根据 Discourse 官方的博客说明: Faster (and smaller) uploads in Discourse with Rust, WebAssembly and MozJPEG | Blog
Discourse 对图片上传进行了比较大的优化,主要是采取了 HTML5 的图片上传预处理技术。
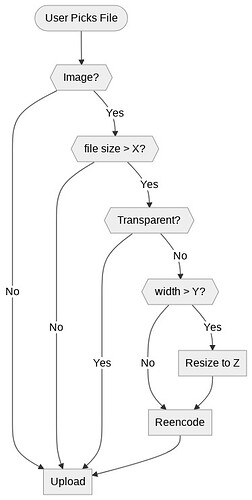
上面是这次更新的处理逻辑,主要是为了方便用户在上传手机图片的时候进行预压缩。
这是因为手机图片的大小通常都比较大,如果使用原图上传的话,将会导致大量占据存储空间,其实也是没有必要的。
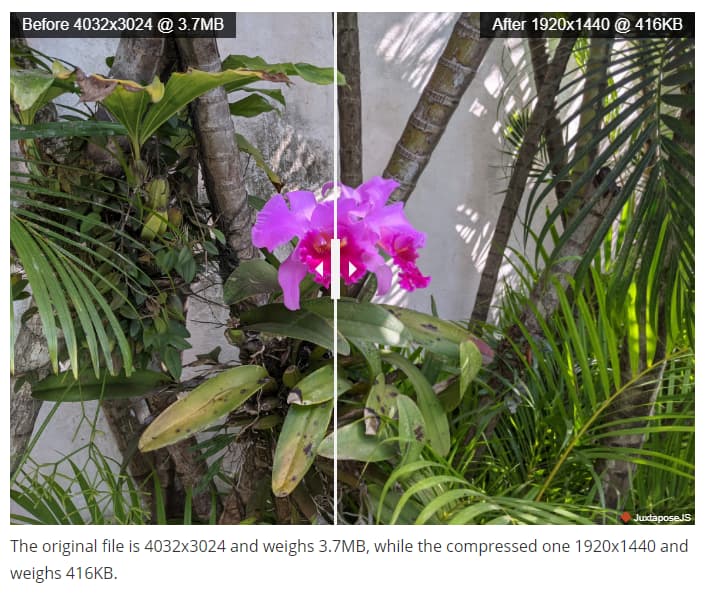
根据官方博客中的内容显示,图片大小被压缩得比较小,但是图片效果却没有大量改变。
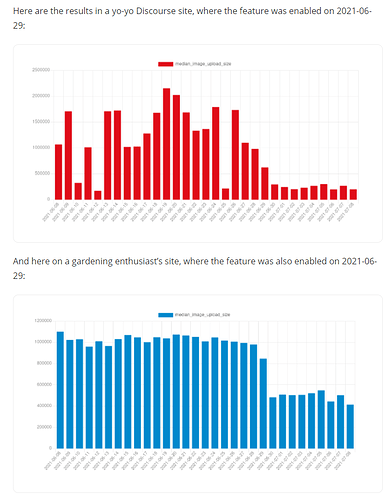
根据官方的对比来看,图片上传大小被大量压缩了。
建议所有使用 Discourse 的站点升级到最新的版本,以便于保持更高效的运行。
同时因为图片大小的变化,也会提升站点的传输速度。
压缩算法是在客户端进行的,只要是支持 HTML5 的浏览器都可以使用,因此不会额外增加服务器处理资源。

























 1724
1724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










