自建博客地址:https://www.bytelife.net,欢迎访问! 本文为博客自动同步文章,为了更好的阅读体验,建议您移步至我的博客👇
本文作者: Jeffrey
本文链接: https://www.bytelife.net/articles/52761.html
版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
现在用Hexo来搭建静态站点的人越来越多了,很多人会选择试用Github Pages服务来部署自己的静态站,但Github Pages国内访问速度实在无法接受,本文介绍一下如何一键使用阿里云OSS对象存储服务部署Hexo站点,同时解决一个浏览器缓存的坑。
加速方案
- Netlify:与Github配合使用很方便,但国内访问速度不佳,需要搭配国内CDN使用
- Vercel:与Netlify类似,国内访问速度不错,域名没有备案的话是个不错的选择
- 对象存储:使用阿里云OSS或类似的对象存储服务,国内访问速度不错,也可搭配国内CDN使用,速度最好,但要求你的域名有备案号
- 境内对象存储+境外Vercel/Netlify:我所采用的方案,应该是最佳的方案了
创建Bucket
首先要做的事情就是去阿里云(https://aliyun.com)创建一个Bucket:
- Bucket名称:随便起,只要不重复就行
- 地域:按你的需求,阿里云的节点国内访问速度都可以,如果你不打算使用CDN服务的话,可以选择华东节点,全国访问速度都能兼顾。如果使用CDN服务的话,那就没区别了,选哪都行。
- 存储类型:一般选择标准存储就可以了,当然如果访问量很小的话,选择低频访问存储也可以,可以省一点钱。
- 同城冗余存储:不需要
- 版本控制:不需要
- 读写权限:这里要注意,我们选择公共读,切记不能选择私有,一方面如果不开启CDN的话,私有权限无法在公网访问。另一方面,如果开启CDN,阿里云的CDN私有回源功能与OSS的静态页面功能冲突(别问我是怎么知道的,都是坑)
- 服务端加密方式:无
- 实时日志查询:看需求,有免费7天的实时日志查询,但有900GB/天的限制
- 定时备份:不开通
开启静态页面功能
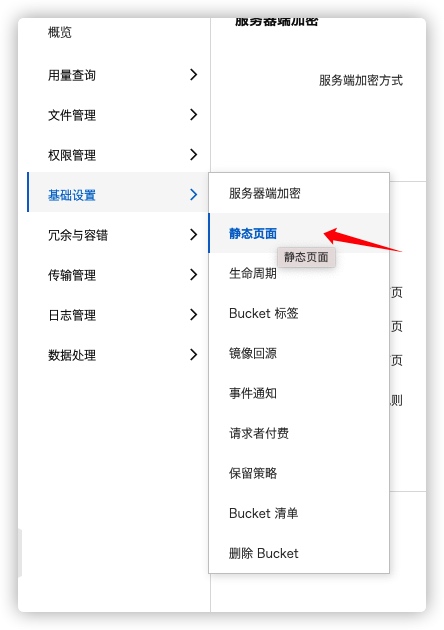
进入Bucket的配置页面,选择“基础设置-静态页面”:
按照图中的内容进行配置:
- 默认首页:index.html
- 默认404页:404.html(按照你实际的404页面地址填写)
- 子目录首页:开通,这里由于Hexo的分类、标签等页面,都是子目录的形式(例如:/tags/),如果不开通这个功能,不会自动定位到对应目录的index.html
