在开发 API 和前端的时候,最麻烦的就是一个 CORS 测试。
你不知道你的 API 是否允许 CORS,也不知道是不是因为前端的原因。
但是 CORS 这个跨域访问确实让人非常头疼。
## 写个页面
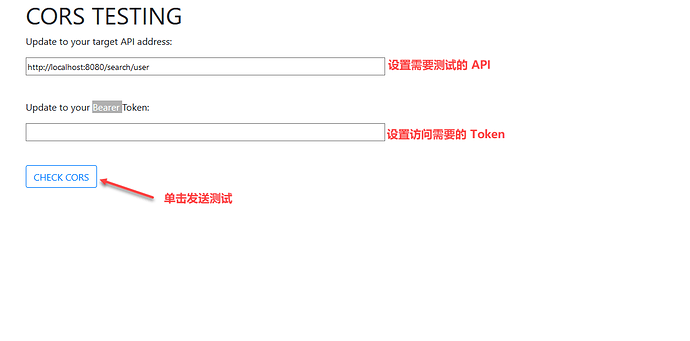
为了解决这个问题,我们用 HTML 写了个页面,这个页面可以对跨域访问进行一些小测试。
请查看页面在 GitHub 上的完整源代码:
https://github.com/cwiki-us-demo/java-tutorials/blob/master/src/main/resources/html/cors.html
上面的代码主要是通过 JQuery 发送一个跨域请求到 API,来判断 API 返回的数据是否能够支持跨域访问。
另外,如果你的的 API 还需要添加 Bearer 访问令牌的话,你可以在输入对话框中输入需要的 Bearer Token。
否则你可以留空,AJAX 的请求将不会设置访问令牌。
如果没有问题,你将会看到弹出成功的对话框。
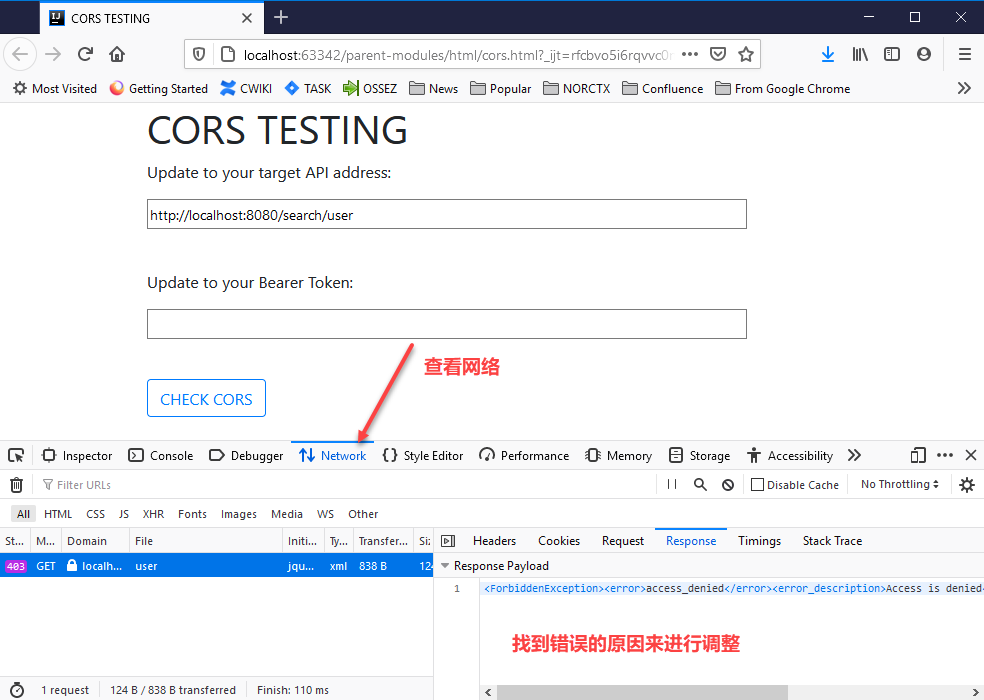
如果没有任何反应,你需要通过浏览器的 F12 ,打开调试对话框,然后查看网络。
比如说,上面的图片中,我们得到的错误代码是 403,这是因为我们没有设置 Token 的值,我们的 API 是需要设置 Token 值的。

























 3209
3209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










