一 数仓star

二 数仓建设
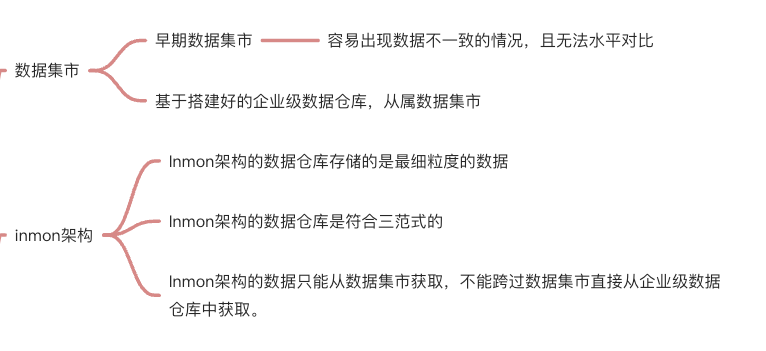
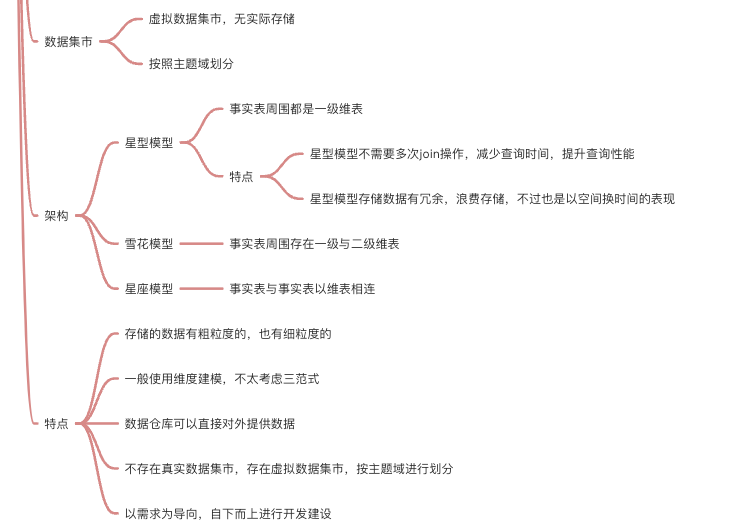
2.1 架构选型






