前言
记录一下个人学习鸿蒙OS开发过程中遇到过的问题
一、开发工具
先来看下官网对IDE的介绍
- HUAWEI DevEco Studio(以下简称 DevEco Studio)是基于 IntelliJ IDEACommunity开源版本打造,面向华为终端全场景多设备的一站式集成开发环境(IDE),为开发者提供工程模板创建、开发、编译、调试、发布等E2E 的 HarmonyOS 应用开发服务。
- 通过使用 DevEco Studio,开发者可以更高效的开发具备 HarmonyOS分布式能力的应用,进而提升创新效率。
- 作为一款开发工具,除了具有基本的代码开发、编译构建及调测等功能外, DevEco Studio还具有如下特点:
- 多设备统一开发环境:支持多种 HarmonyOS 设备的应用开发,包括智慧屏、智能穿戴,轻量级智能穿戴设备。
- 支持多语言的代码开发和调试:包括 Java、 XML(Extensible Markup Language)、 C/C++ 、 JS
(JavaScript)、 CSS(Cascading Style Sheets)和 HML(HarmonyOS Markup
Language)。- 支持 FA(Feature Ability)和 PA(Particle
Ability)快速开发:通过工程向导快速创建 FA/PA 工程 模板,一键式打包成 HAP(HarmonyOS Ability
Package)。- 支持多设备模拟器:提供多设备的模拟器资源,包括智慧屏、智能穿戴等设备的模拟器,方便开发者高效 调试。
可以看出来华为的开发工具是基于IDEA开发的,所以使用体验上,之前有过IDEA、Android Studio开发经验的,上手就很快。另外支持多设备的模拟器及调试、支持多语言开发。
接下来,根据官网的安装手册下载安装开发工具(我这边使用的是DevEco Studio 2.1.0.501 x64),安装过程不再赘述。
二、开发环境配置
1.SDK配置
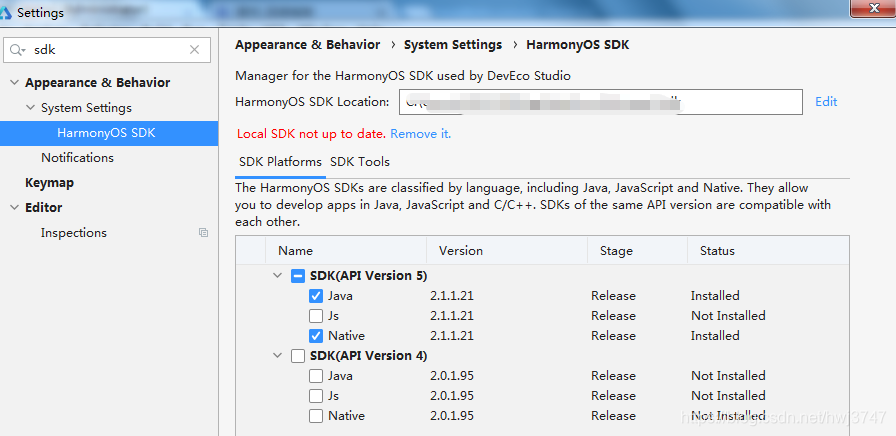
点击file-setting,搜索sdk
根据需要去下载java/js/native的SDK
- Native: C/C++语言 SDK 包,默认不自动下载,需手动勾选下载。对应的接口文档请参考《Native API 参考》。
- JS: JS 语言 SDK 包,默认不自动下载,需手动勾选下载。对应的接口文档请参考《JS API 参考》。
- Java: Java 语言 SDK 包,首次下载 SDK 时默认下载。对应的接口文档请参考《Java API 参考》

2.Previewer预览器配置
点击file-setting,搜索sdk,切换到SDK tool,选择Previewer下载
Previewer: Lite Wearable 预览器,在开发过程中可以动态预览 Lite Wearable 应用的界面呈现效果,默认不自动下载,需手动勾选下载

