数字化经营的浪潮中,数据管理的高效与准确成为企业持续成长的关键。Astro Zero高级页面功能通过创新的表格视图编辑模式,实现了前端操作与后台数据的无缝同步,极大地提升了数据处理的效率和可靠性。
本次技巧内容:使用Astro Zero制作实时更新的动态数据表
业务场景价值:
场景一:即时更新客 户信息
动作:在标准页面的表格中,双击demoName列的数据,进行编辑后点击“保存”。
具体场景:想象您是一家公司的客户服务经理,需要快速更新客户数据库中的公司名称或联系信息。通过AstroZero的表格视图编辑功能,您只需双击单元格,输入新信息后保存,后台数据库即时更新。操作简洁迅速,确保了客户信息的时效性和准确性。
场景二:精准维护产品目录
动作:选择相应的表格列,点击“删除”按钮并确认。
具体场景:作为电商平台的商品管理员,当某款产品下架或更新时,您需要从产品目录中移除旧数据。在AstroZero的表格界面上,选中待删除的行,点击删除,并确认操作,相应数据便会从后台数据库中彻底移除。此操作帮助您保持商品数据的清洁与最新状态。
场景三:快捷修改订单记录
动作:直接在表格中对demoId列的数据进行修改并保存。
具体场景:考虑订单处理系统中,某个订单号需要更新以反映最新的配送信息。通过AstroZero的表格编辑功能,订单处理人员可以直接在表格中找到相应订单号,进行修改并保存,系统自动将更改反映到后台数据库中。这种流畅的操作体验确保了订单处理的连续性与准确性。
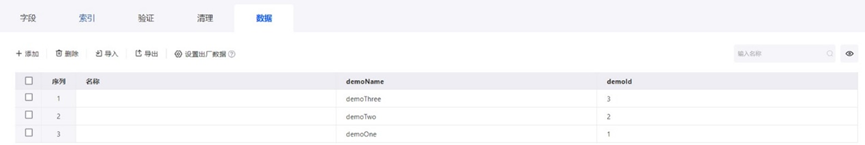
最终实现效果
在标准页面的表格中,增加、删除或修改对象数据时,后台对象数据也会随之更改。

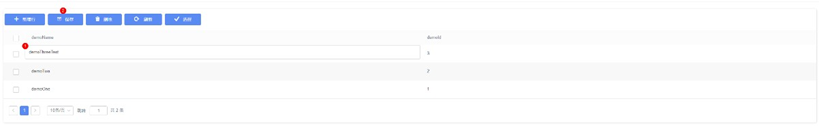
图1 最终页面效果
在上图页面中,双击demoName中的数据栏,可以对数据进行编辑。编辑后,单击“保存”按钮,可发现表格中数据已经被更新,同时后台对象也已被更新。图1 在页面更新数据

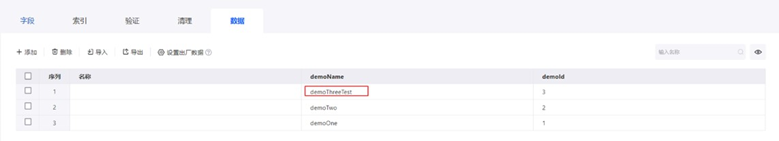
图2 在页面更新数据

图3 对象中数据也随之更新
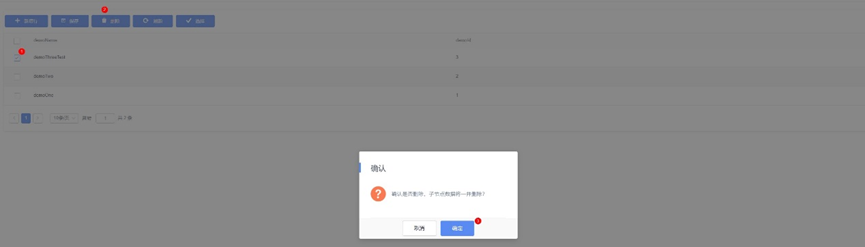
在图1最终页面效果页面,选择对应的表格列,单击“删除”按钮,确认删除。删除成功后,后台对象中的数据也会随之删除。