- 文件404规则:Index
创建AccessKey并授权
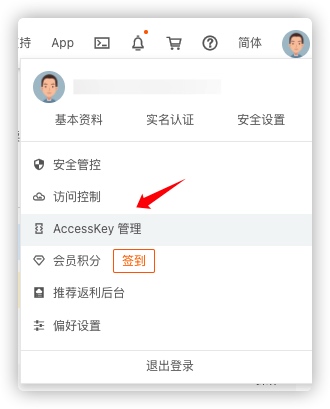
其实现在就可以在阿里云的管理页面上传文件部署网站了,但实在是太麻烦,我们希望的是一个自动化的方案。这里我们需要创建一个API的授权AccessKey:
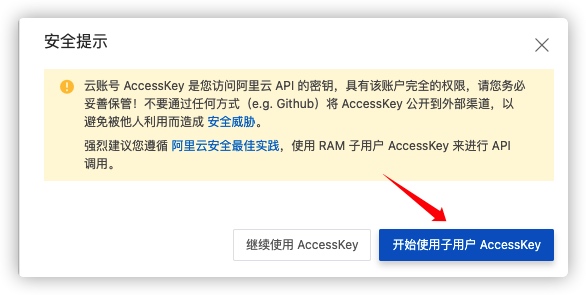
阿里云现在开启了子账户授权的功能,因此我们可以选择跳转到子账户管理的页面:
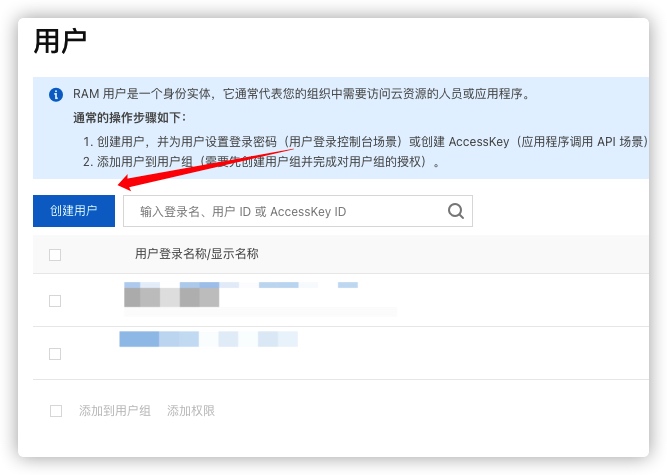
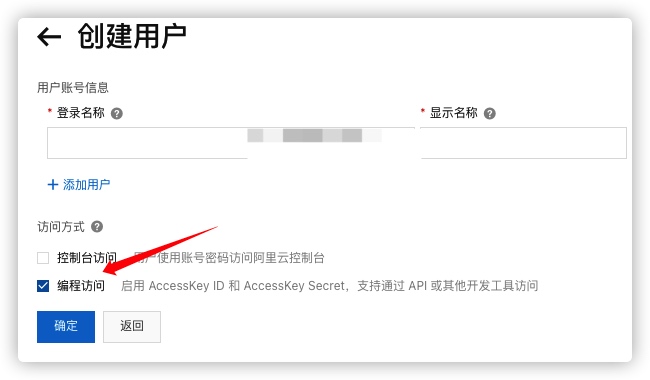
首先创建一个子账户:
这里注意,由于我们这个账户是给API使用的,所以必须开启编程访问权限:
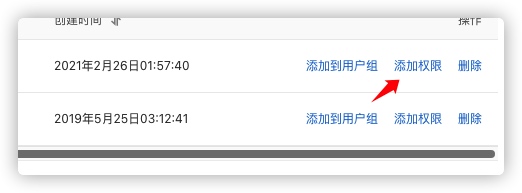
返回以后,点击刚创建的账户右侧的“添加权限”:
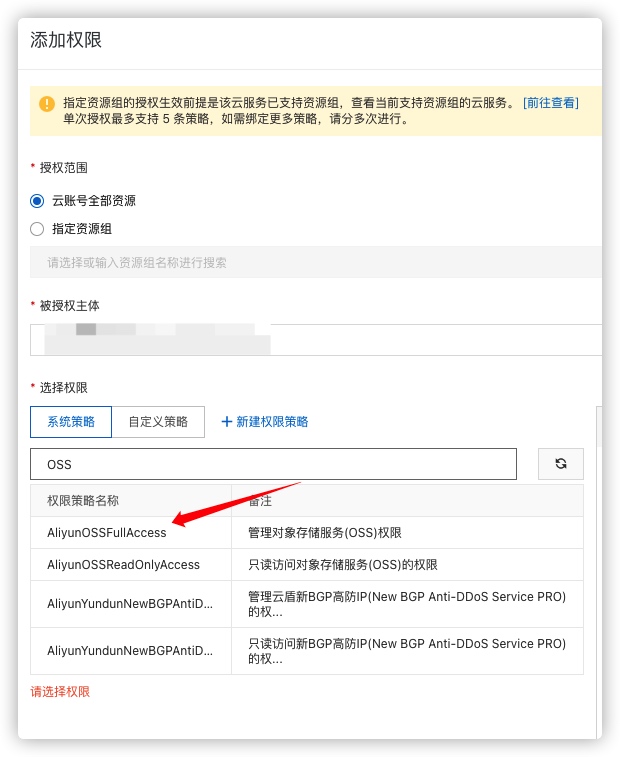
这里搜索“OSS”,选择添加AliyunOSSFullAccess权限:
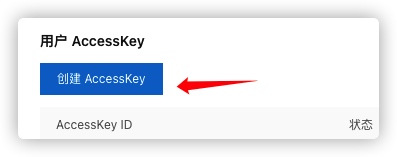
返回列表,点击刚创建的账户名称,创建一个AccessKey,这里要注意,创建完AccessKey后,会显示一个AccessKey和一个SecretKey,一定要保存好,只会显示一次:
安装一键部署脚本
我编写了一个可以一键部署Hexo到阿里云OSS的hexo插件,并支持配置浏览器缓存HTTP响应头。
源码地址:https://github.com/huzhanfei/hexo-deployer-ali-oss-extend
使用很简单,在hexo项目下执行安装命令:
npm i hexo-deployer-ali-oss-extend
在hexo项目配置文件_config.yml中添加如下配置:
deploy:
- type: ali-oss
region: "<您的oss 区域代码>"
accessKeyId: "<您的oss accessKeyId>"
accessKeySecret: "<您的oss accessKeySecret>"
bucket: "<您的bucket name>"
cacheControl:
images: "<图片文件HTTP响应头Cache-Control>,留空为no-cache"
css: "<CSS文件HTTP响应头Cache-Control>,留空为no-cache"