3.模拟器配置
使用模拟器首先需要编译器右上角登录一下华为账号

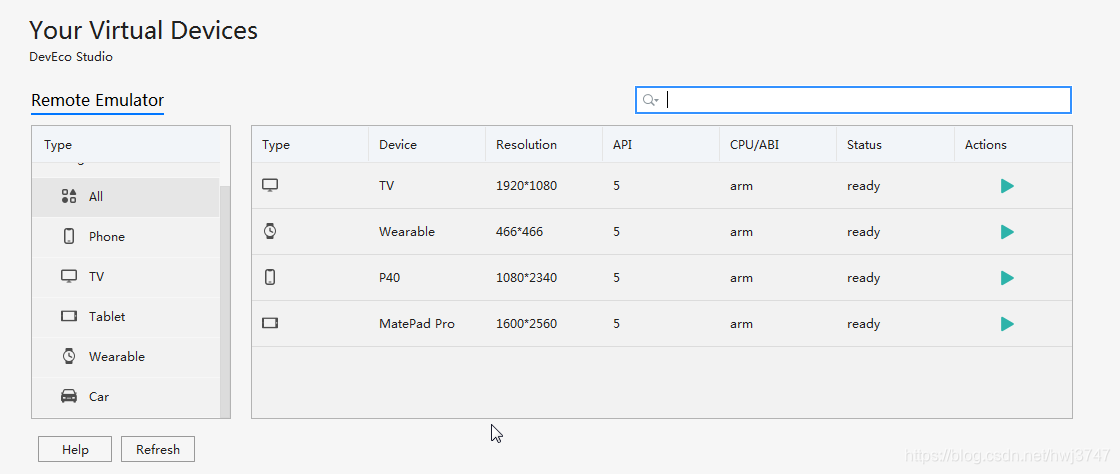
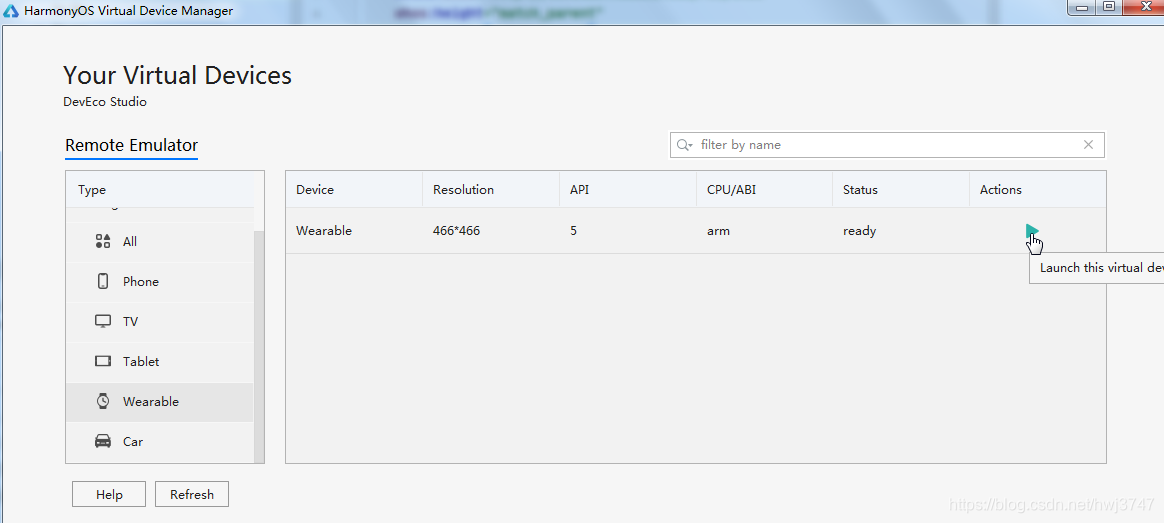
选择Tool-DeviceManage,首次进入会提示下载资源,下载完成后就可以选择以下模拟器资源了。

三、你好,世界!
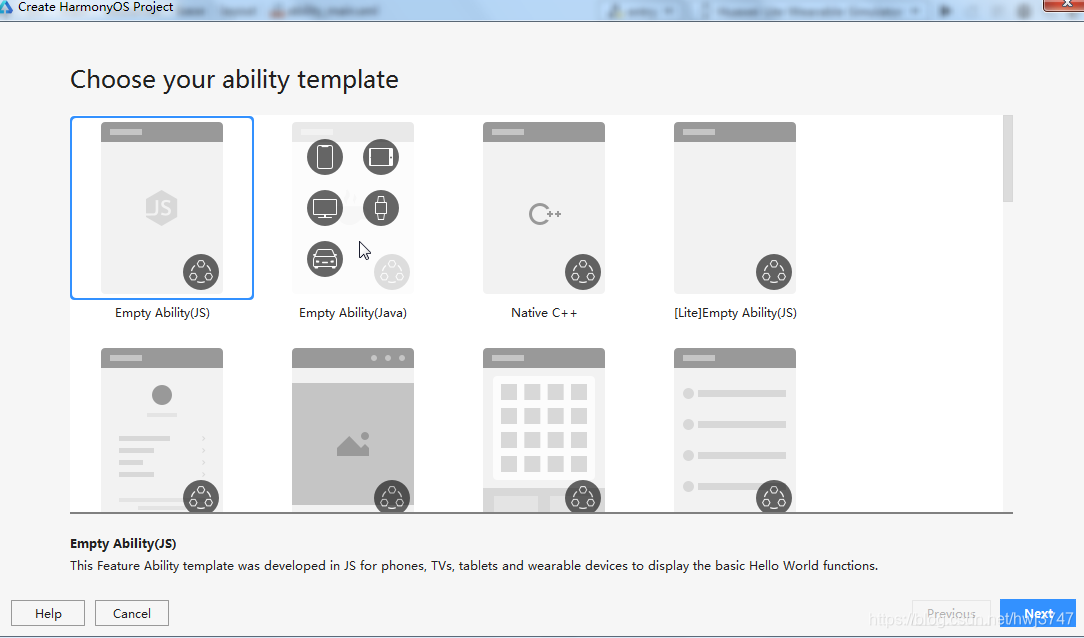
File-New-New Project,通过模板新建一个工程,鼠标移动到模板上,可以看到支持的设备类型。这边我们新建一个空的Ability(JAVA)