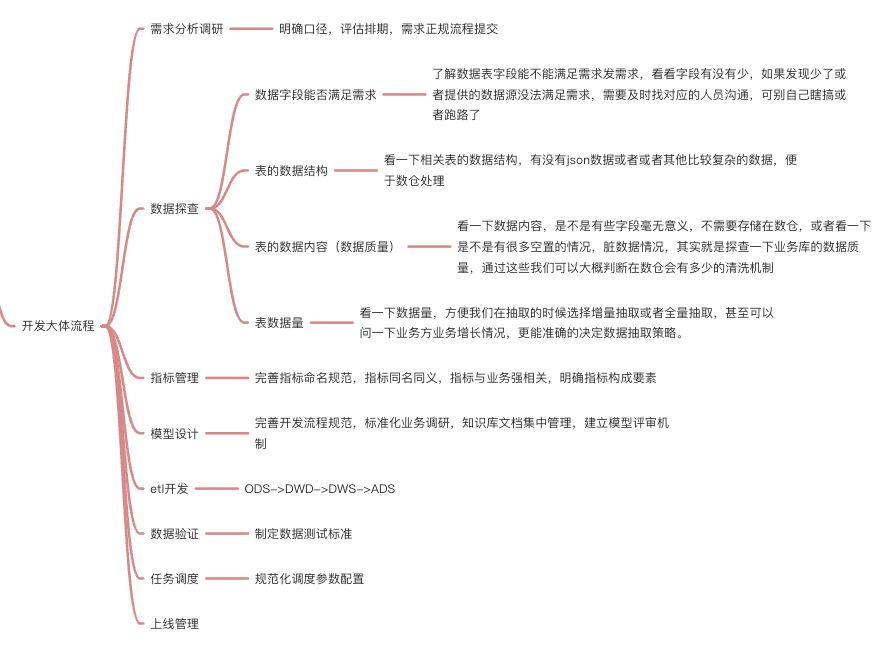
2.2 开发大体流程

2.3 开发详细流程及规范
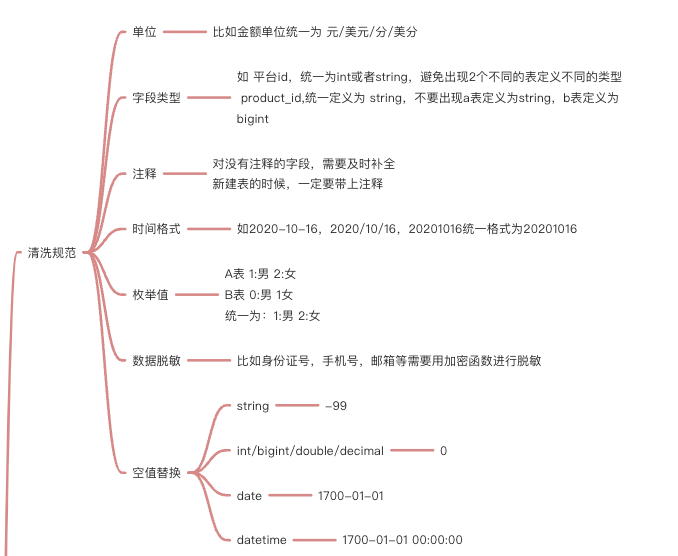
2.3.1 清洗规范

