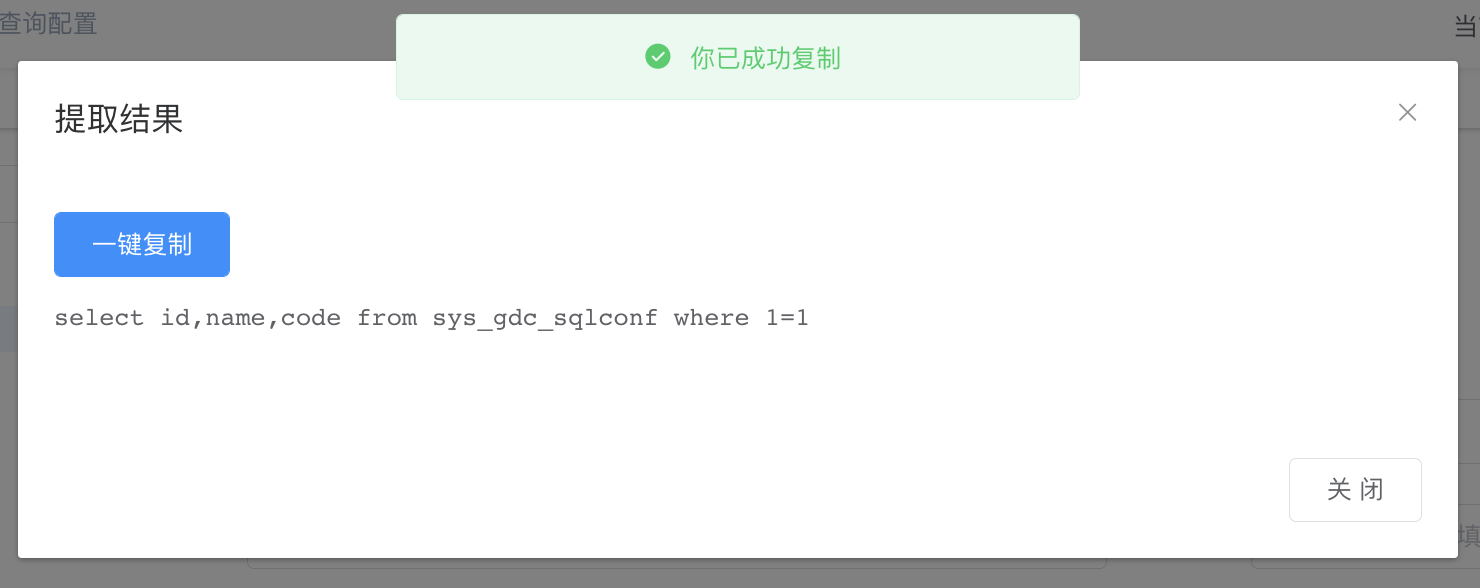
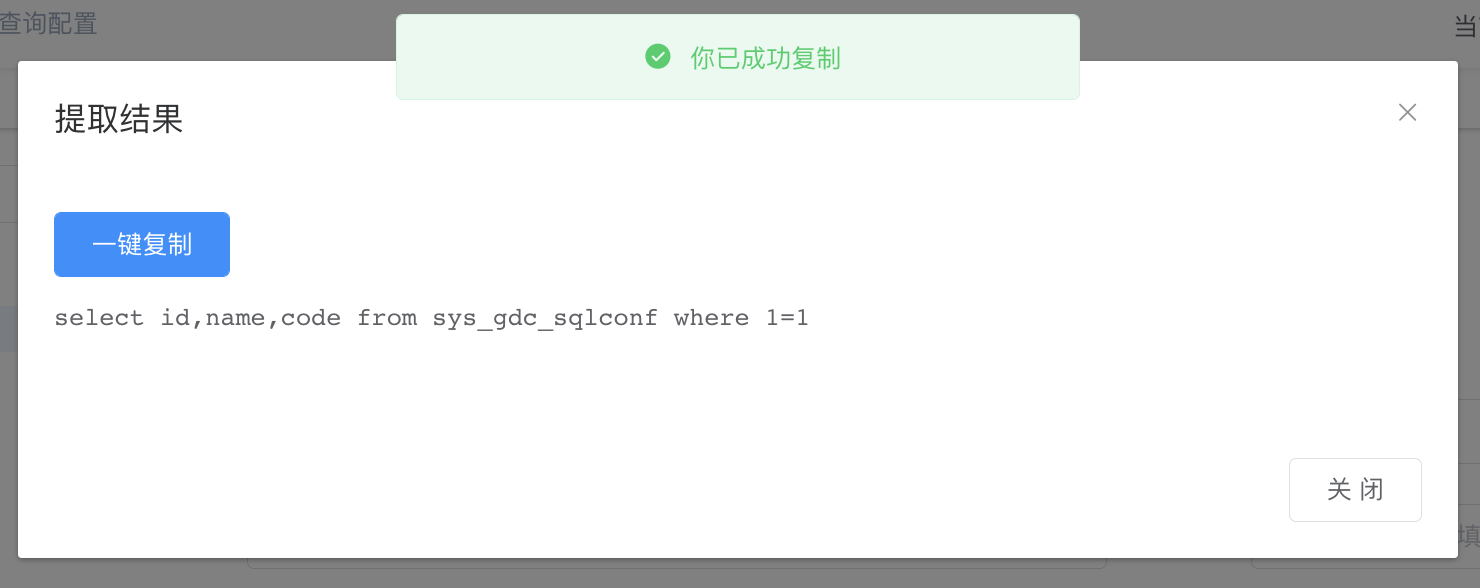
一、效果



二、HTML
<!-- 提取sql对话框 -->
<el-dialog :title="extract.title" :visible.sync="extract.open" :close-on-click-modal="false" width="800px" append-to-body>
<el-button
type="primary"
plain
@click="onCopyResult"
>一键复制</el-button>
<pre>{{extract.content}}</pre>
<div slot="footer" class="dialog-footer">
<el-button @click="extract.open = false">关 闭</el-button>
</div>
</el-dialog>
三、JavaScript
/**一键复制*/
onCopyResult() {
this.copyToClipboard(this.extract.content);
this.$message({
message: "你已成功复制",
type: "success",
center: true,
});
},
// 点击复制到剪贴板函数
copyToClipboard(content) {
if (window.clipboardData) {
window.clipboardData.setData("text", content);
} else {
(function (content) {
document.oncopy = function (e) {
e.clipboardData.setData("text", content);
e.preventDefault();
document.oncopy = null;
};
})(content);
document.execCommand("Copy");
}
},
























 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