js: "<JS文件HTTP响应头Cache-Control>,留空为no-cache"
html: "<HTML文件HTTP响应头Cache-Control>,留空为no-cache"
other: "<其它文件HTTP响应头Cache-Control>,留空为no-cache"
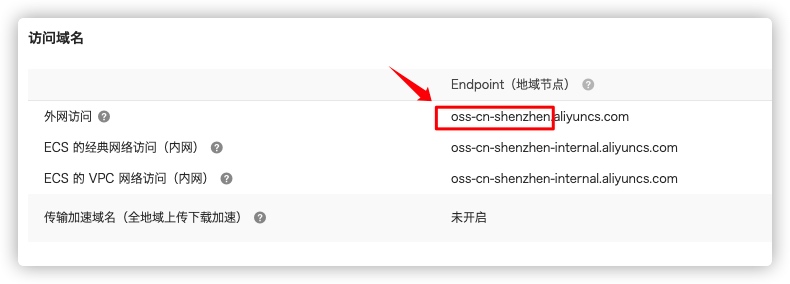
其中区域代码,可以在OSS的Bucket概览当中找到,如下图所示:
另外,这里增加Cache-Control功能,是由于OSS对象存储并没有针对常见的网页文件(如css、js、图片等)进行默认HTTP响应头的设置,这些不常更新的文件不缓存,会导致流量大量浪费,后面如果使用CDN的时候,CDN获取不到缓存配置也会进行不断的回源,产生回源流量浪费。
配置就这么简单,然后执行部署命令:
hexo d
即可将项目部署到OSS中,默认情况下将文件上传到bucket的根目录下,如果需要部署到其他目录,请在deploy下添加remotePath选项进行指定
remotePath: "<您要部署的目录>"
当然,如果你使用了GitHub的Actions功能,可以配置自动执行hexo d,提交源码的时候自动执行部署脚本,简直不要太方便,具体配置方式不是本文讨论的重点内容,可自行研究。
配置自定义域名
其实做到这一步,就已经可以访问你的网站了,可以在Bucket概览页面找到你的访问域名,当然我们大概率需要使用自己的域名访问,如果你的域名已经进行了备案,可以添加自定义域名。
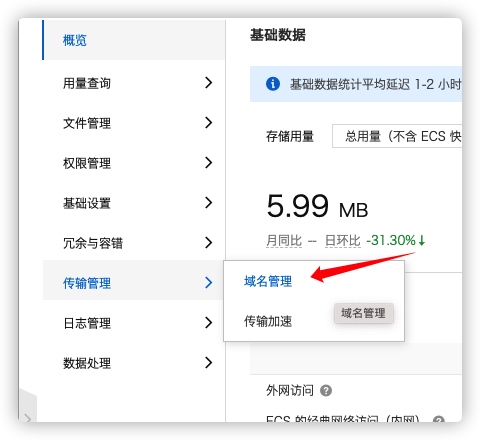
可以在“传输管理-域名管理”中配置域名:
点击“绑定域名”,在如图所示的内容中填入自己的域名,如果你的域名解析服务器是阿里云的话,可以点击“自动添加CNAME记录”快速设置域名解析:
如果你的域名不在阿里云解析的话,请根据页面提示手动设置域名解析。
后话
到此,就可以通过你的域名访问站点了,你也可以上传SSL证书以开启HTTPS访问。
当然,如果你有更高的要求,也可以选择更多的优化:
- 开启CDN服务:开启CDN服务后,相当于在全国多地部署你了的镜像站,以获取更快的访问速度,同时可以通过CDN服务开启图片压缩、页面优化等等功能
- 分区域解析:设置DNS解析将国内解析到阿里云OSS或CDN,国外解析到Netlify、Vercel甚至直接解析到GitHub Pages服务






















 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