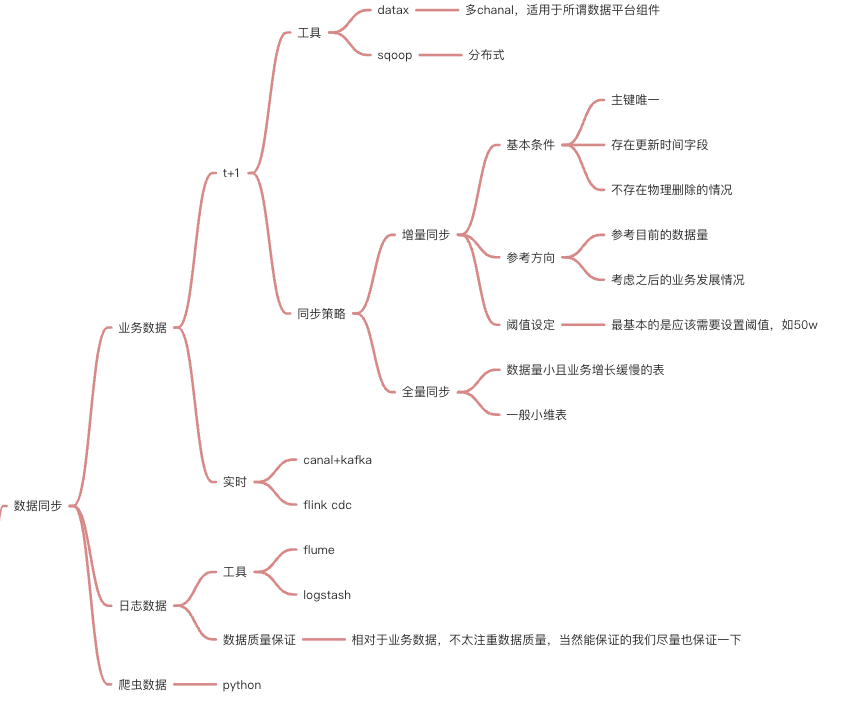
2.3.2 数据同步规范

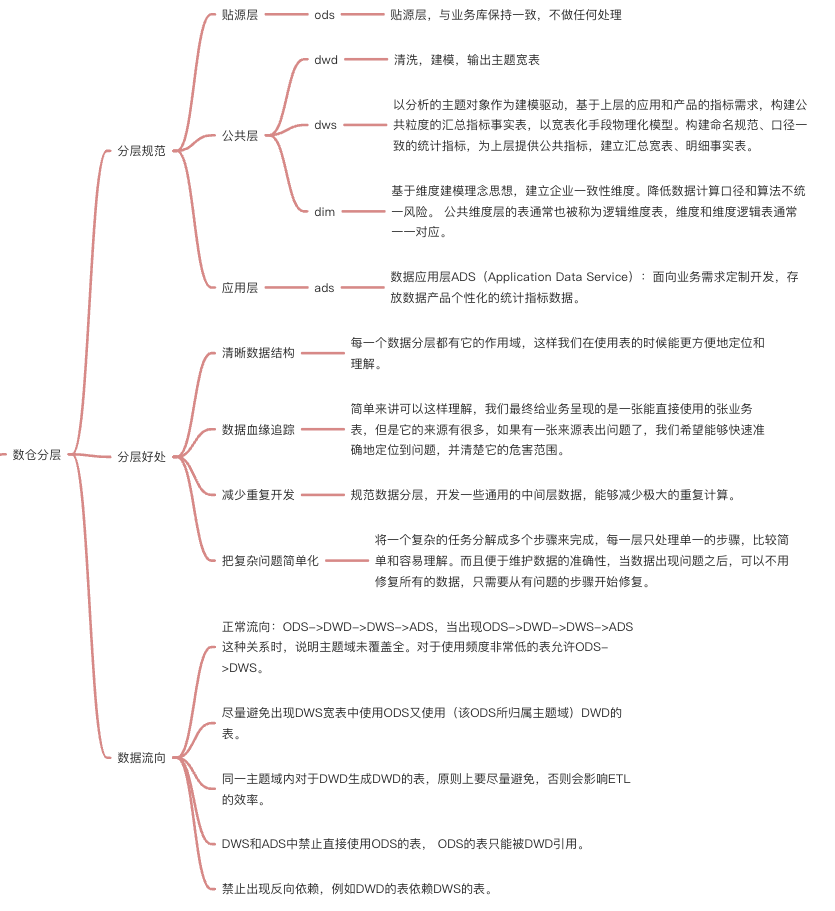
2.3.3 数仓分层规范

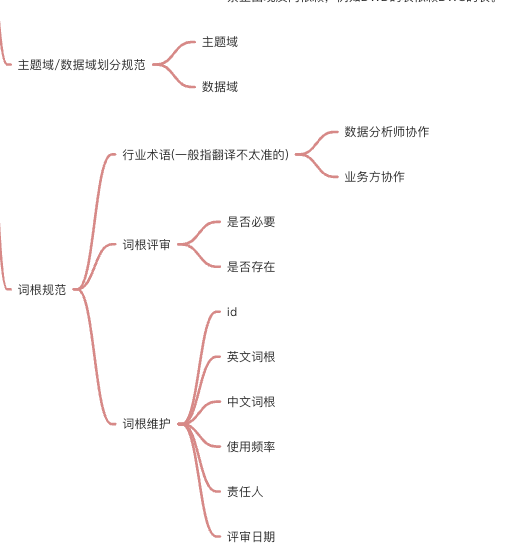
2.3.4 词根规范

