最近时间比较充裕一些,总结了下几个项目用到的ui效果,在这边共享给大家,也给自己做个记录(后面会有demo贴出).
主要是以下几种ui效果:
- 进度条多种展示
- 开源loading动画
- 火箭升空
- 撒花效果(仿微信)
- 气温趋势图
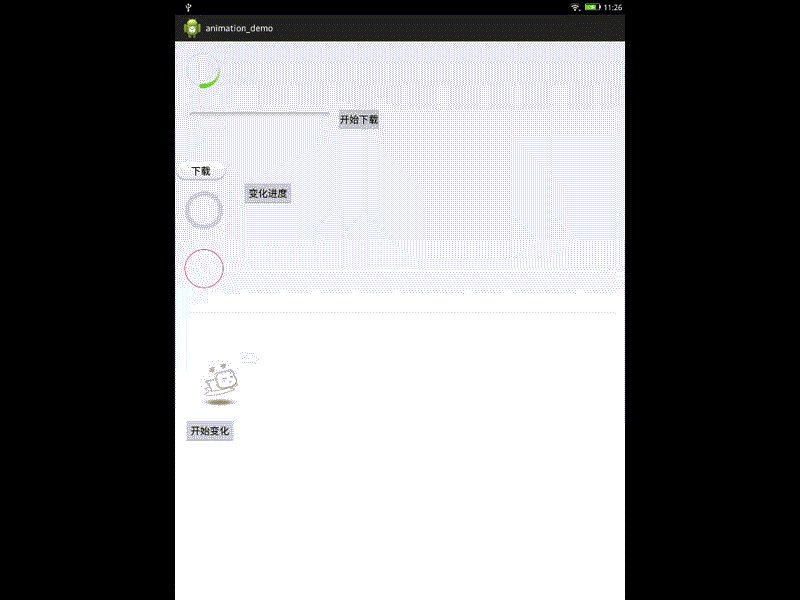
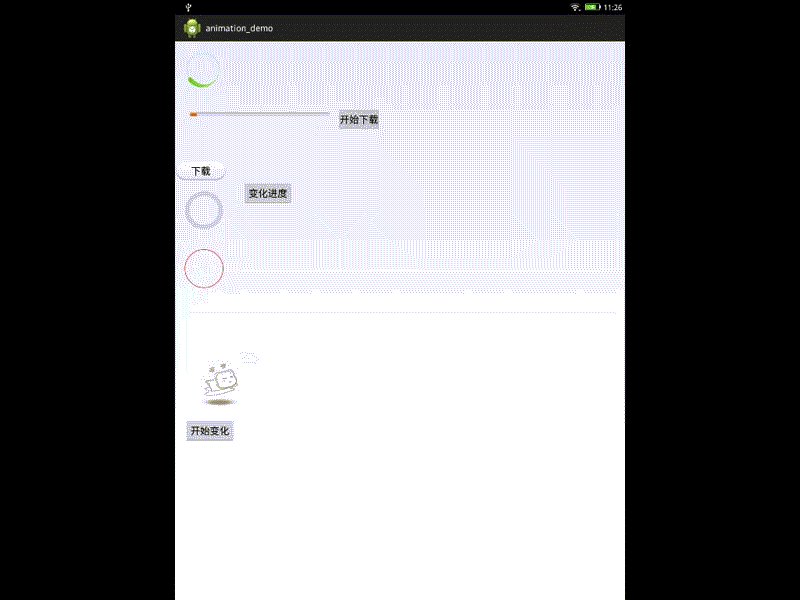
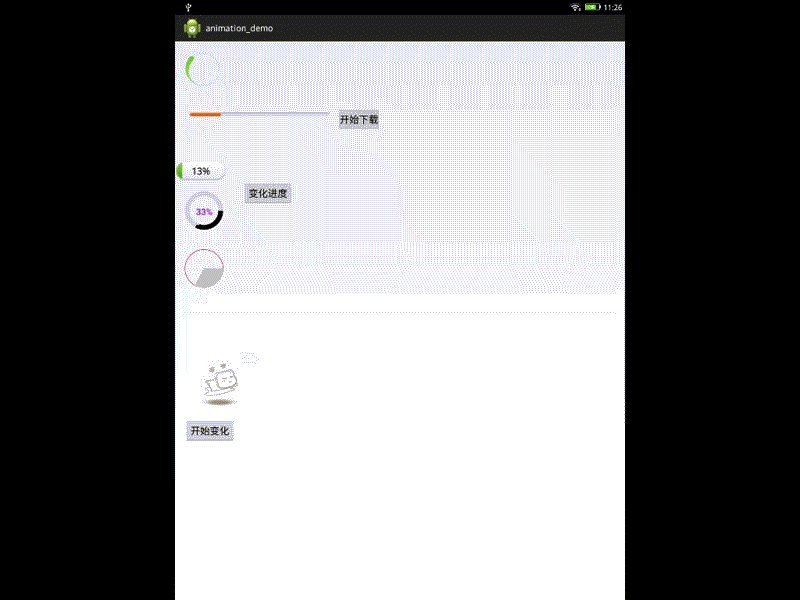
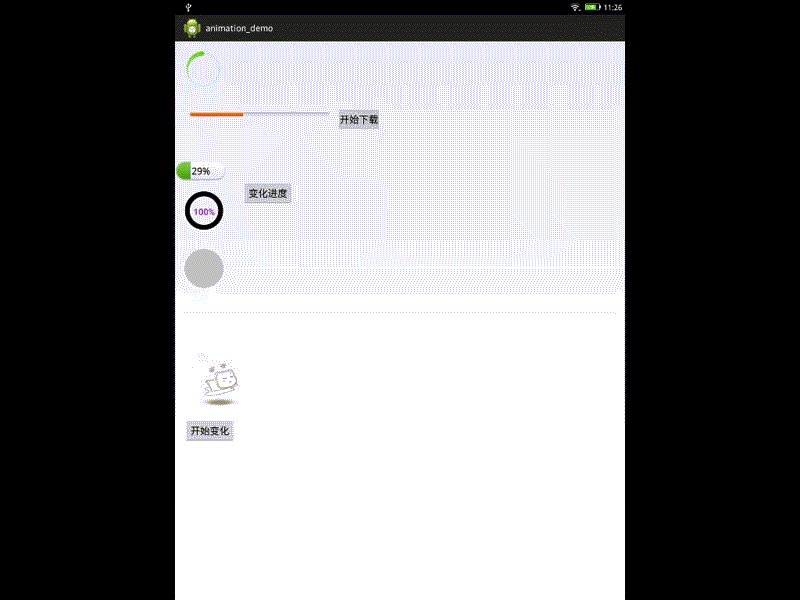