图4 执行删除操作

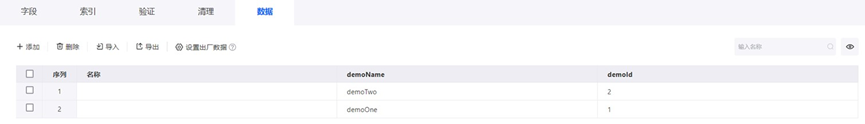
图5 页面中数据被删除

图6 对象中数据也随之删除
操作步骤
1.登录并打开华为云低代码Astro Zero
点击文末“阅读原文”即可跳转Astro Zero官网”,如果你是新用户可点击下方文章链接了解基础的注册使用方法。
2.新建一个对象(如demoData),并为对象添加字段和数据。

图7 为对象添加字段

图8 为对象添加数据
3.新建对象模型
(1)新建一个标准页面,并单击底部的“模型视图”。
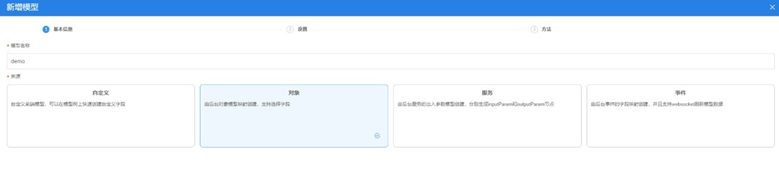
(2)单击“新增模型”,输入模型名称、“来源”选择“对象”,单击“下一步”。

图9 新建模型
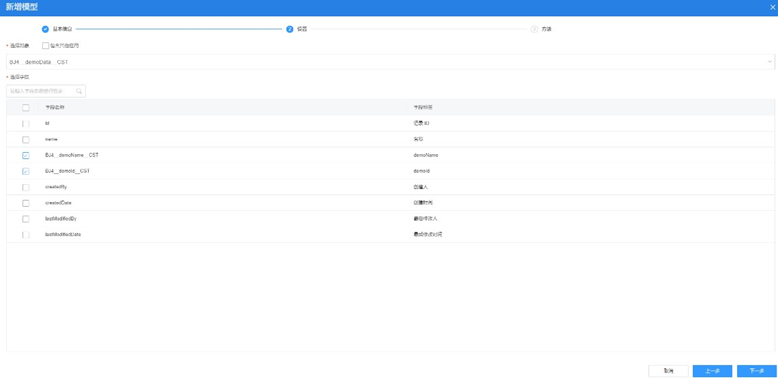
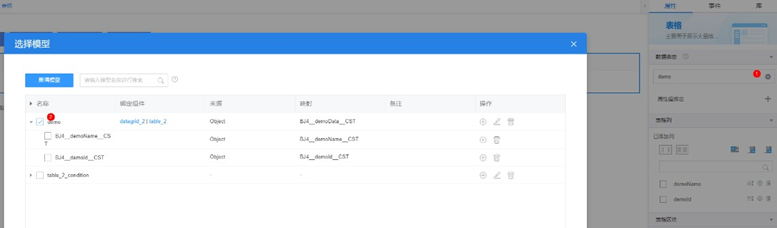
(3)选择2中创建的对象和添加的字段,单击“下一步”,完成模型创建。

图10 选择对象和字段
4.返回设计视图页面,新建表格关联模型
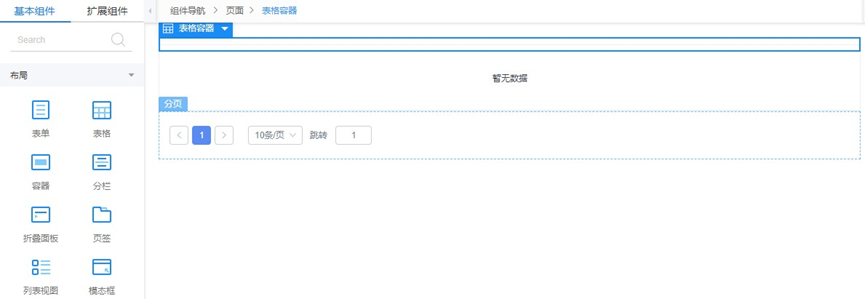
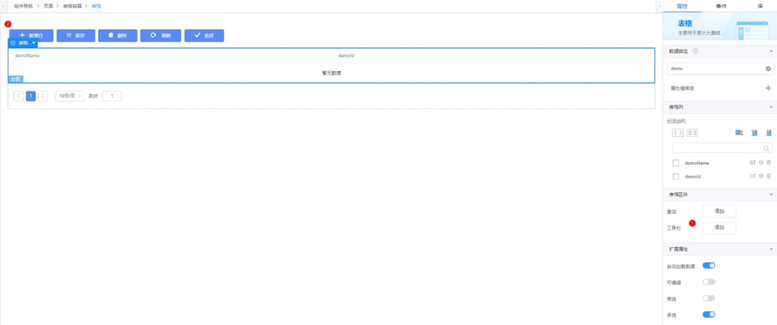
(1)在标准页面中拖入一个表格组件。