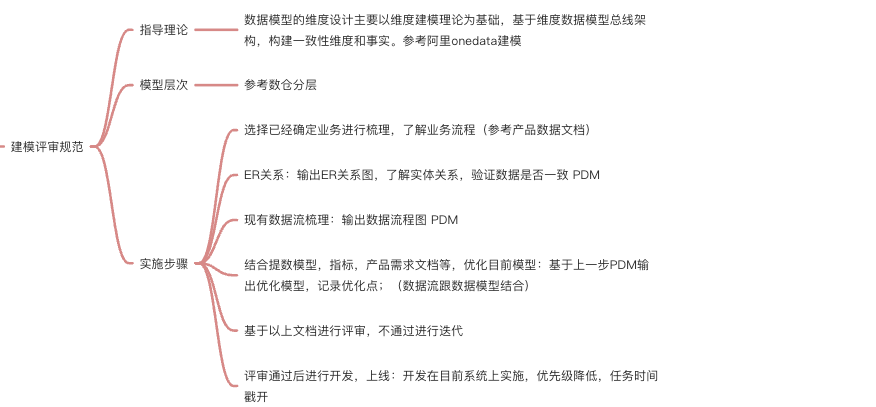
2.3.5 模型评审规范

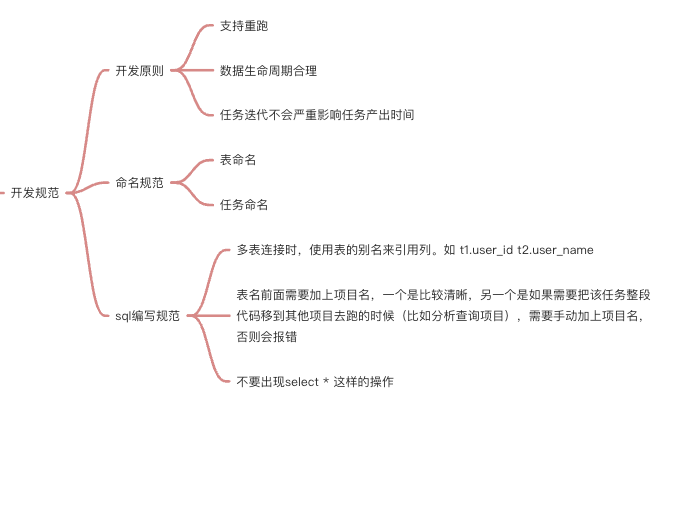
2.3.6 开发规范

三 数据治理