运行模拟器(需联网),我这边选择手表

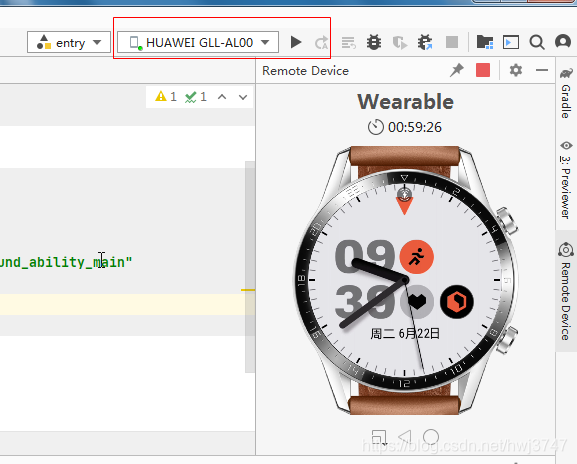
然后选择模拟器运行程序

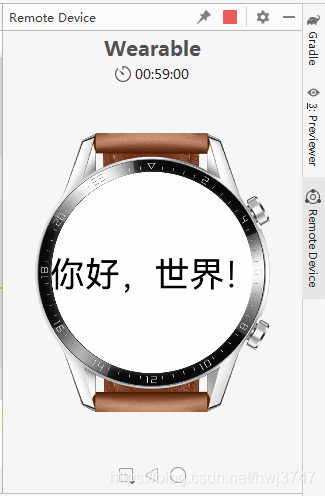
就可以看到我们的程序界面了

四、遇到的坑
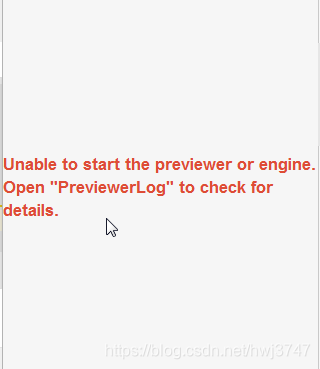
预览器可以及时反馈我们开发过程中修改的界面,是使用非常频繁的工具。但是在安装完SDK Tool里面的Previewer却无法使用,提示Previewer Engine start Failed.

网上查了资料,无果。后来在如下路径的日志里面idea.log

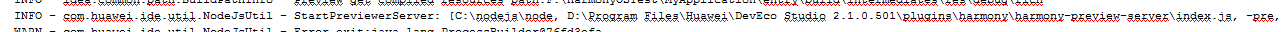
看到这么一句话

好家伙,原来Previewer是基于NodeJs的,但是官网的说明是这么说的
Node.js 软件仅在使用到 JS 语言开发 HarmonyOS 应用时才需要安装。使用其它语言开发,不用安装 Node.js,请跳过此章节。
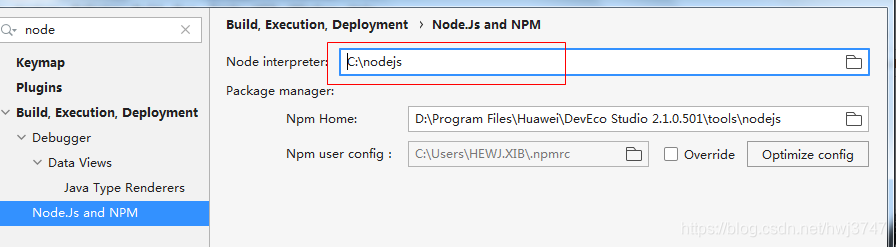
因为我是用JAVA开发的所以直接跳过了。看日志它还从电脑里面的C盘nodejs文件夹里面找到了node,这应该是n年前安装的node软件,版本是4.x,那估计是版本太老了。于是重新从官网下载新版本安装,并在设置里面修改node的路径。

大功告成

最后吐槽一下,这个预览器有个bug,界面改完之后无法直接显示修改的结果,需要切回桌面再切到编译器才能应用更改。。





















 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








