我们需要从创建一个 Maven pom.xml 文件开始整个过程。 与我们做饭一样,Maven pom.xml 文件就好像一个菜单,我们需要使用这个来构建你的项目。 打开你常用的文本编辑器,然后将下面的内容拷贝到 pom.xml 文件中。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>myproject</artifactId>
<version>0.0.1-SNAPSHOT</version>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.5.0-SNAPSHOT</version>
</parent>
<description/>
<developers>
<developer/>
</developers>
<licenses>
<license/>
</licenses>
<scm>
<url/>
</scm>
<url/>
<!-- Additional lines to be added here... -->
<!-- (you don't need this if you are using a .RELEASE version) -->
<repositories>
<repository>
<id>spring-snapshots</id>
<url>https://repo.spring.io/snapshot</url>
<snapshots><enabled>true</enabled></snapshots>
</repository>
<repository>
<id>spring-milestones</id>
<url>https://repo.spring.io/milestone</url>
</repository>
</repositories>
<pluginRepositories>
<pluginRepository>
<id>spring-snapshots</id>
<url>https://repo.spring.io/snapshot</url>
</pluginRepository>
<pluginRepository>
<id>spring-milestones</id>
<url>https://repo.spring.io/milestone</url>
</pluginRepository>
</pluginRepositories>
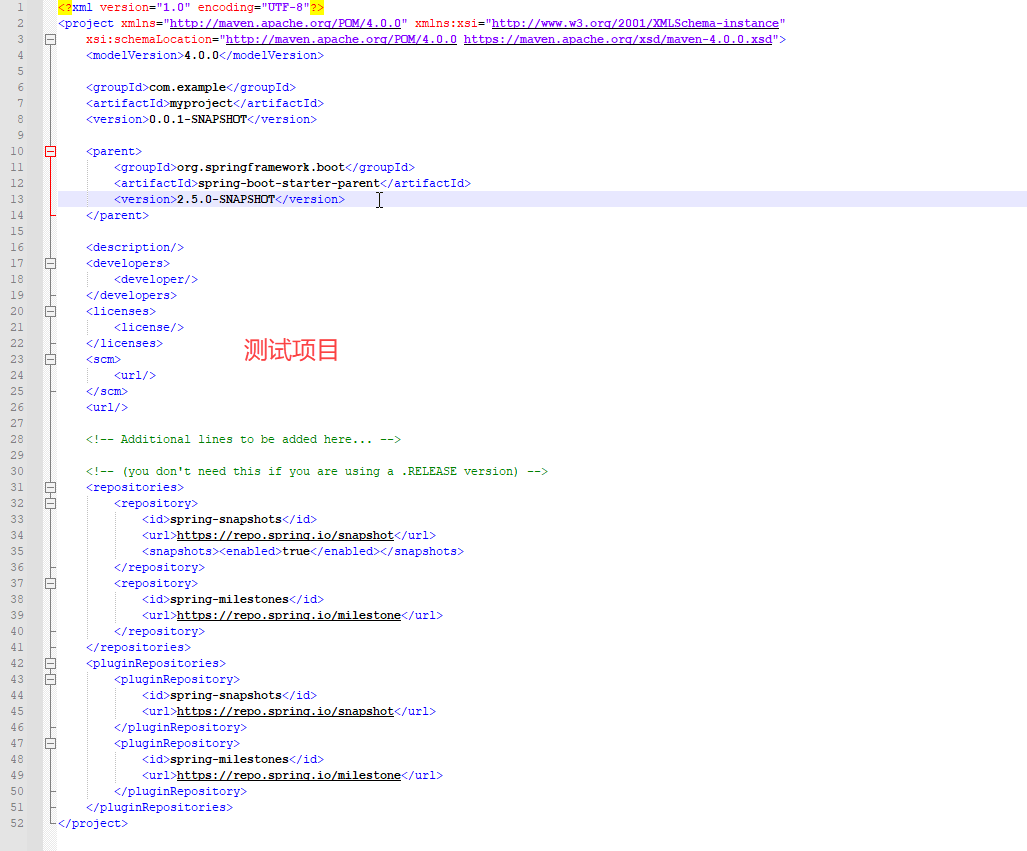
</project>下面的 pom.xml 为上面的内容的内容拷贝到 pom.xml 中的内容。
我们已经测试过了,直接拷贝上面的内容就可以了。

上面的 pom.xml 文件应该能够给你一个可以成功构建的项目。
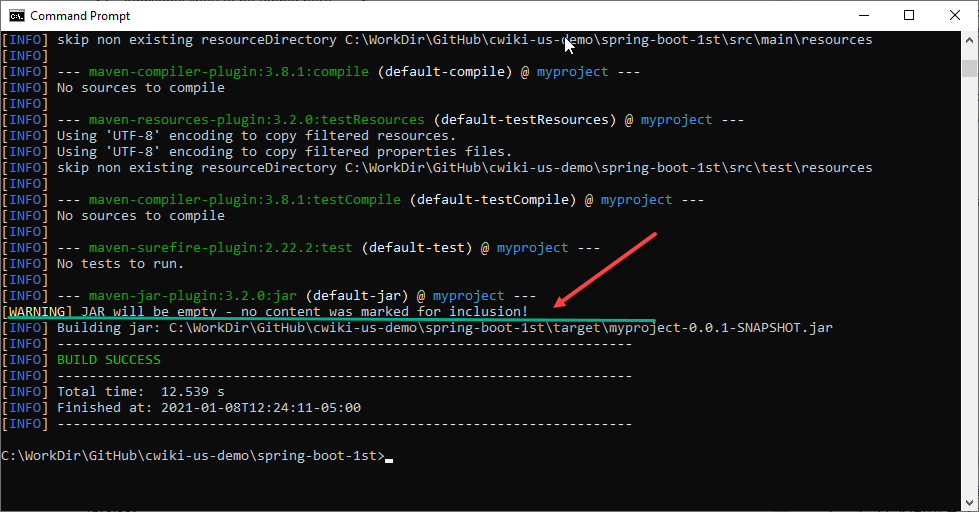
你可以通过运行 mvn package 来进行测试(在当前,你可能会收到 “jar will be empty - no content was marked for inclusion!” 警告信息,直接忽略即可)。

现在,你就可以将这个 Maven 构建文件导入到任何你喜欢的 IDE 中了(绝大多数 Java IDE 现在都能够支持导入 Maven 项目)。 为了简化操作,在这个示例中,我们将不使用 IDE 而继续使用纯文本编辑器(text editor)。
在运行 Maven 的时候,你会明显的看到警告信息。这个警告信息是没有关系的。























 6248
6248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