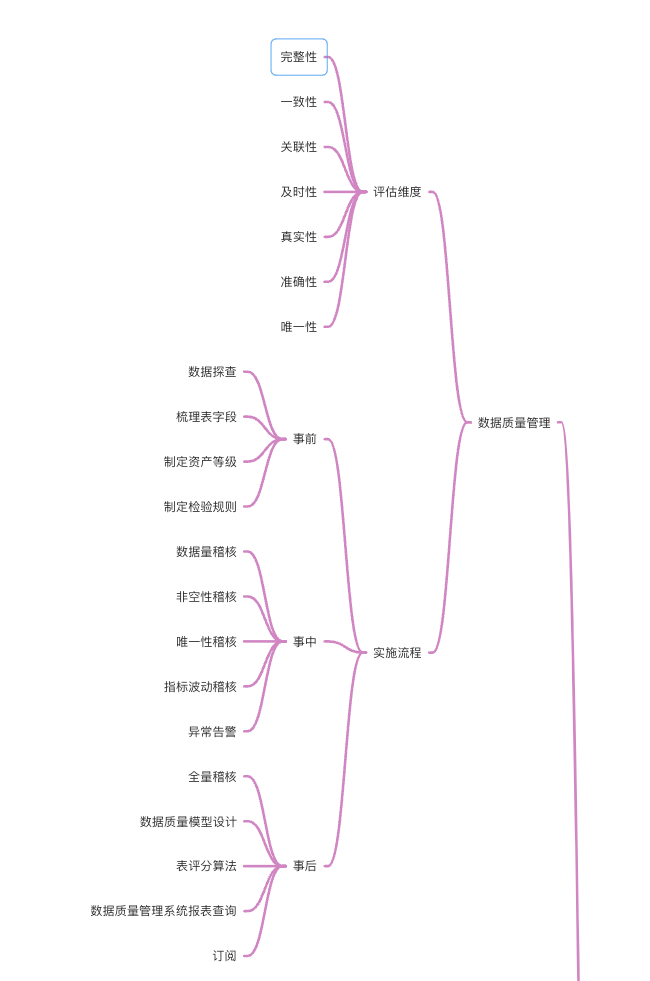
3.1 数据质量管理

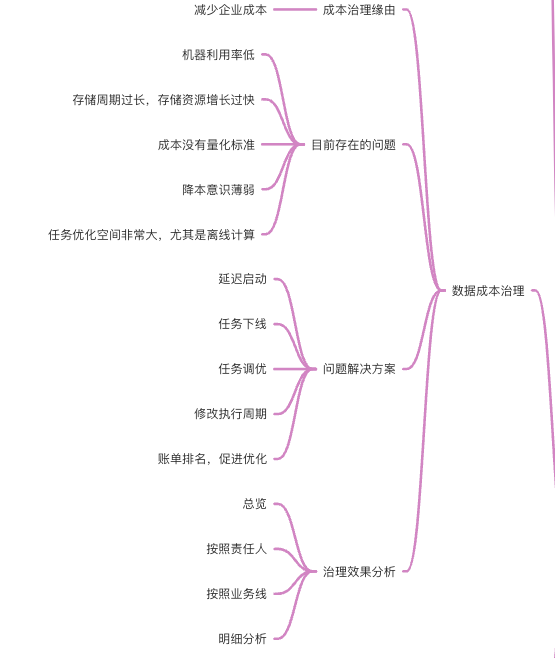
3.2 数据成本治理

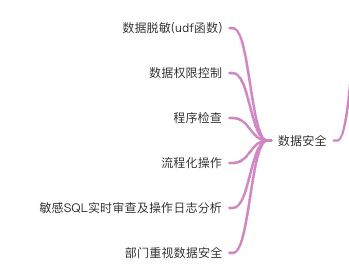
3.3 数据安全

