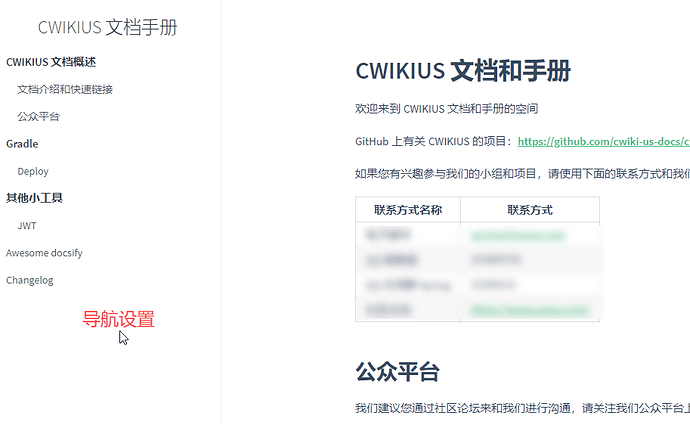
如下图中的文档中的 docsify 边栏是如何设置的?
配置方法
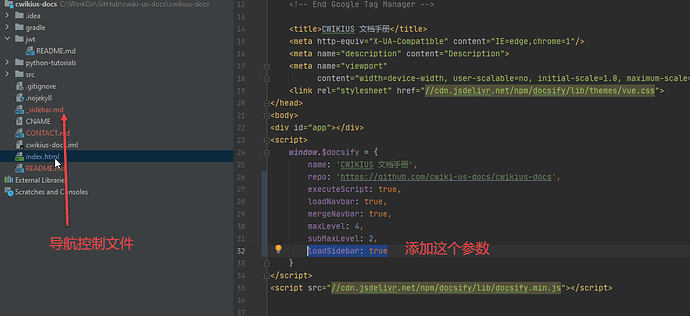
在你的项目的 index.html 文件中,添加参数:
loadSidebar: true然后再在项目中添加一个 _sidebar.md 文件,这个文件的格式为:
- CWIKIUS 文档概述
- [文档介绍和快速链接](README.md)
- [公众平台](CONTACT.md)
- Gradle
- [Deploy](deploy.md)
- 其他小工具
- [JWT](jwt/README.md)
- [Awesome docsify](awesome.md)
- [Changelog](changelog.md)
采用分级的方式链接到你的项目文档路径中。
然后保存提交就可以了。

























 1025
1025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