图11 拖入表格组件
(2)选中表格组件,在“属性 > 数据绑定 > 值绑定”中,单击“设置”
(3)选中(2)中创建的模型,单击“确定”。

图12 选择模型
- 添加工具栏
(1)选中表格组件,在“属性 > 表格区块”中,单击工具栏后的“添加”。

图13 添加工具栏
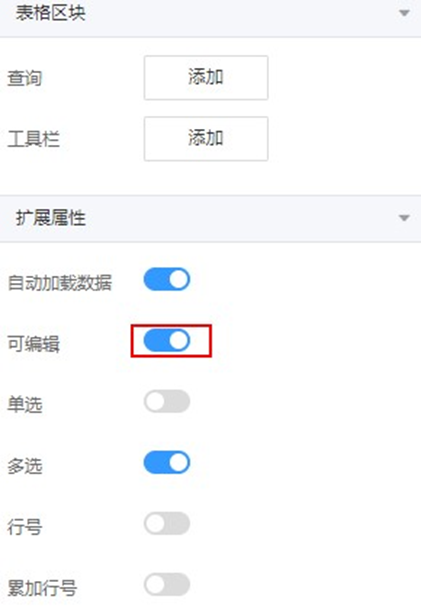
(2)在扩展属性中,开启“可编辑”。

图14 开启可编辑
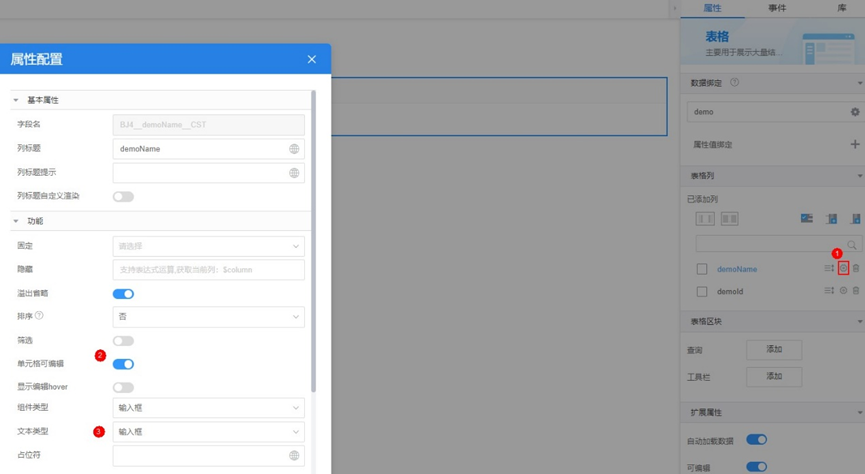
(3)将demoName、demoId列设为可编辑。
例如,在已添加列中,单击demoName后的齿轮按钮,将列设置为可编辑。按照上述操作,将demoId列也设置为可编辑。

图15 将列demoName设置为可编辑
单击保存,保存页面,保存成功后单击预览,预览效果。本次小技巧的教学就到这里了。
Astro Zero以其先进的表格视图编辑功能,为各行各业提供了强有力的数据管理解决方案。立即加入Astro Zero,体验不一样的数据管理,开启智能化、高效率的未来。
下期将为各位开发者带来《华为云低代码Astro Zero技巧教学8:表单提交限制功能设置》
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