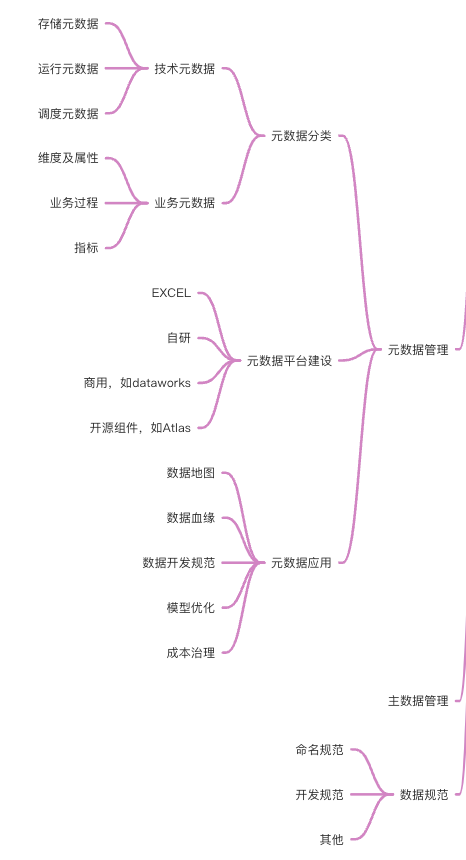
3.4 元数据管理及其他

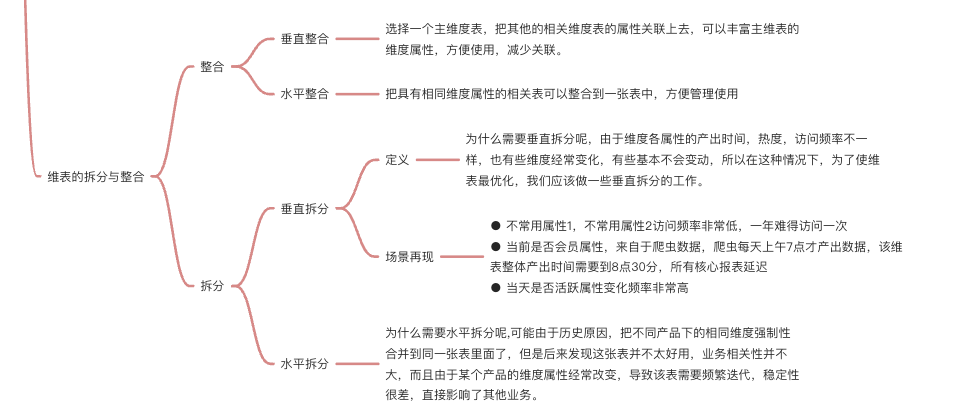
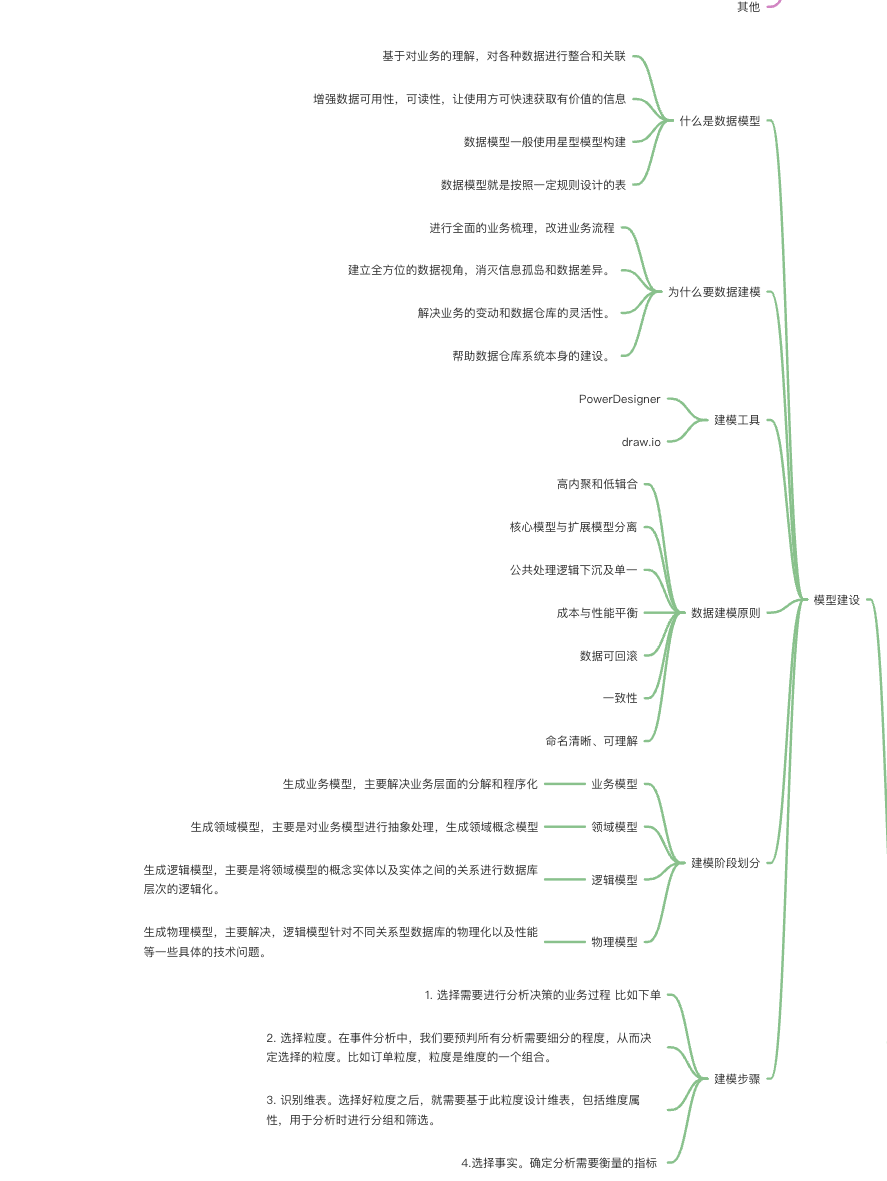
