时间 2015-09-10 16:38:34 DevStore
原文 http://www.devstore.cn/essay/essayInfo/2475.html
主题 APP 设计
常用的手机APP设计工具:
Sketch:常用来制作线框、界面,偶尔绘制图形。MAC电脑专用移动APP设计软件。也是一款快速设计APP界面的软件。
Adobe lllustrator & Photoshop:用作图标设计、图形绘制、照片编辑等。
墨刀、axure & After Effect:用来制作交互复杂的产品原型。
常见的手机APP视觉设计流程:
第一阶段:概念设计和原型设计
包括脑图设计、线框图的设计等等。
第二阶段:视觉定义阶段。
确定了使用哪些字体、颜色、布局、形状等元素。
也属于创意阶段,这个是定义手机APP视觉规范的第一个步骤。或者说是雏形阶段。
主要页面的布局与视觉风格需要反复尝试才能找出最适合目标用户,并且能从竞品中脱颖而出的一套。
第三阶段:界面产出阶段。
即产出数页的高精度视觉APP设计稿,即大家熟知的首页、设置、好友列表、个人资料、关注、启动页、引导页等等。
一旦手机APP视觉语言确认,我们就可以据此制作一个单独文档来搞定APP视觉规范!
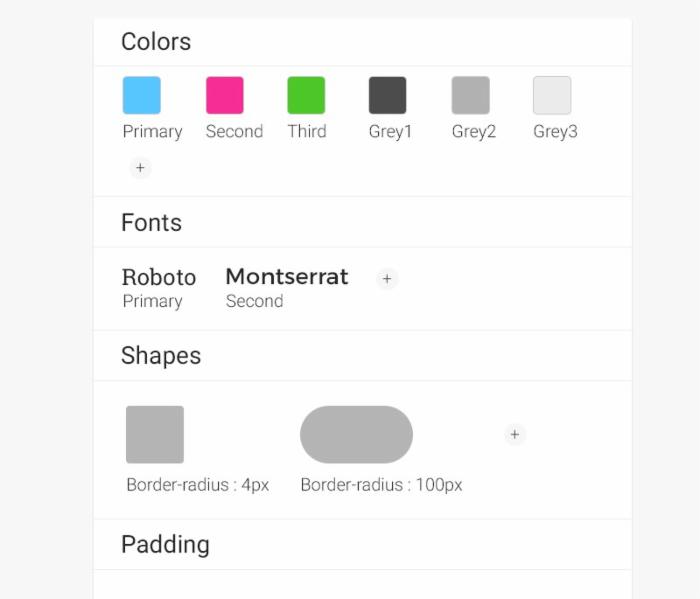
第一步,设定颜色、主字体、图形、边距、留白。
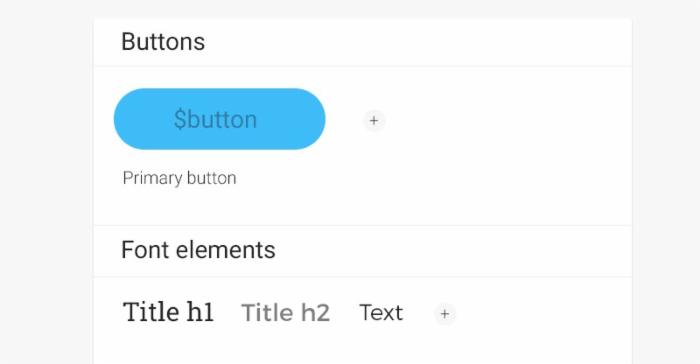
第二步,开始设定更精细的原子:标题、文本字体、按钮和输入框。
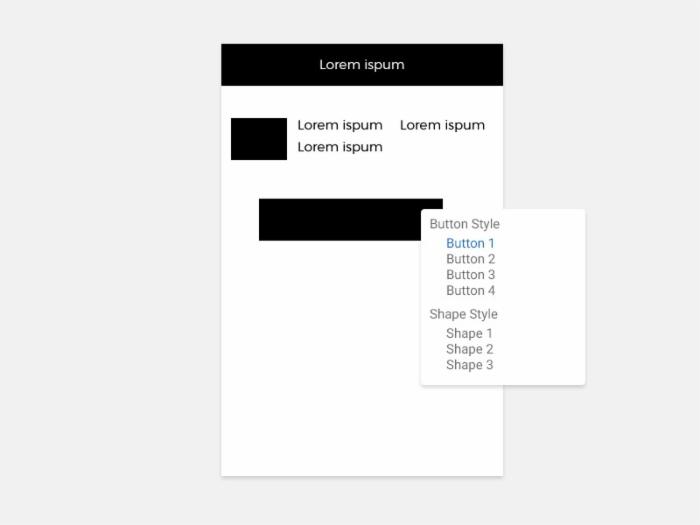
最后,在故事板中制作基本的文本和图层:
然后通过右键给它们赋予预设的样式。

矩形会自动嵌套预设的风格样式,正如你手动编辑过该标签一样。通过设置边距,按钮会根据标签文本的长度自动适应,通过留白设置可以将故事板内部元素自动对齐。
我们还可以设置更复杂的组织(例如导航栏)来保持各处的一致性。
在此基础上可以添加更多功能,使得通过设置每个元素来自动生成页面、列表、卡片成为可能。改动设计设定会自动应用到所有元素上。这样能够很方便的测试不同的颜色、字体风格等等的效果。
制作界面模板套件将不费吹灰之力,通过预设原生组件就能实现。
下面就是详细的手机APP定义视觉规范案例:
本文来源:25学堂



























 1268
1268

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