一、进度条
这边主要是有四种进度条展示,具体效果请往下看:
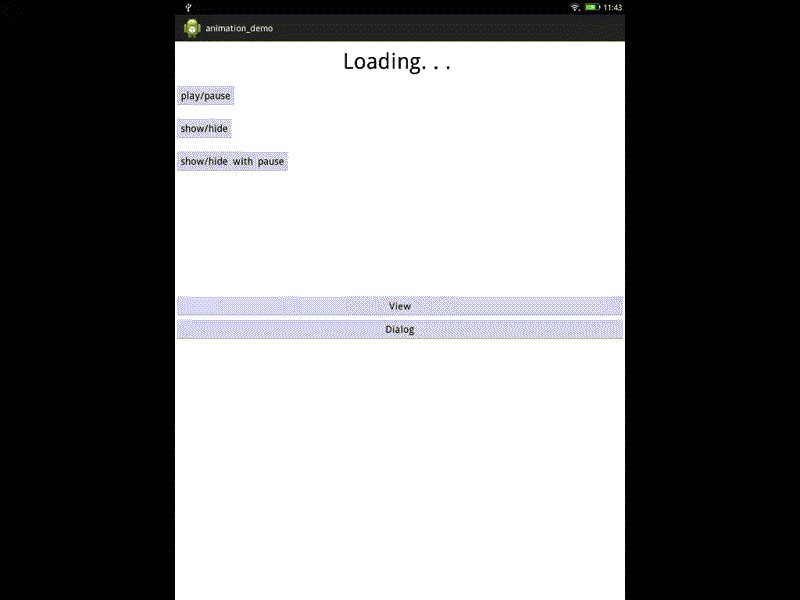
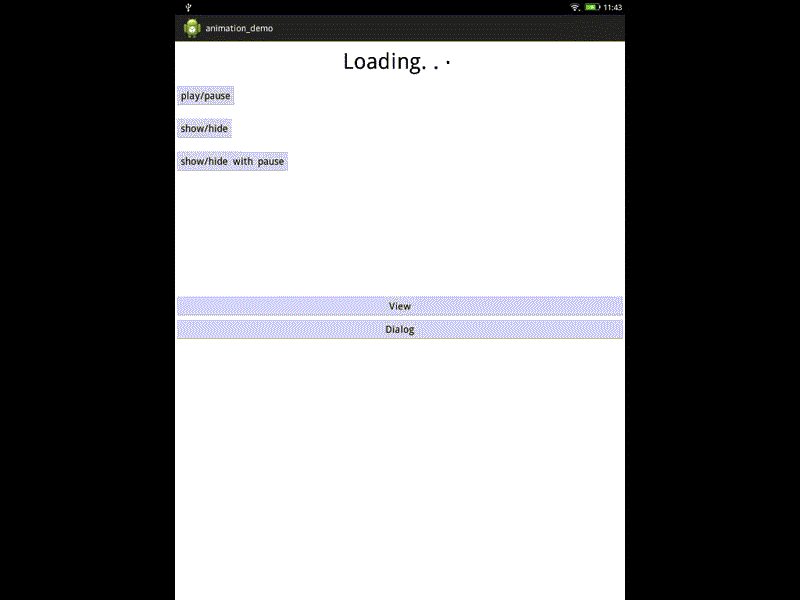
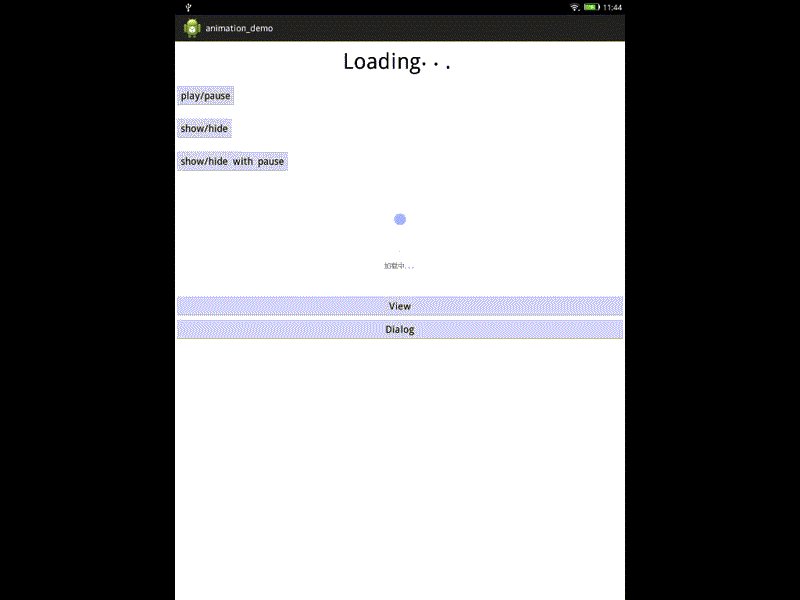
二、开源loading动画
这边有两种动画,来自于网上的开源demo,第一种是市场上app的比较常见动画,第二种是新版58的加载动画,具体效果请往下看:
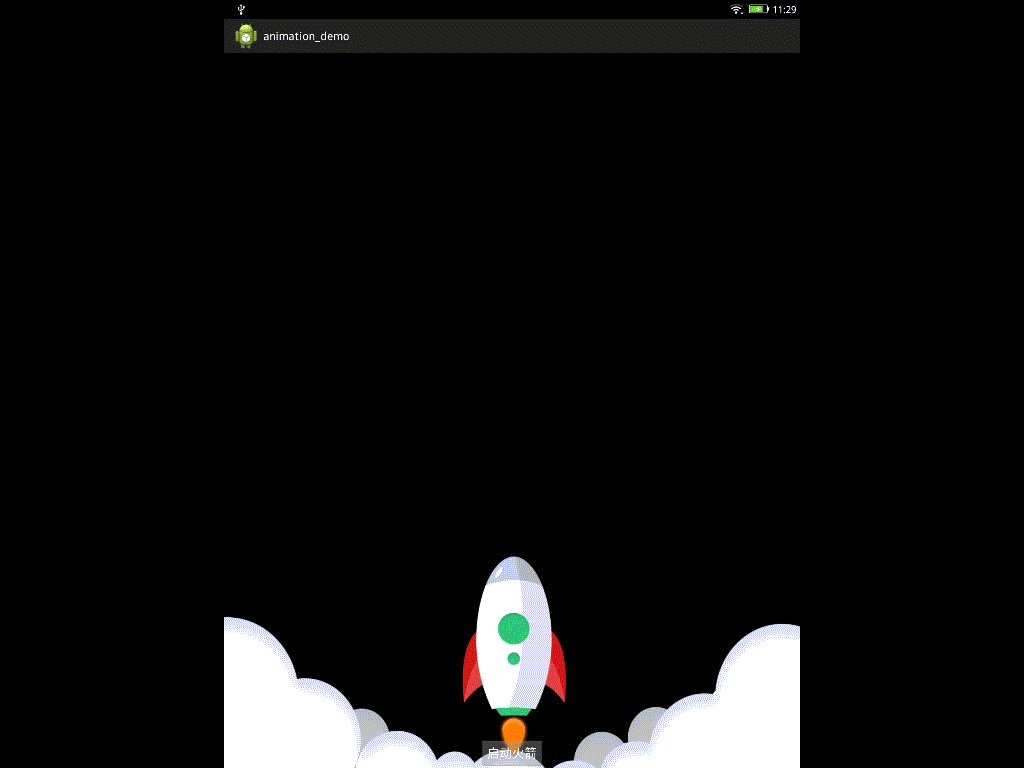
三、火箭升空
这是在公司的一键清理项目中用到的一个动画,主要是几个imageview结合Animation实现的。具体效果请往下看:
四、撒花动画
撒花的实现,主要原理是这样的:生成三组粒子,根据属性不同绘制所属的Path路径,用三组相对应的ObjectAnimator动画去启动该三组粒子,在动画变化过程中,用AnimatorUpdateListener注册监听,在onAnimationUpdate()方法中设置值并触发绘制。具体效果请往下看:
五、气温趋势图
这个是公司项目天气挂件里的用到的一个效果,具体效果请往下看:
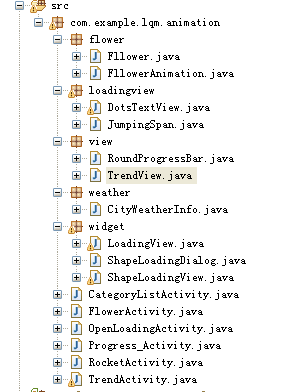
五个效果,我已经运行到demo中,demo已做好代码注释,所以实现就不多说了,代码结构如下:
备用:http://download.csdn.net/detail/jdsjlzx/9066555
在这边推荐两篇文章:




























 4075
4075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