四 数据建模
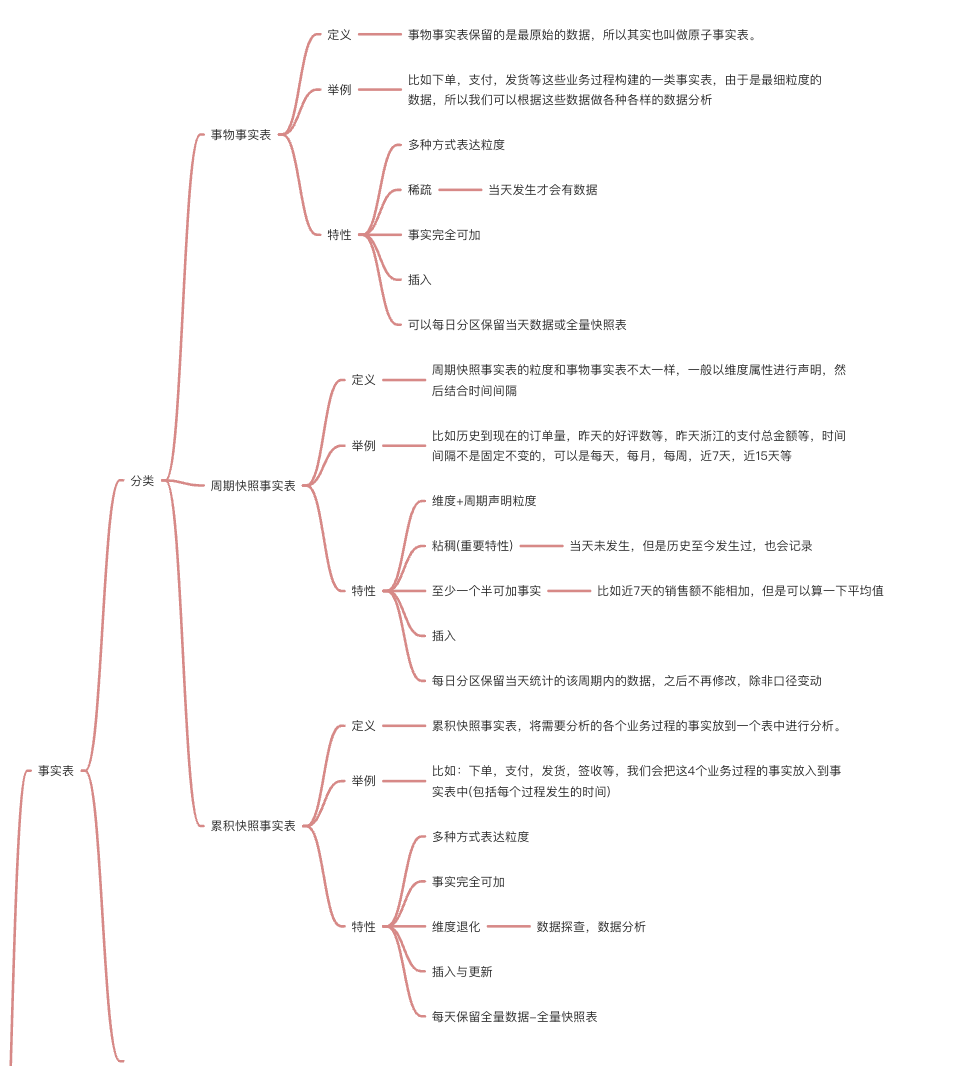
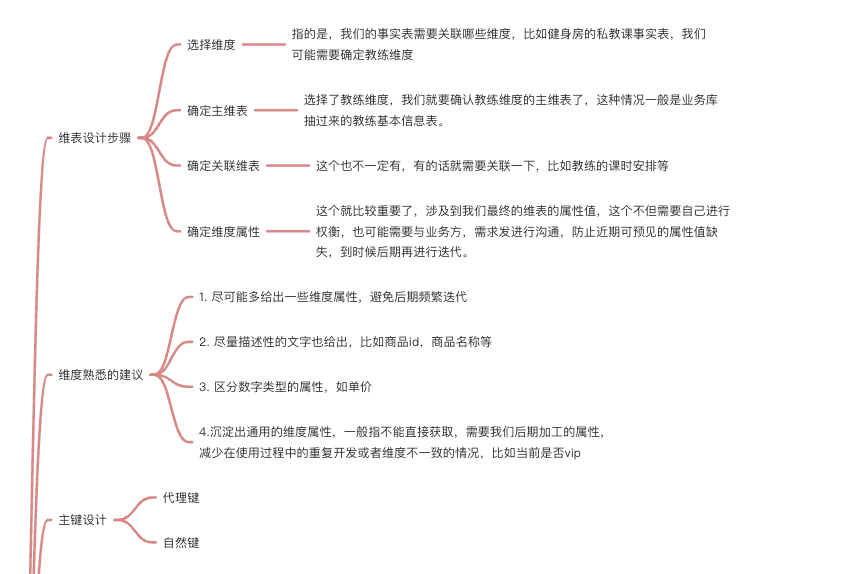
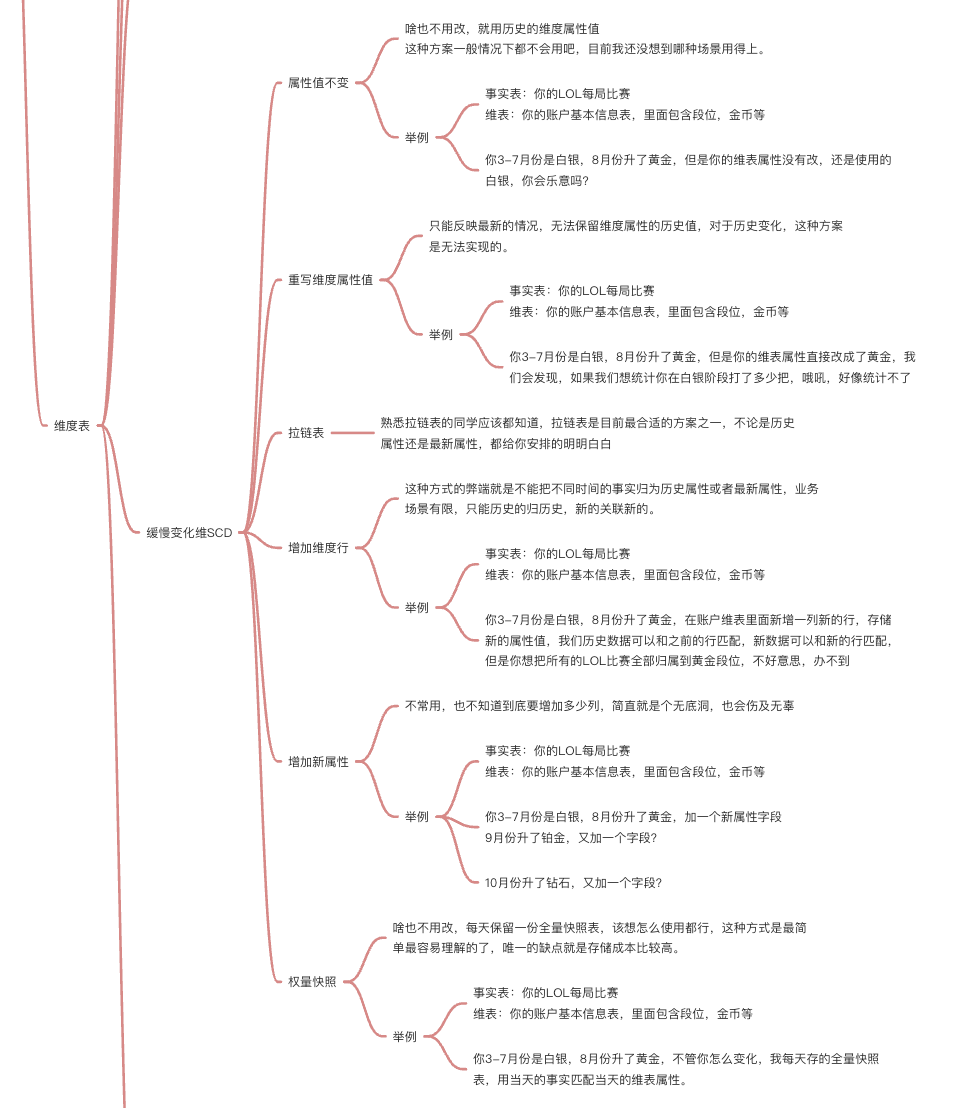
4.1 模型建设

