我们在数据库中存储点图形数据的时候,会根据该坐标点对应的东西不同,会通过字段将点类型进行区分。比如饭店的坐标和理发店的坐标,我们在数据库存储的时候会通过某个字段进行区分。
那么我们如果将不同的点在同一个图层上发布成不同的图标呢?
1,首先,我们需要将自定义的图片放到geoserver的data\styles目录下
将会用到的图标上传到geoserver项目的data\styles目录下,图片不要太大,压缩到合适的尺寸再放
2,新建如下样式
<?xml version="1.0" encoding="ISO-8859-1"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<NamedLayer>
<Name>door</Name>
<UserStyle>
<Title>A red line style</Title>
<FeatureTypeStyle>
<Rule>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>node_type</ogc:PropertyName>
<ogc:Literal>2</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<ExternalGraphic>
<OnlineResource xlink:type="simple" xlink:href="menjia_new.png" />
<Format>image/png</Format>
</ExternalGraphic>
<Size><ogc:Literal>16</ogc:Literal></Size>
</Graphic>
</PointSymbolizer>
</Rule>
<Rule>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>node_type</ogc:PropertyName>
<ogc:Literal>3</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<ExternalGraphic>
<OnlineResource xlink:type="simple" xlink:href="menjia.png" />
<Format>image/png</Format>
</ExternalGraphic>
<Size><ogc:Literal>16</ogc:Literal></Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
每个rule对应一个过滤条件,每个过滤条件的*ogc:PropertyName代表用以区分图标的字段,下面的ogc:Literal表示该过滤条件试用的过滤字段的值,即该值为多少时适用该过滤条件Format填写image/png,因为我这里用的时png图片。ogc:Literal*代表图层中图标的大小;OnlineResourcessss标签填写自定义图片的名字。
3,将上述样式应用到图层上,保存即可
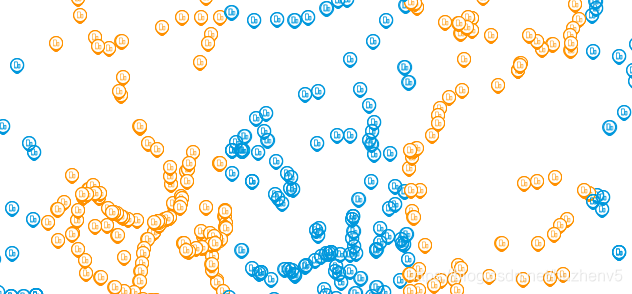
经过如上操作,发布的图层上就可以根据node_type字段值的不同来展示不同图标啦,效果如下:






















 537
537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