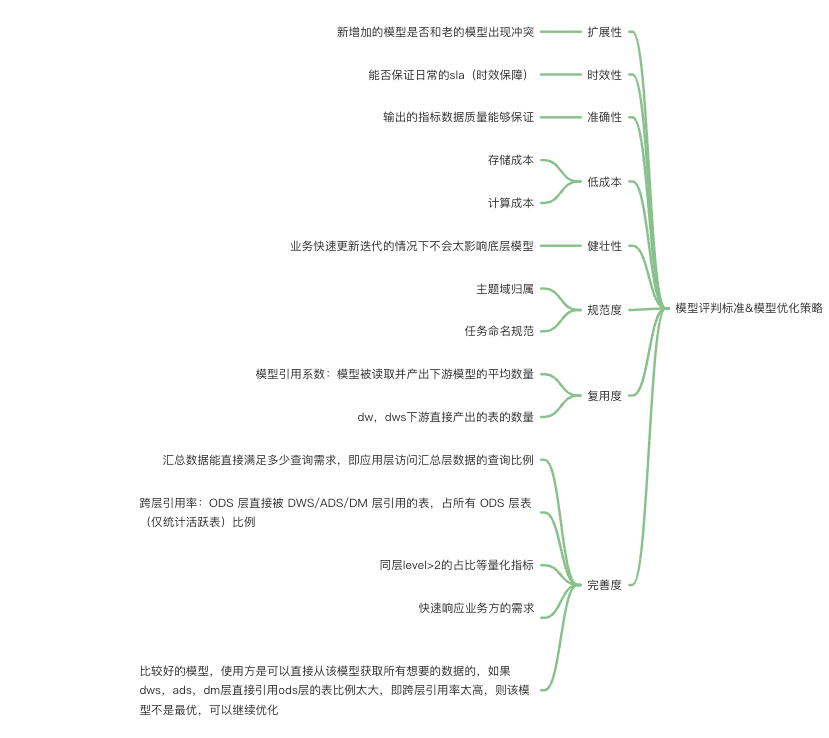
4.2 模型评判标准&模型优化策略

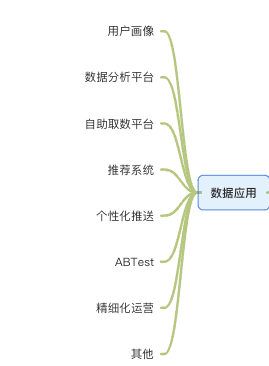
五 数据应用

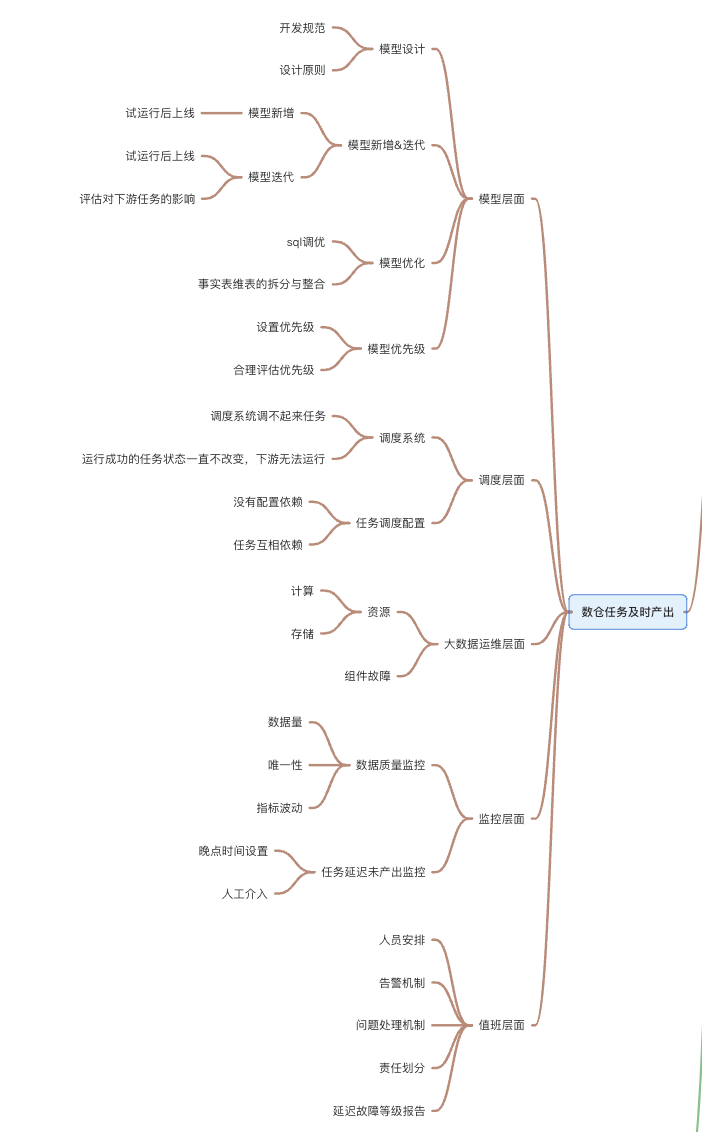
六 数仓任务及时产出

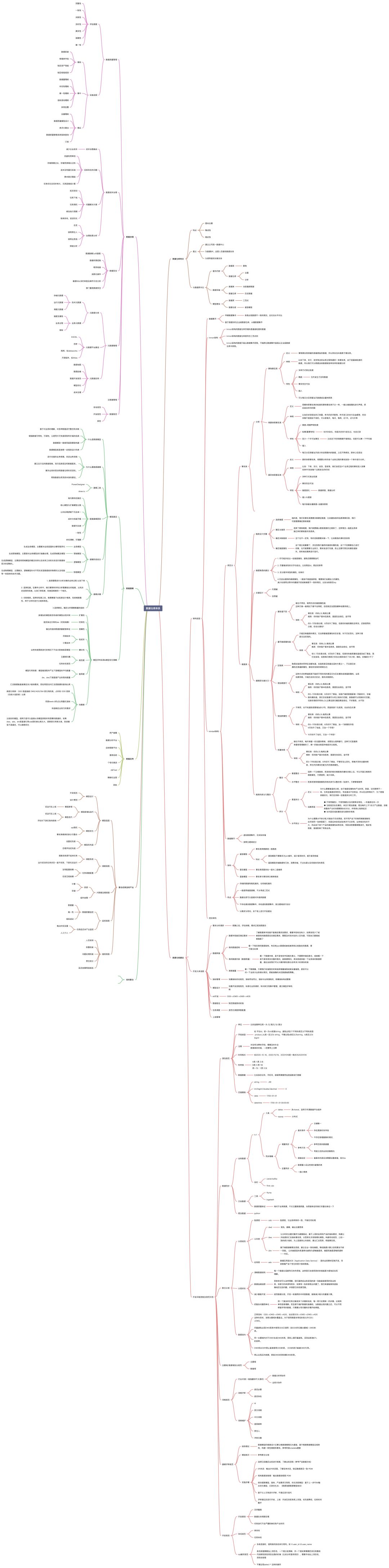
附目前完整脑图,还在持续更新中

(本文转自BAT大数据架构)
▼ 关注「小晨说数据」,获取更多技术干货 ▼





















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








